
關於作者:
Michiel是Yoast的首席運營官的合夥人。互聯網資深人士。他大部分文章的主要目標是啟動網站優化。需要做的事情還很多!
出處: https://yoast.com/image-seo/#utm_source=newsletter&utm_medium=email&utm_campaign=november-24-2020
無論您是博客作者還是在線雜誌或報紙上的文章撰寫者,您都有可能會問自己文章是否需要圖片。答案當然始終是“是”。圖片使文章栩栩如生,也有助於網站的SEO。這篇文章說明瞭如何針對SEO完全優化圖像,並提供了一些使用圖像以獲得最佳用戶體驗的指導。
一律使用圖片
圖片如果正確使用,將有助於讀者更好地理解您的文章。俗話說“一幅圖片值得一千個單詞”可能不適用於Google,但是當您需要添加1,000個沉悶的單詞,在圖表或數據流程圖中說明您的意思或者只是製作社交媒體發布,圖片當然更具吸引力。
這是一個簡單的建議:將圖像添加到您撰寫的每篇文章中,以使其更具吸引力。而且,由於視覺搜索正變得越來越重要(正如Google對搜索的未來展望所示),它可能會為您帶來大量的訪問量。而且,如果您擁有視覺內容,則有必要將圖像SEO放在任務列表中更高的位置。
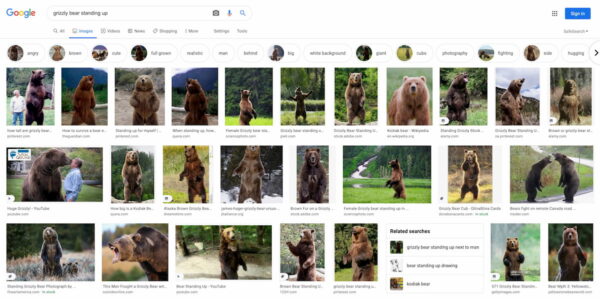
不久前,Google圖片有了一個全新的界面,其中包含新的過濾器,meta數據甚至分類。這些很酷的新過濾器表明,Google越來越了解圖像中的內容以及該圖像如何適應更大的上下文內容。

尋找合適的形象

使用原始圖像(您自己拍攝的照片)總是比使用原始照片更好。您的團隊頁面需要的是您實際團隊的照片,而不是右邊的這個傢伙或他的股票照片好友之一。離題:而且,這個傢伙真的需要理髮 (笑)。
您的文章需要與主題相關的圖像。如果要添加隨機照片只是為了在Yoast SEO插件的內容分析中獲得”綠色子彈”,那麼您做錯了。圖片應反映帖子的主題,或在文章中具有說明性目的。另外,請嘗試將圖像放置在相關文本附近。如果您有主圖像或要排名的圖像,請嘗試將其保持在頁面頂部附近(如果可能的話),而不會感到被迫。
所有這些都有一個簡單的圖片SEO原因:帶有相關文本的圖片在針對其進行優化的關鍵字中排名更高。但是,我們稍後將在本文中討論圖像SEO。
備擇方案
如果沒有可用的原始圖像,則可以使用其他方法查找獨特的圖像,並且仍然避免使用圖庫照片。 例如,Flickr.com是一個不錯的圖像源,因為您可以使用知識共享圖像。只要記住要歸因於原始攝影師即可。我們還喜歡Unsplash等網站提供的圖像。我們有一篇博客文章,為您提供了獲得出色圖像的絕佳概述。避開 明顯的圖庫照片,如果您使用的是圖庫照片,請選擇看上去更真實的照片(好一點) 。但是,無論使用哪種方式,您都可能會發現其中包含人物的圖像看上去始終像是照片。除非您自己拍攝照片,否則(我們認為)始終是最好的主意。
照片的明顯替代品可能是圖表或插圖,這是我們在Yoast中使用的。如果您有興趣,我們的常駐插圖畫家Erwin在我們的開發人員博客上寫了一篇有趣的文章,介紹插圖的製作。此外,值得一提的是動畫GIF,因為它們在當今非常受歡迎。

但是,即使動畫GIF很流行,也不要落伍。由於圖像的移動分散了讀者的注意力,這會使您的帖子更難以閱讀。他們還會降低您的頁面速度。
準備圖片以供您在文章中使用
找到正確的圖像(無論是照片,插圖還是圖表)後,下一步就是對其進行優化以在您的網站上使用。因此,在添加圖像之前,需要考慮以下幾點:
選擇正確的文件名
圖像SEO以文件名開頭。您希望Google甚至不看圖像就知道圖像的含義,因此請在圖像文件名中使用焦點關鍵詞。很簡單:如果您要寫關於巴黎聖母院的文章,並且使用的圖像顯示巴黎聖母院大教堂上空的巴黎日出,則文件名不應為DSC4536.jpg。正確的文件名應為notre-dame-paris-sunrise.jpg,並確保照片(和您的文章)的主要主題位於文件名的開頭。
選擇正確的格式
對於圖像,在正確的格式不存在; 這取決於圖像的類型以及您要如何使用它。簡而言之,我們建議:
- 對於較大的照片或插圖,請選擇JPEG:相對較小的文件大小,它將在色彩和清晰度方面為您提供良好的效果;
- 如果要保留圖像的背景透明性,請使用PNG;
- 或者,使用WebP代替JPEG和PNG。它將以較小的文件大小產生高質量的結果。您可以使用Squoosh之類的工具將圖像轉換為WebP。
- 將SVG用於徽標和圖標。借助CSS或JavaScript,您可以管理SVG格式的圖像,例如,在不損失質量的情況下調整其大小。
如果您知道很大一部分受眾使用特定的瀏覽器或設備,請確保在CanIuse.com上檢查這些瀏覽器是否支持您的首選格式。
選擇正確的名稱和格式後,就可以調整大小和優化圖像了!
圖像SEO的比例
加載時間對於UX和SEO很重要。網站速度越快,用戶和搜索引擎就越容易訪問(和索引)頁面。圖像可能會對加載時間產生很大影響,尤其是當您上傳大圖像以使其顯示得很小時(例如,以250×150像素大小顯示的2500×1500像素圖像),因為仍然需要加載整個圖像。因此,將圖像調整為想要的顯示尺寸。WordPress通過在上傳後自動提供多種尺寸的圖像來幫助您實現此目的。不幸的是,這並不意味著文件大小也已優化,而僅僅是圖像顯示大小。因此,請考慮上傳圖像的大小!
使用自適應圖像
這對於SEO也是必不可少的,如果您使用的是WordPress,那麼它就為您完成了,因為它是默認從版本4.4添加的。圖像應具有srcset屬性,這樣就可以在每個屏幕寬度上提供不同的圖像-這對於移動設備尤其有用。
縮小檔案大小
圖像SEO的下一步應該是確保對縮放後的圖像進行壓縮,以便以盡可能小的文件大小進行投放。
當然,您可以只導出圖像並以質量百分比進行試驗,但是我們更喜歡使用盡可能高質量的圖像,尤其是考慮到當今視網膜和類似屏幕的普及。

例如,您仍然可以通過刪除EXIF數據來減小這些圖像的文件大小 。我們建議使用ImageOptim之 類的工具 或Squoosh, JPEGmini,jpeg.io或 Kraken.io之類的網站。
優化圖像後,可以使用Google PageSpeed Insights,Lighthouse,WebPageTest.org或Pingdom之類的工具測試頁面。
編按:也可以用PS調整圖片大小後,用儲存成網頁用,選JPEG(中)或(高)來壓縮圖片以適合網路使用
將圖片添加到您的文章中
儘管Google能夠更好地識別圖像中的內容,但您不應該完全依靠它們的功能。一切都取決於您提供該圖像的上下文-因此,請盡可能多地填充!我們將在下面討論。
您的圖片隨時可以使用,但不要隨便放在您的文章中。如前所述,將其添加到相關文本內容附近會很有幫助。它可以確保文本與圖像的相關性與圖像與文本的相關性一樣,這是用戶和Google所喜歡的。
字幕
圖像標題是頁面上圖像的隨附文字-如果您查看本文中的圖像,則是每張圖像下方灰色框中的文字。字幕對於圖像SEO為何重要?因為人們在掃描文章時會使用它們。人們在掃描網頁時往往會掃描標題,圖像和標題。 早在1997年,Jakob Nielsen寫道:
“增強掃描的元素包括標題,大字體,粗體文本,突出顯示的文字,項目符號列表,圖形,標題,主題句子和目錄。”
2012年, KissMetrics走得更遠,指出 :
“閱讀圖片下的字幕平均要比正文副本本身多300%,因此,不使用它們或未正確使用它們,就意味著錯過了與大量潛在讀者互動的機會。”
您是否需要為每個圖像添加字幕?不可以,因為有時圖像有其他用途。確定您是否也想將其用於SEO。考慮到需要避免過度優化,我們會說,您應該只在對訪客有意義的地方添加字幕。首先考慮訪問者,不要僅僅為了圖像SEO的目的添加標題。
alt文字和title文字
的alt文本(或ALT標記)添加到圖像所以會有到位的描述性文字,如果圖像不能被顯示給訪問者的任何理由。我們不能比Wikipedia更好 :
“在圖像對閱讀器不可用的情況下,可能是因為它們由於視覺障礙而已關閉其Web瀏覽器中的圖像或正在使用屏幕閱讀器,因此替代文字可確保不會丟失任何信息或功能。”
確保在您使用的每個圖像上添加替代文本,並確保替代文字包含該頁面的SEO關鍵字(如果適用)。最重要的是,描述圖像中的內容,以便搜索引擎和人們都可以理解它。與圖像相關的信息越多,搜索引擎就越會認為該圖像很重要。
將title鼠標懸停在圖像上時,某些瀏覽器會將文字顯示為“工具提示”。Chrome會按預期顯示標題文字 。圖像的標題文字與此類似,許多使用標題的人只是複制替代文字,但是越來越多的人將其完全排除在外。這是為什麼?這是Mozilla的看法:
“
title存在許多可訪問性問題,主要是基於以下事實:屏幕閱讀器支持非常難以預測,並且除非您用鼠標懸停(例如,無法訪問鍵盤用戶),否則大多數瀏覽器都不會顯示它。”
最好在文章正文中包含此類支持信息,而不要附加到圖像上。
添加圖像結構化數據
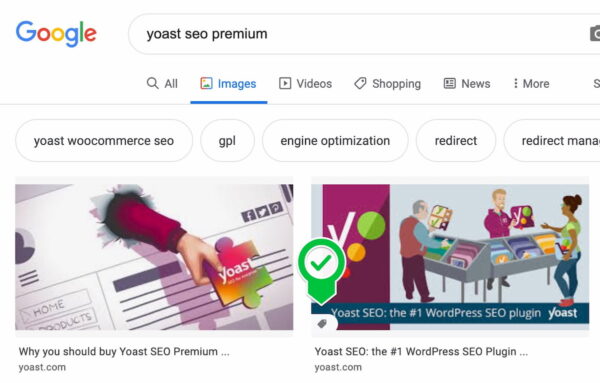
在頁面上添加結構化數據可以幫助搜索引擎將圖片顯示為豐富的結果。儘管Google表示結構化數據並不能幫助您更好地排名,但確實有助於在Image Search中獲得更完整的列表。還有更多。例如,如果您的網站上有食譜,並且向圖像添加了結構化數據,則Google還可在您的圖像中添加徽章,以表明該圖像屬於食譜。Google圖片支持以下類型的結構化數據:
- 產品
- 視頻
- 配方

如果您希望圖像在圖像搜索中顯得更加豐富,則Google需要遵循許多準則。首先,在將圖像指定為結構化數據屬性時,請確保該圖像實際上屬於該類型的實例。此外,您的圖像應具有image屬性,並且圖像應可爬網和可索引。您可以找到所有Google的《結構化數據通用指南》。
Yoast SEO會自動將正確的結構化數據添加到您網站上的許多圖像,例如徽標或您添加到我們模塊中內置的操作方法文章中的圖像。插件總是在任何頁面上找到至少一個相關圖像以添加到結構化數據圖中。這樣,Yoast SEO可以正確地向搜索引擎描述您的頁面。想更多地了解結構化數據?如果您想學習如何向頁面添加結構化數據,請註冊我們的免費結構化數據培訓課程!
OpenGraph和Twitter卡
之前,我們提到了使用圖像進行社交共享。如果將以下圖像標記添加到<head>頁面HTML中的 部分,例如:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
這樣可以確保圖片包含在Facebook上的共享中(例如,OpenGraph也用於Pinterest)。

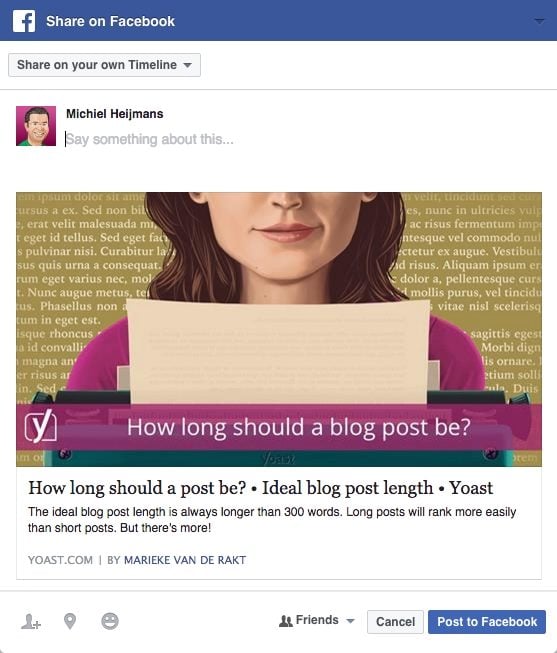
我們的Yoast SEO插件 有一個“ 社交”部分 ,您可以在其中設置和(在Premium版本中)甚至 預覽您的Facebook和Twitter帖子。高級用戶還可以使用Zapier集成來自動發佈到社交媒體平台。確保使用高質量的圖像,例如您在帖子中使用的原始圖像,因為社交平台經常使用較高質量/較大圖像。如果您已正確設置此文件,但未顯示正確的圖像,請嘗試在URL Debugger中刷新Facebook的緩存 。Twitter卡 對Twitter也是一樣,也是由我們的插件生成的。
對準
這是我的煩惱之一:圖像永遠都不應打破左閱讀線。我敢肯定,有研究支持這一點,但對我而言,這是個人的。當文本從圖像的右側開始時,我只是真的不喜歡它,只是將下一幅圖像的左側跳轉到左側:

如果您使用與文字列相同寬度的圖像,那很好,它甚至可以幫助您進一步強調圖像。
我會說實話:這與圖片SEO完全無關,但是我看到了表達自己的觀點並使用它的機會!我認為這對用戶體驗不利。所以,只是為了取悅我:不要這樣做。謝謝,我真的很感激。
XML圖片站點地圖
如果您是Web開發人員,則可能會對XML圖像站點地圖感到好奇。我更願意將其描述為 XML網站地圖中的圖像。Google對此很清楚:
此外,您可以將Google圖片擴展名用於站點地圖,以向Google提供有關頁面上可用圖片的更多信息。圖片站點地圖信息可幫助Google發現我們可能無法找到的圖片(例如您的網站使用JavaScript代碼訪問的圖片),並允許您指示您要Google進行爬網和索引的網站上的圖片。
人們不時地向我們詢問有關XML圖像站點地圖的信息。我們不會在插件中生成這些內容,但會遵循Google的建議並將其包含在頁面中或發布站點地圖。只需向下滾動我們的 發布站點地圖 ,您就會看到我們已將圖像添加到所有最新發布的帖子中(僅此列而已)。將圖像添加到XML網站地圖中有助於Google為您的圖像編制索引,因此請務必這樣做,以獲得更好的圖像SEO。
通過圖像CDN提供圖像
我們都知道CDN是最流行的站點速度優化之一。一些提供CDN的公司還具有用於圖像的特定CDN。圖像CDN圍繞基本任務構建:優化圖像並儘快將其提供給訪問者。運行映像CDN可以許多次加快映像的交付速度。
映像CDN使您可以處理映像的轉換,優化和交付。您可以確定什麼負載以及何時應該工作。例如,您可以說應該將所有PNG圖像即時轉換為webp,因為這些圖像加載速度最快並提供最佳圖像質量。映像CDN包含許多選項,可以對過程進行微調,但是通常會有一個默認設置可能是最適合大多數站點的。
有大量圖像CDN可供選擇,例如Sirv,Cloudinary和Imagekit。此外,像Cloudflare這樣的平台可讓您確定如何調整大小,重新格式化和提供圖像。
圖片SEO:摘要
圖像SEO是許多元素的總和。隨著Google每天越來越擅長識別圖像中的元素,確保圖像及其所有元素有助於良好的用戶體驗和SEO變得很有道理。試圖哄騙Google是愚蠢的。
將圖像添加到文章時,請記住以下幾點:
- 使用與您的文字匹配的相關圖片
- 為圖像選擇一個好的文件名
- 確保圖像尺寸與顯示的圖像尺寸匹配
srcset盡可能使用- 減小文件大小以加快加載速度
- 添加標題(如果適用),以更輕鬆地掃描頁面
- 使用圖片替代文字。無需標題文字
- 將結構化數據添加到圖像
- 為圖像添加OpenGraph和Twitter Card標籤
- 請勿在圖片的左側斷開閱讀線–將圖片右對齊或居中對齊
- 在XML網站地圖中使用圖片
- 通過CDN提供圖像
- 提供所有可以的上下文!
除了有助於提高SEO和用戶體驗,圖像還可以在轉換中發揮重要作用。因此,不要低估您網站上圖像SEO的重要性!




