


露娜:目標
“ Luna”是我自己設計的一個小項目,靈感來自多個參考文獻。我開始寫這幅肖像有幾個原因。首先,我一直想嘗試一些新事物,這樣我就可以學習新事物。在尋找靈感的過程中,我遇到了一些芭比娃娃。然後我想到,製作一個像娃娃但又不缺乏真實感的角色是一個很酷的主意。此外,我想學習和發現如何通過設置Arnold頭髮著色器使頭髮漸變。最重要的是,我還想了解是否可以在Arnold中為真實的織物設置著色器屬性,而不是使用從高多邊形或實體生成的法線。
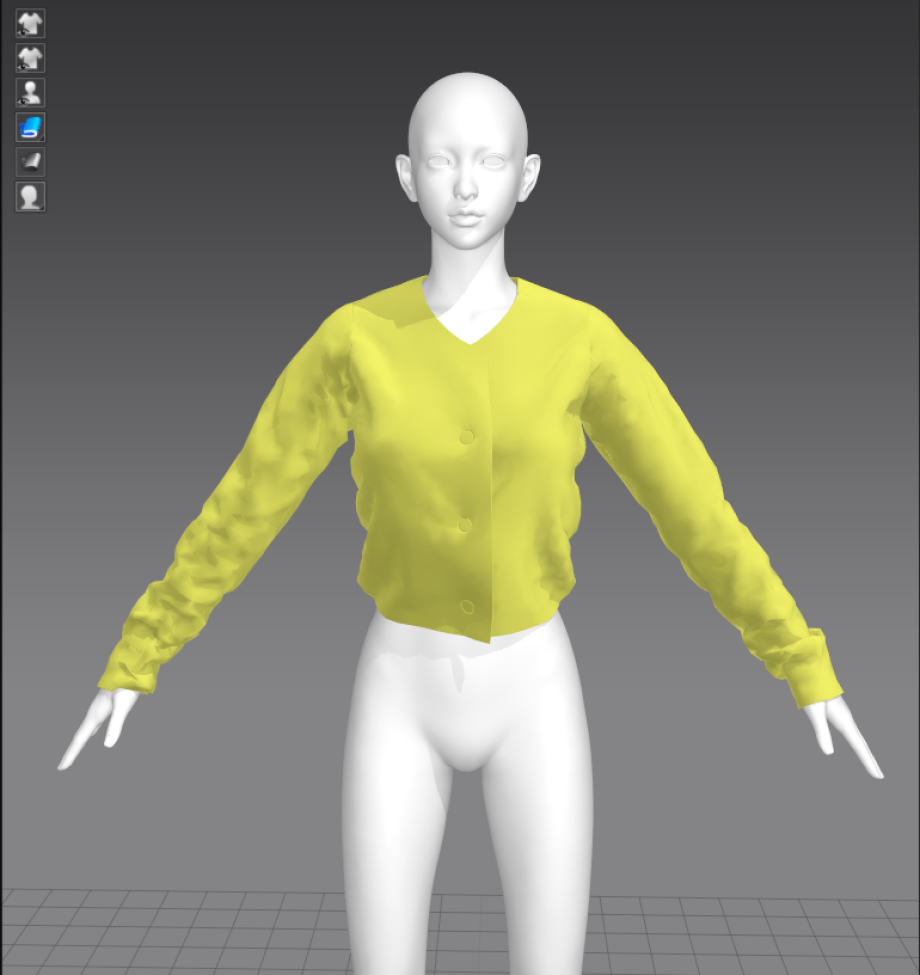
衣服模擬
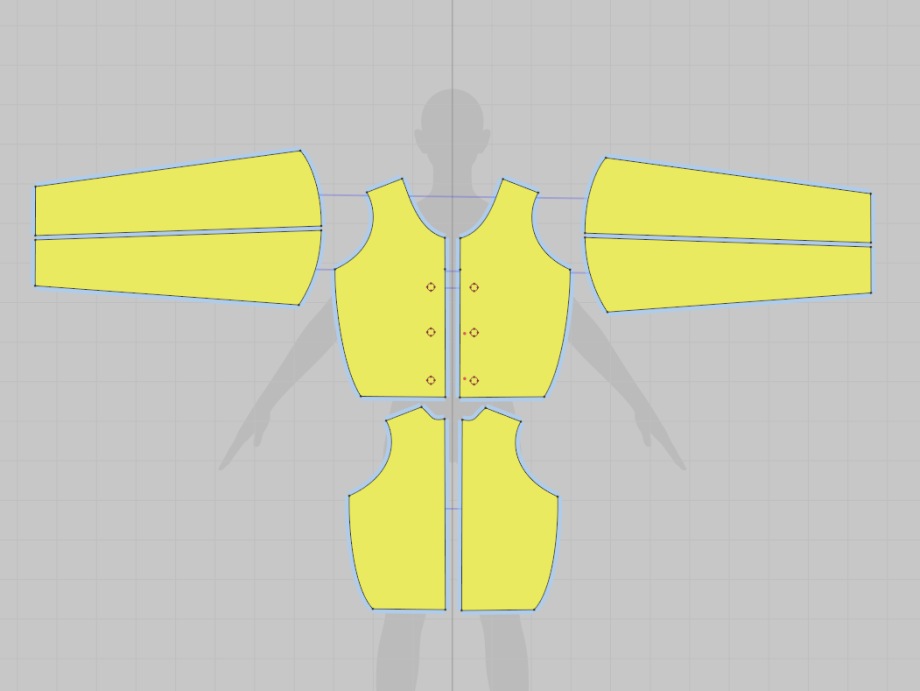
- 首先,我製作了一些簡單的圖案以適合A-pose模型。


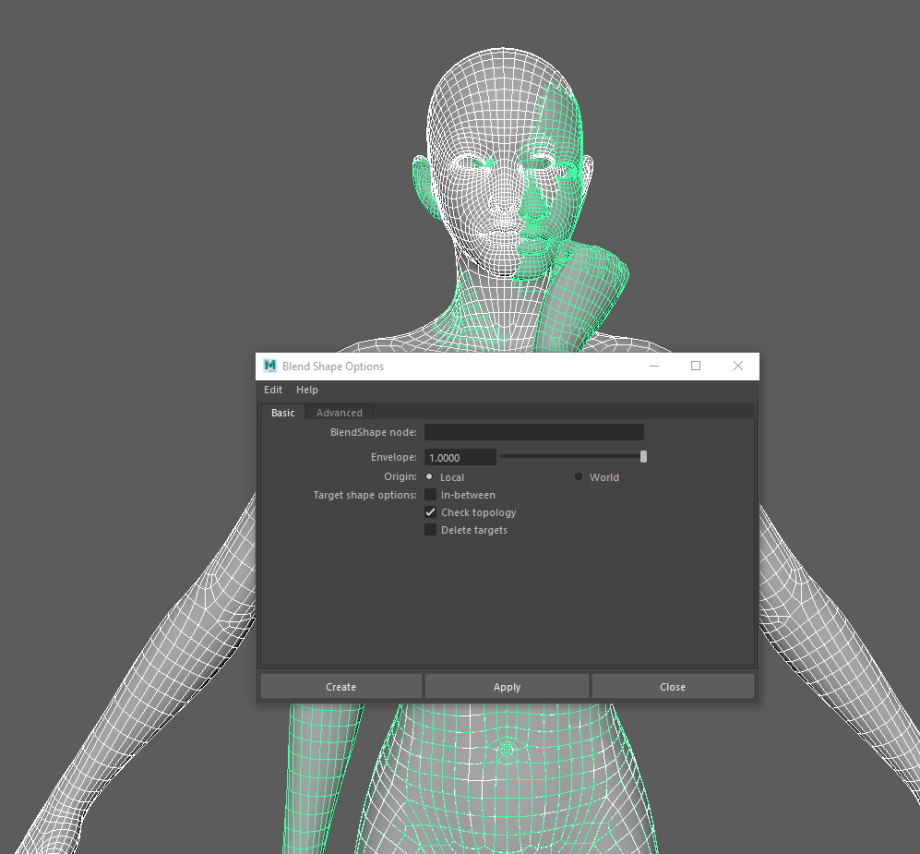
- 接下來是最重要的部分,即稍後在Marvelous中設置動畫以進行仿真。在Maya中,讓我們引入中性姿勢和姿勢模型。首先,單擊作為中性模型的源模型,然後按住Shift鍵單擊作為構成模型的目標模型。然後變形-混合形狀是這樣的:

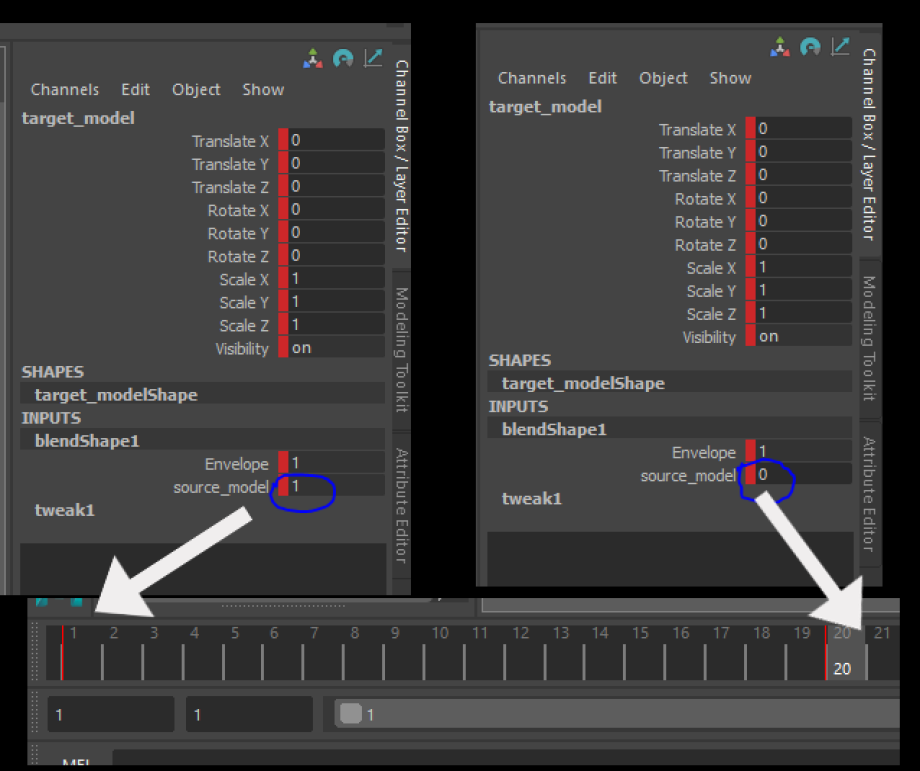
然後通過按S設置動畫幻燈片中的關鍵,如下所示:

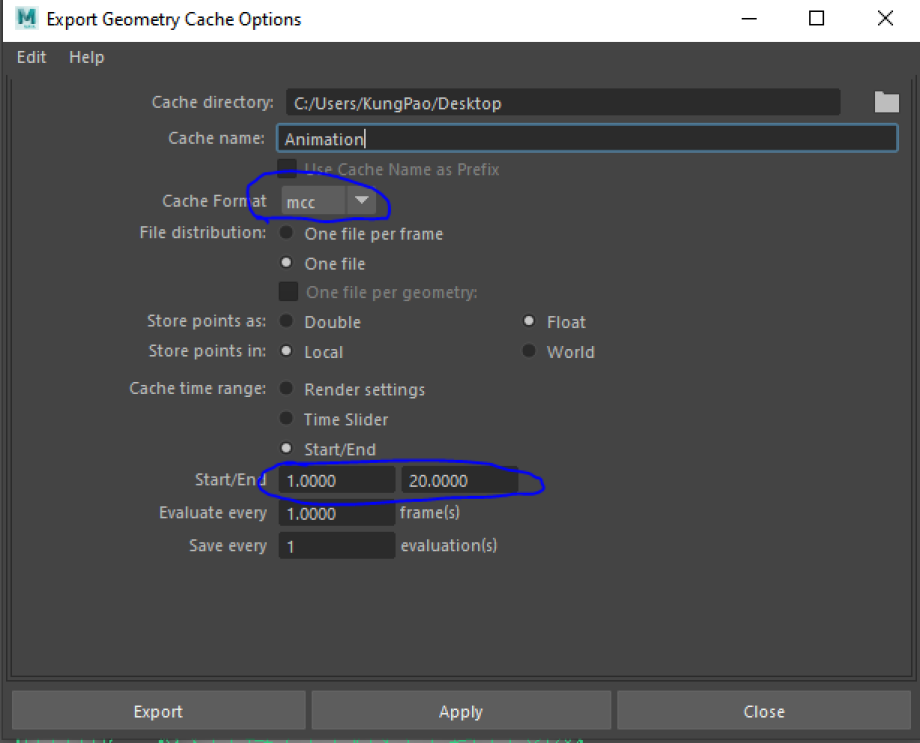
最終,選擇帶有動畫的模型,單擊“高速緩存”-“幾何高速緩存”-“導出高速緩存”。

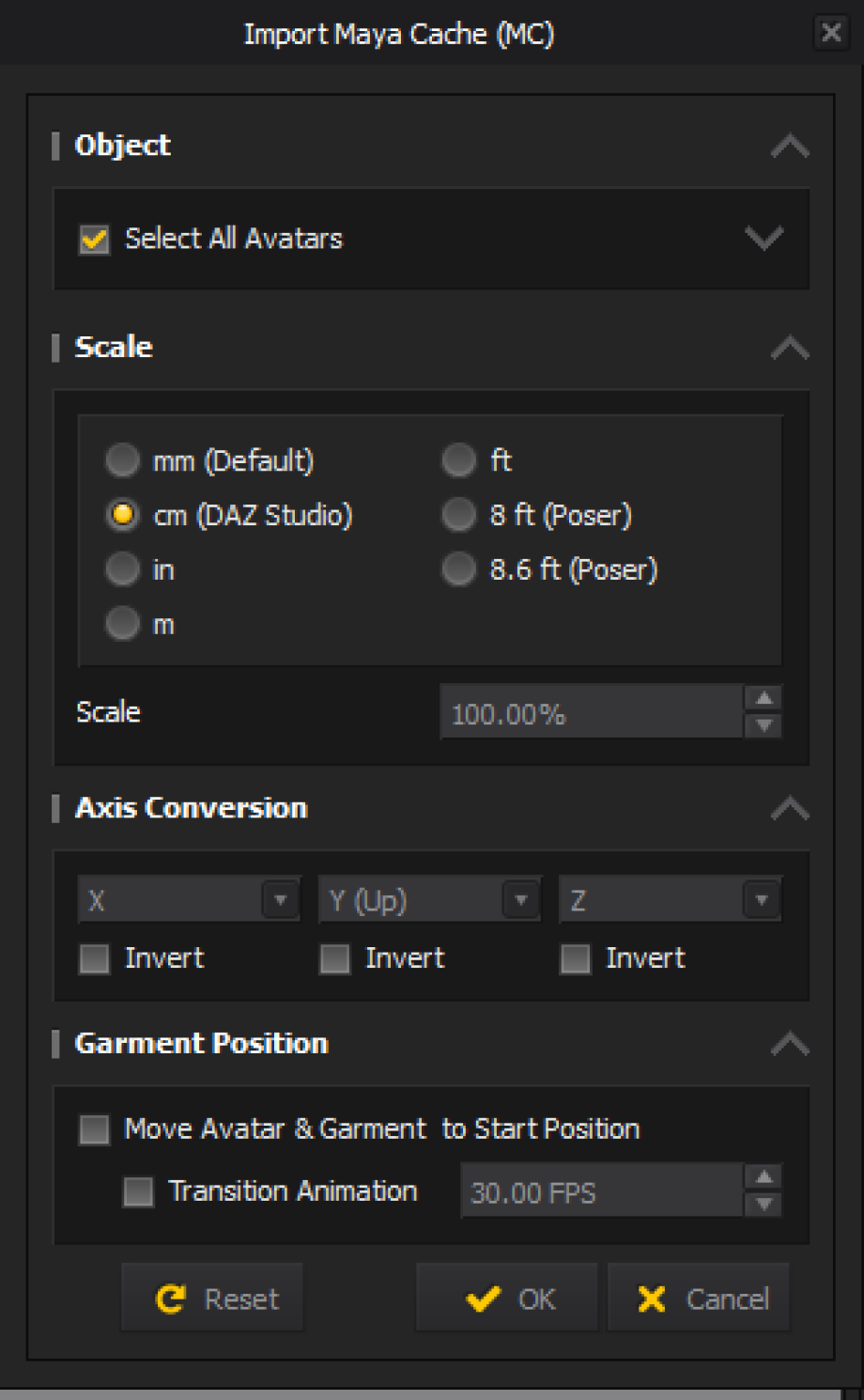
- 最後一步是在Marvelous中導入動畫MC文件:

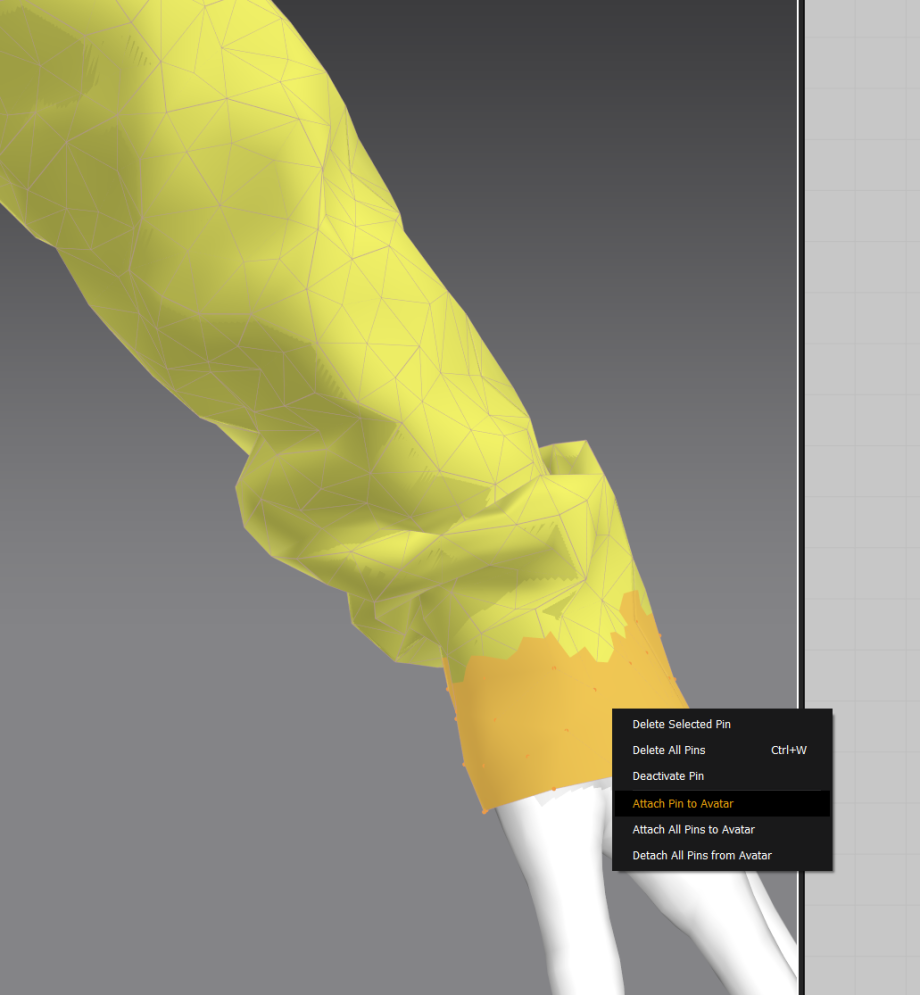
通常,大多數情況下,您需要將衣服連接到模型上,因為衣服可能會滑落,如下所示:

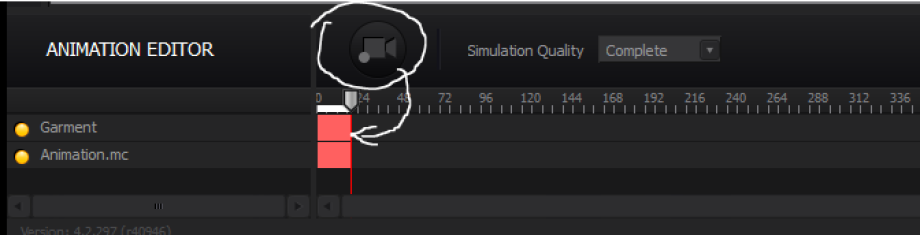
最後,在Marvelous中,轉到動畫視口。點擊記錄按鈕,它將在動畫編輯器中生成服裝,如下所示:

最有可能的是,您將必須返回到模擬視口,並通過相應地拉動和推動衣服來固定形狀以獲得所需的外觀。
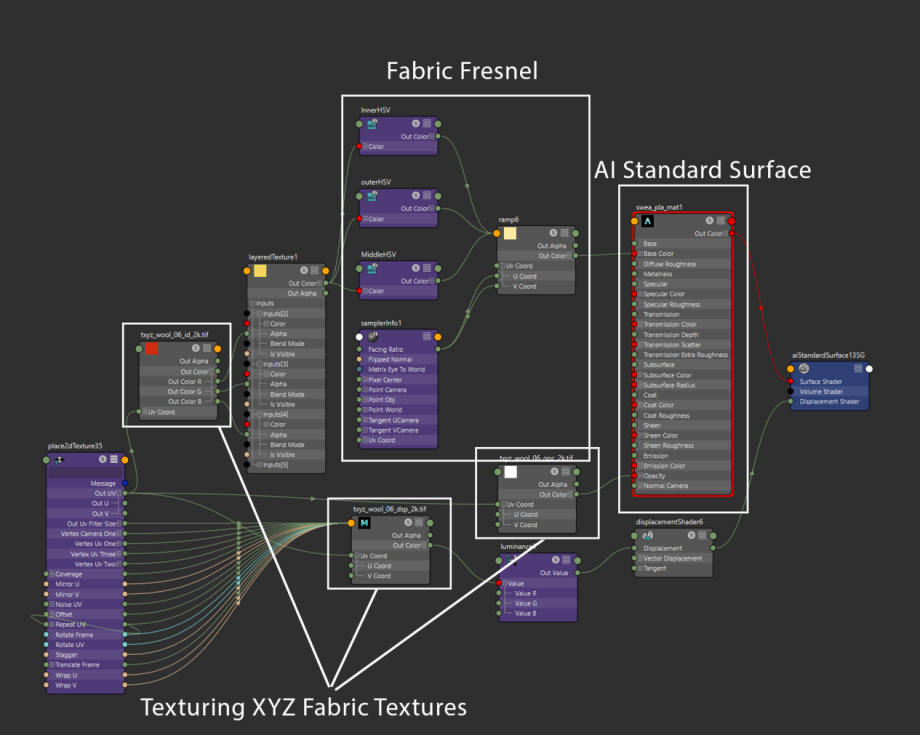
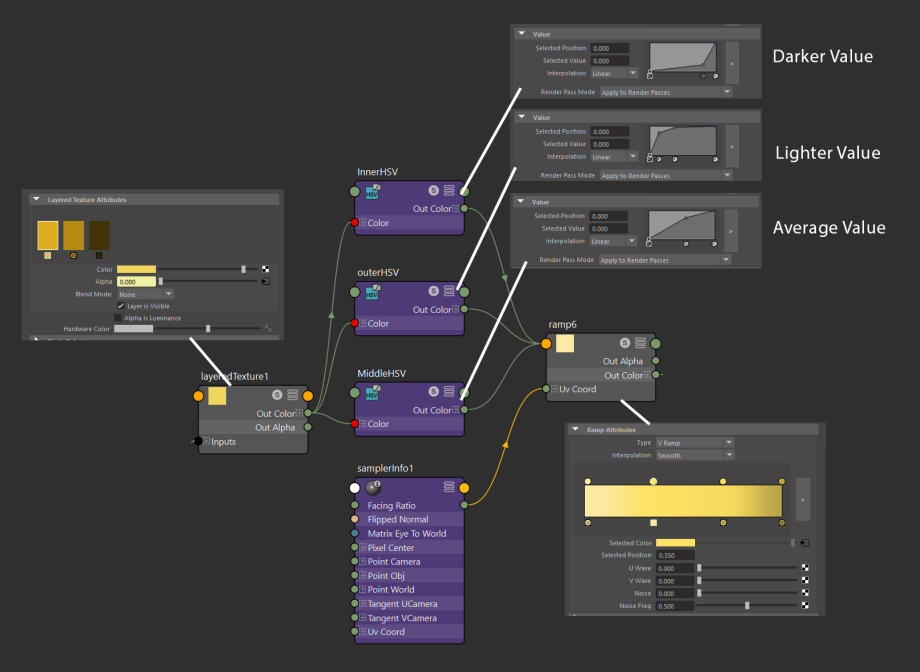
毛衣著色器
以下是毛衣著色器設置的概述:


(這是我的改進版本,基於xyz網站上的織物著色器設置,有關更多詳細信息,請訪問texturing.xyz)。
頭髮設置
在線上已經有很多關於創建頭髮的教程,在這裡我不會分享如何製作頭髮。但是我在職業生涯中做了很多工作,並且我將分享一些我所學到的技巧。
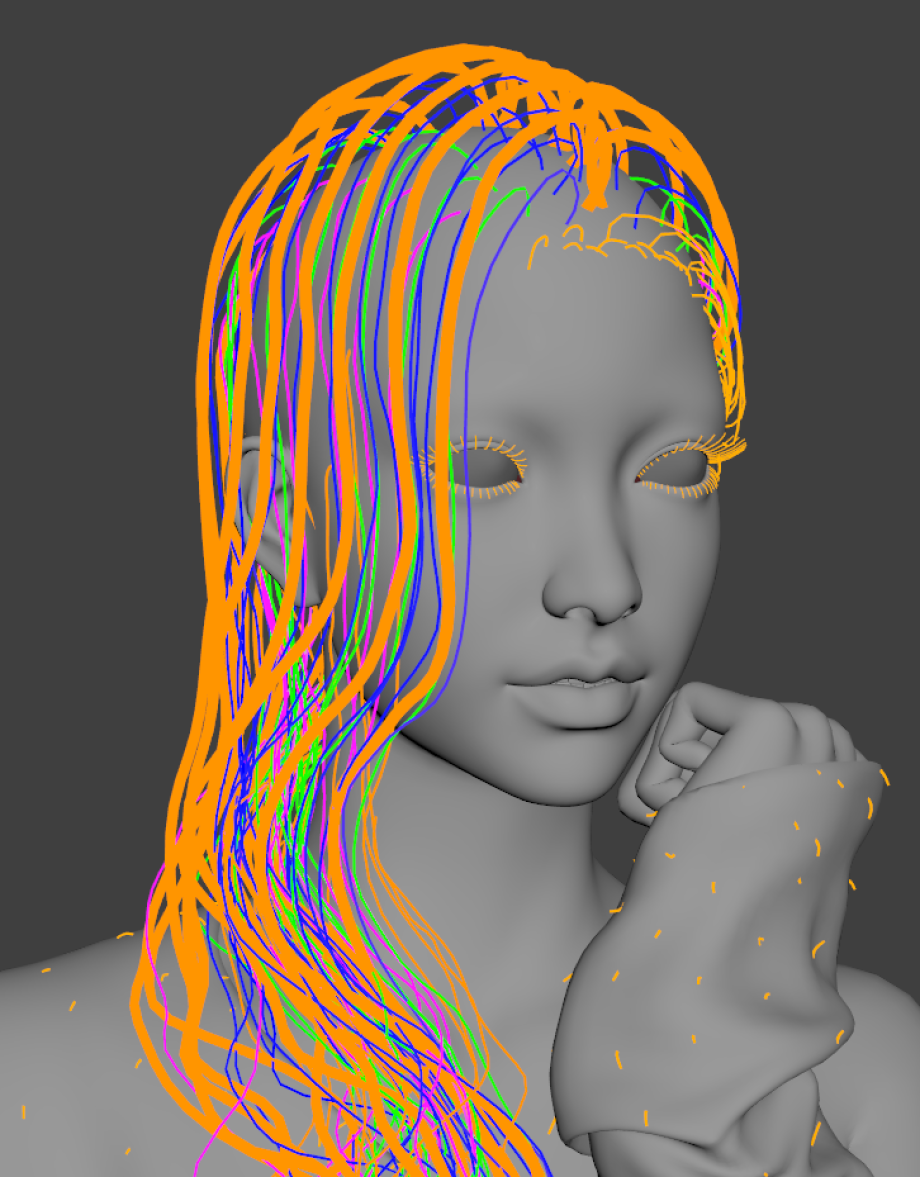
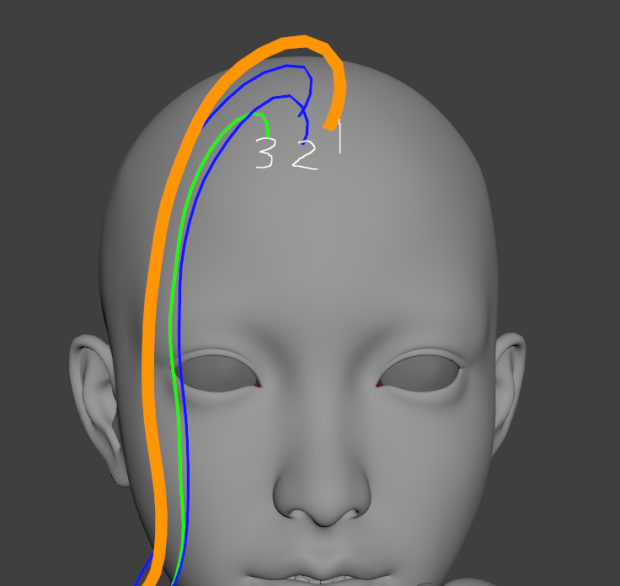
首先,要記住的最重要的事情是逐層放置嚮導。

我放置指南的方式基本上有兩種。
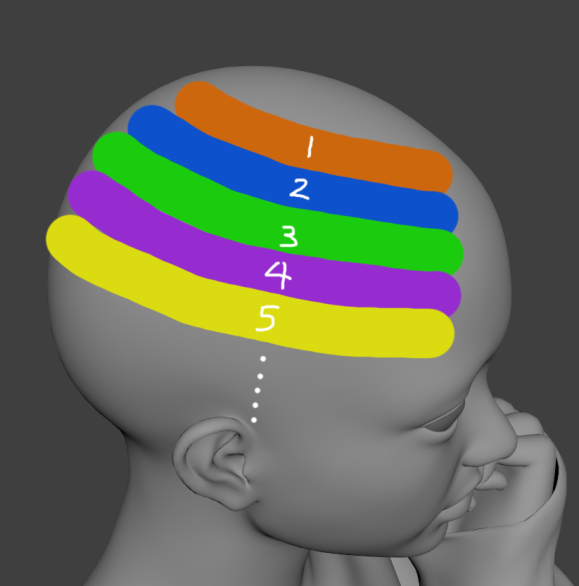
第一種方法是我用於此項目的方法。如您所見,我為不同的引導層繪製了不同的顏色。這是一個例子,基本上3不能超過2,2不能超過1,就這樣!


第二種方法是按組放置指南。

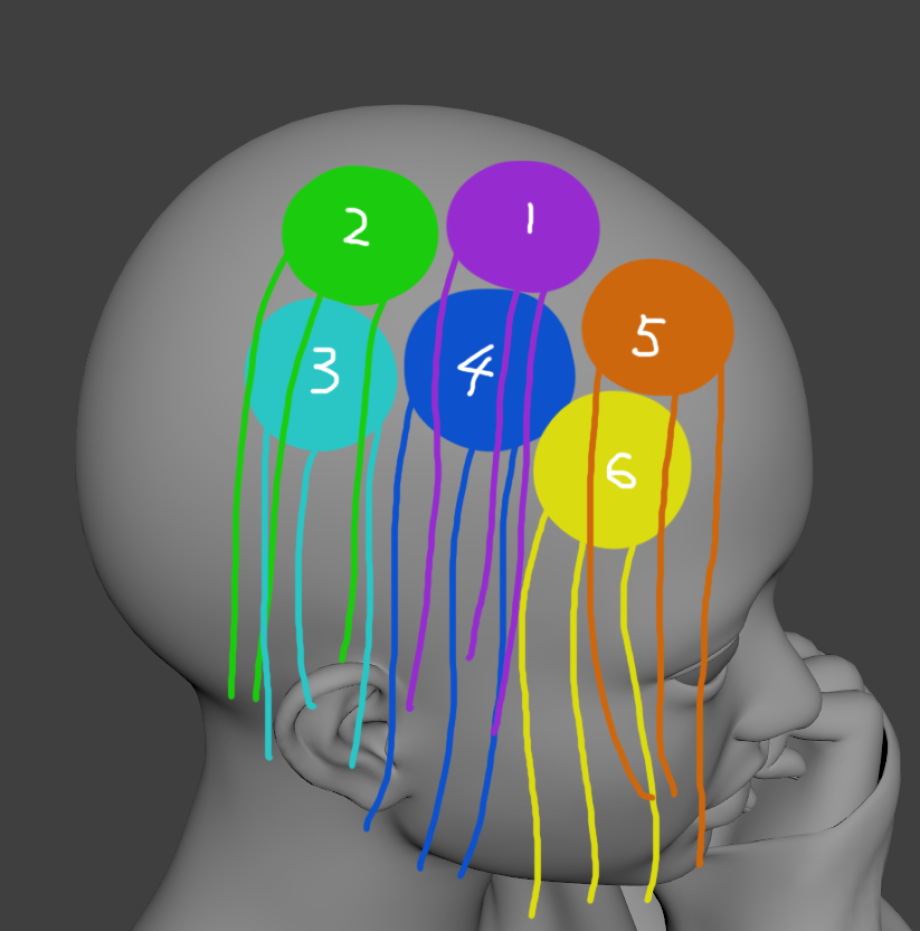
這種方式適用於這樣的頭髮,您可以按組查看頭髮:

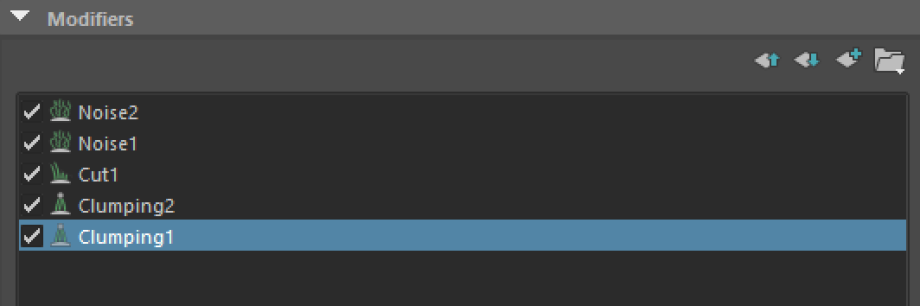
然後,下一步是為頭髮細節添加修飾:
這是我所擁有的概述:

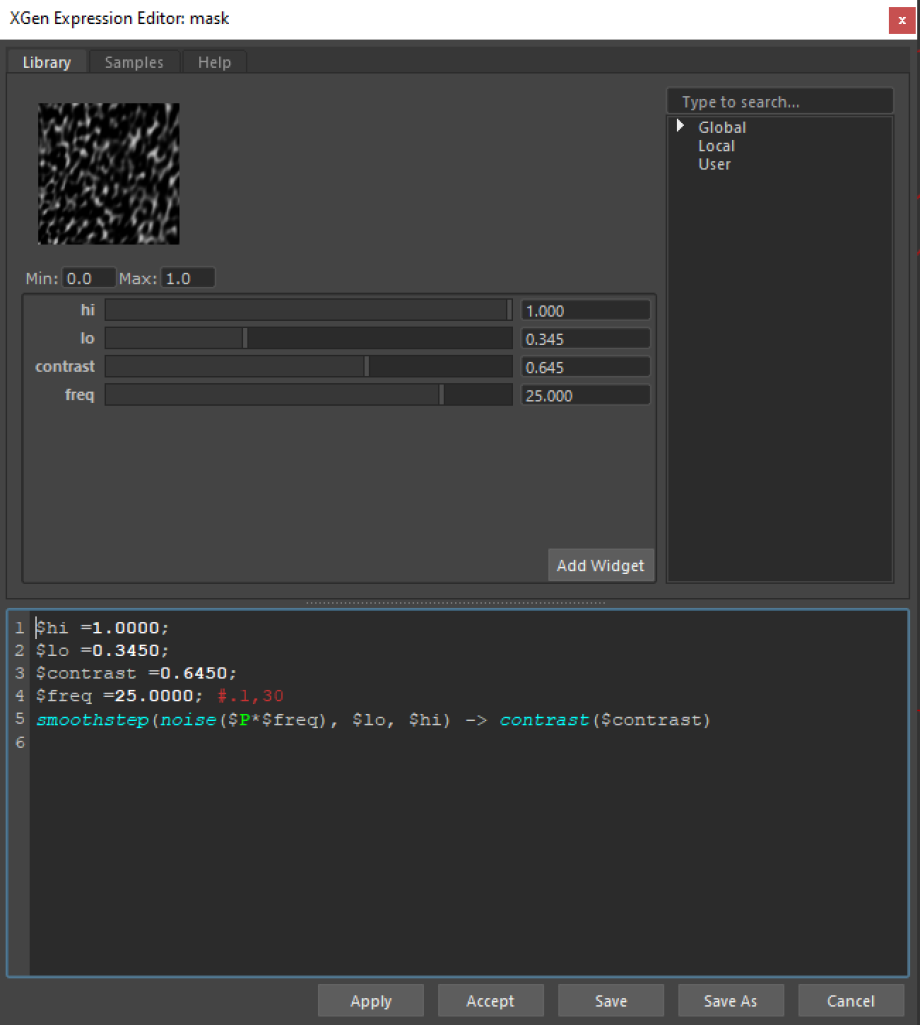
這是我經常使用的xgen表達式的列表:
百分比:
$ percentStray = 5;#0,100
rand()<$ percentStray / 100.0嗎?1:0
隨機(最小,最大):
rand(0,0.3)
根據頭髮長度隨機:
$ a = rand(0.0,0.3); $ cLength * $ a
還有更多的xgen表達式算法,有關更多示例,請參考Maya的文檔。
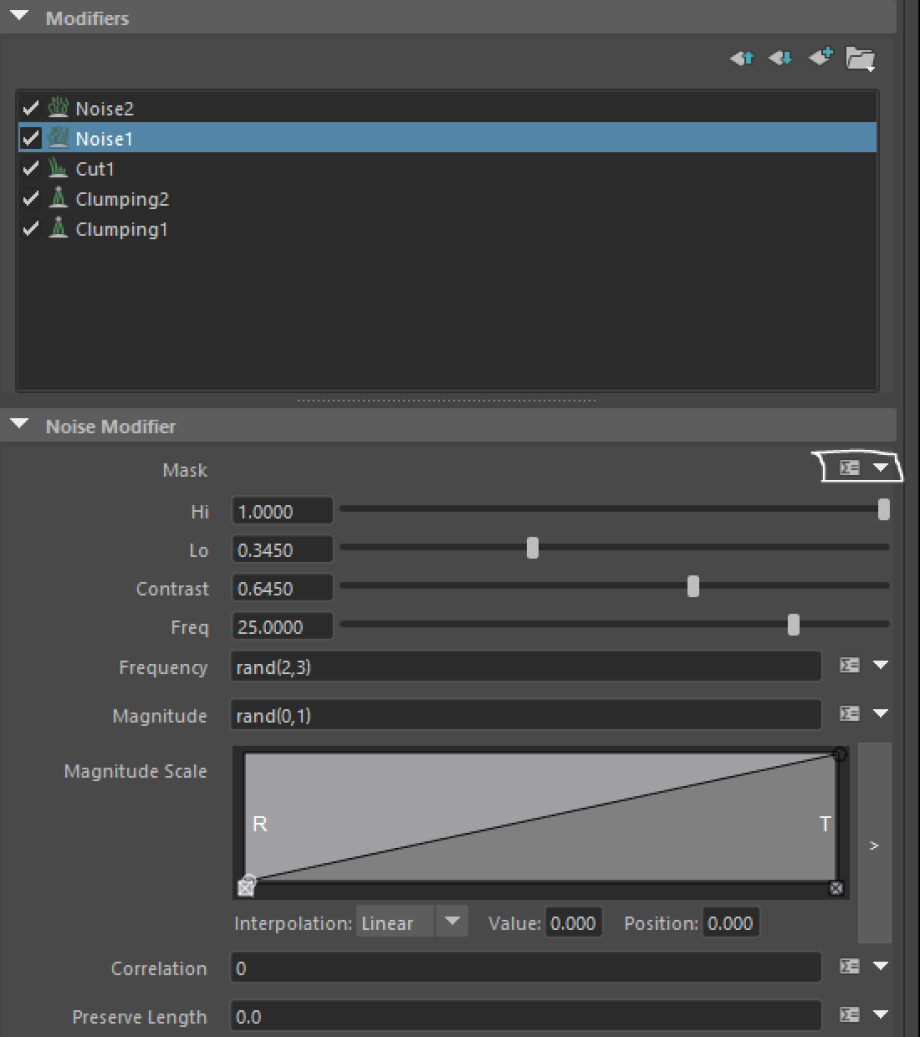
這也是噪聲修飾符的另一個常用函數(您也可以嘗試將其用於其他事物,以查看其外觀)。
單擊右側的三角形對象-負載表達式-樣本-XGen-WaterRelatedExpressions-噪聲-noise_smoothstep。

基本上,它會為您提供如下地圖:

沒有比單獨嘗試更好的了。嘗試給它們提供不同的值,您將立即理解。
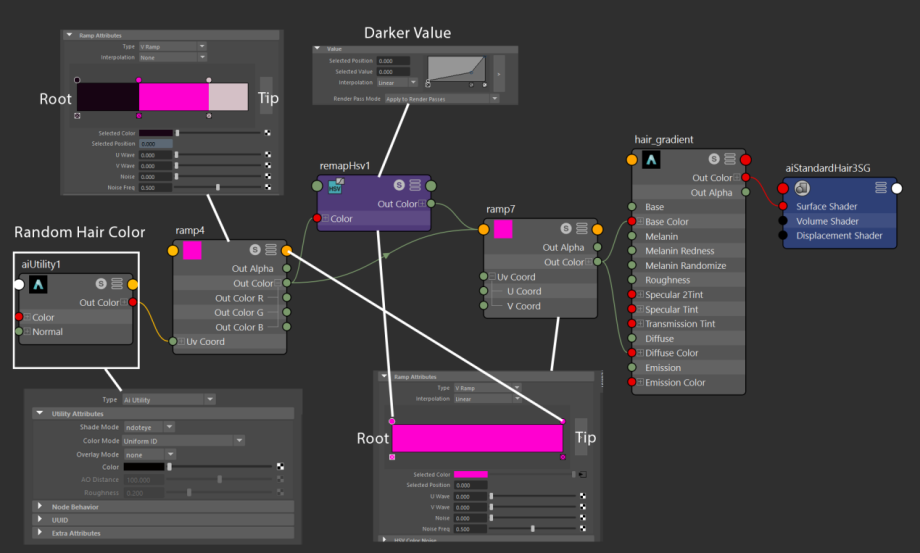
這是我如何使用漸變色以及一些隨機髮色(如逼真的染髮)製作頭髮的方法:

燈光
對於該項目中的照明,在最終獲得與本參考類似的照明之前,我嘗試了許多照明設置。

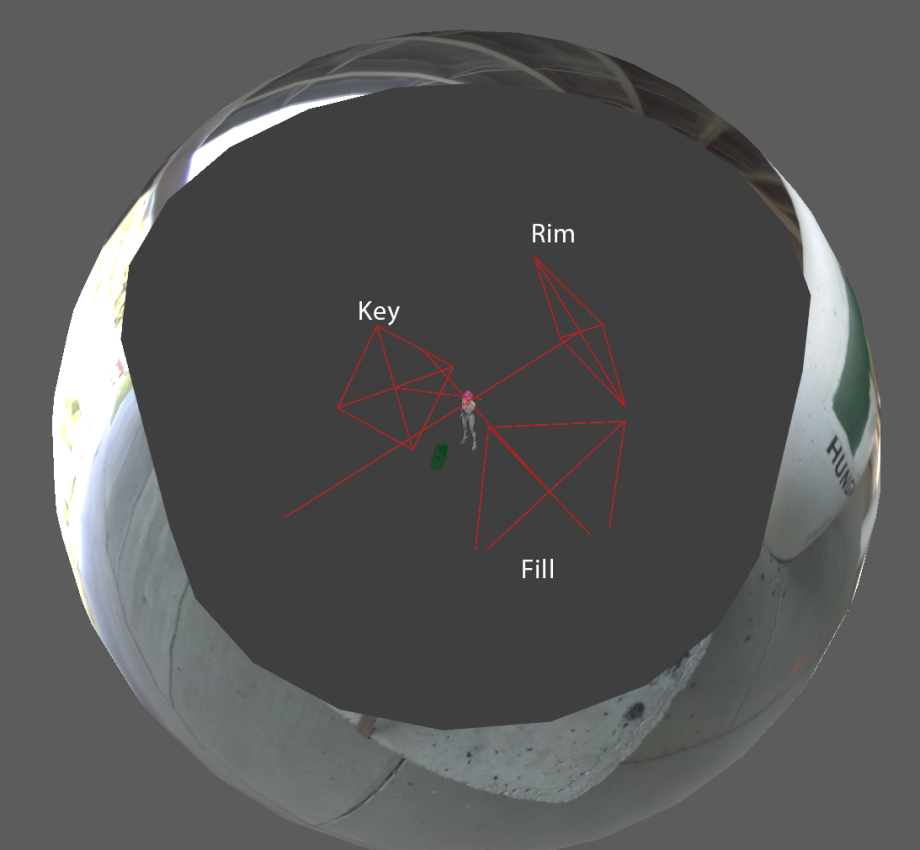
基本上,我設置了三個燈和一個頂燈(HDRI燈)。

讓我們分解一下!
第一步是設置HDR燈光,以確定場景的整體視覺效果。判斷它是否不錯的最好方法是查看是否有陰影線。
僅使用HDR燈:

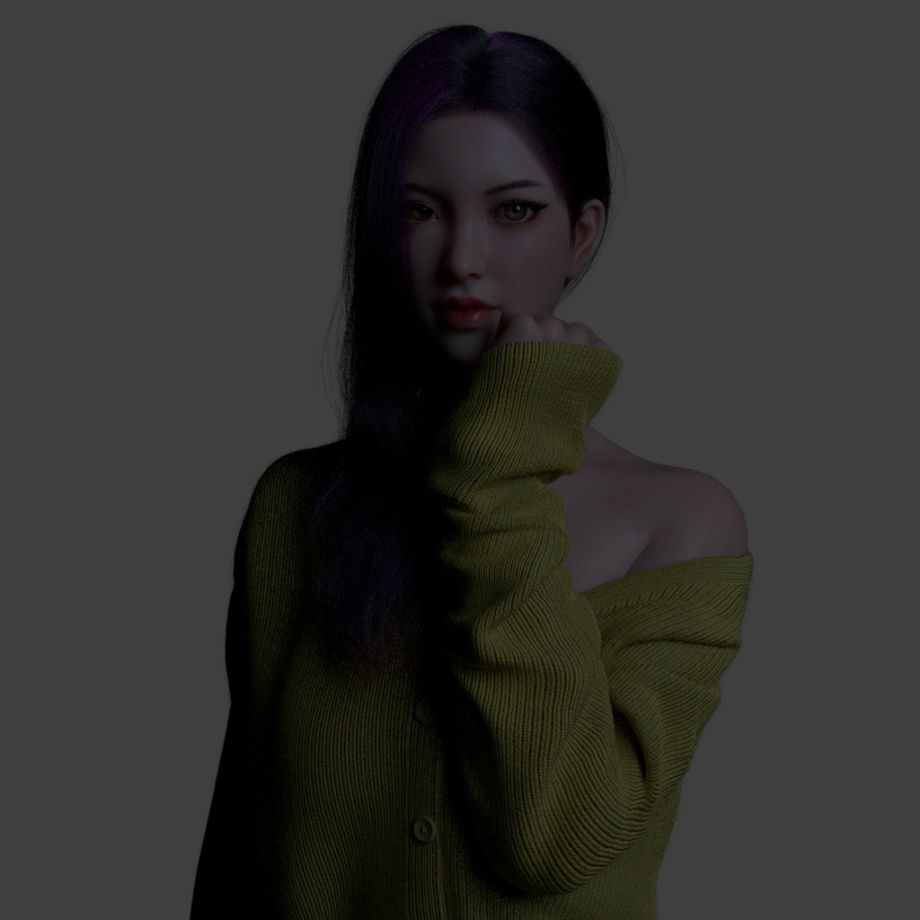
第二步是設置一個關鍵燈,以正式確定陰影線。確保沒有過度曝光的區域。
僅帶按鍵燈:

第三步是添加一個補光燈以填充需要更多注意的區域。我還使補光燈有點偏藍,以便對主要和次要視覺進行對比。
僅補光燈:

最後一步是添加邊緣光,以突出輪廓。只要您能看到它就已經足夠好了。不要使邊緣光太強!
僅邊緣光:

(Anda Deng)談了他的Luna項目:Marvelous Designer和麵料著色器中的毛衣模擬,頭髮創作和照明。




