觀看次數 8
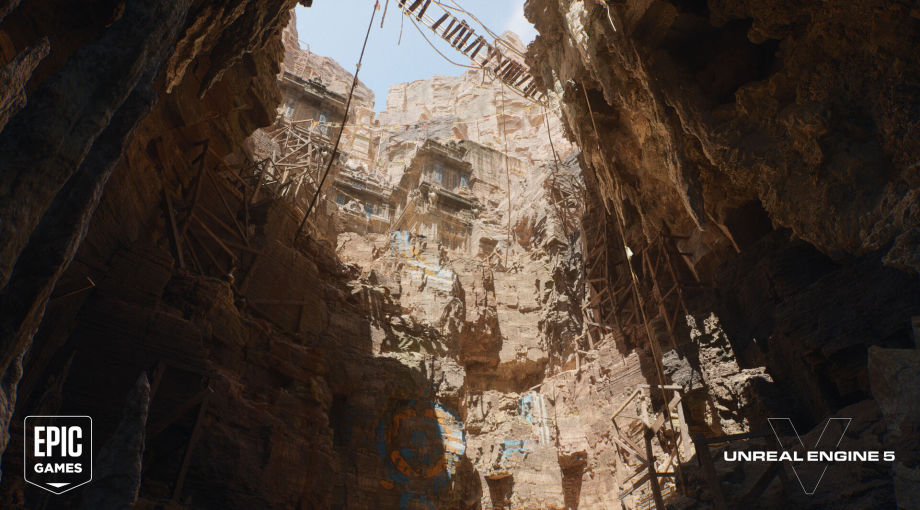
UE5演示的所有奇妙細節,錯綜複雜的建築和雕像令人嘆為觀止。誰創造的關卡。Epic Games的藝術家和一些外部團隊最近分享了他們為演示創建的一些藝術作品。讓我們仔細看看。
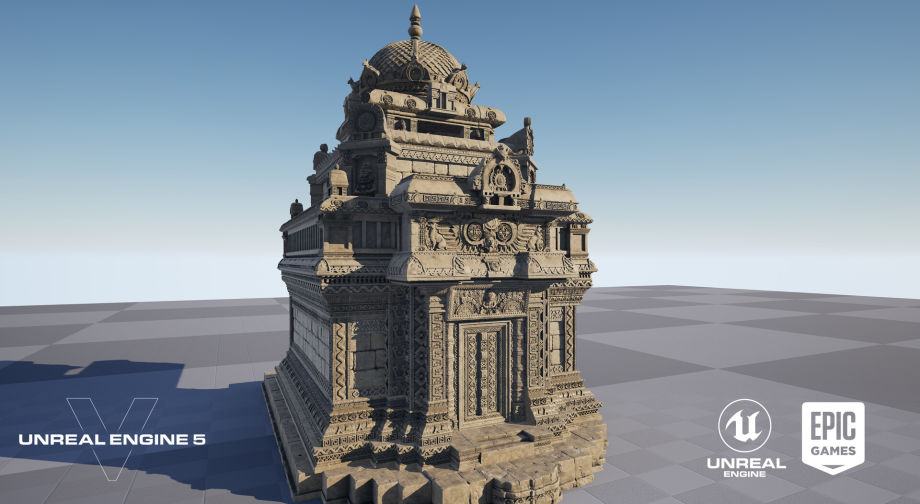
首先,讓我們看一下Mold3D Studio創建的架構資產。團隊被要求為Unreal Engine 5演示構建高分辨率的建築模型。





那個演示的主要英雄是誰?這是Epic團隊(Lana Lan,Alison Farme,Pete Sumanaseni)為UE5演示創建的角色的近距離觀察。





Jerome Platteaux在團隊強大的新功能Nanite的幫助下,分享了為演示創建的奇妙雕像。




最後,這是Epic Games和Quixel的掃描團隊創建的一些資產。Galen Davis在ArtStation上分享了這些照片。