讓我們比較流行的移動開發工具在日常生活中的FPS、CPU、內存和GPU性能。

研究背後的故事
inVerita及其移動開發團隊不斷研究市場上提供的跨平台移動解決方案的性能,以回答哪種技術最適合您的產品使用Flutter或React Native(或Native)甚至是職涯,這就是Flutter vs React Native vs Native出現了。是的,這是一個頗有爭議的問題,因為可以說我們不是每天使用React Native進行多次計算(可能是這種情況),但是在這種情況下,由Flutter或Native應用更好地執行CPU繁重的任務。
因此,在本文中,我們決定研究UI的性能,它對日常使用移動應用程序的用戶影響更大。
衡量UI性能很複雜,並且要求工程師在每個平台上以相同的方式實現相同的功能。我們將GameBench用作全球測試工具,毫無疑問,並確保我們保持客觀性(這並沒有改變我們在很多方面都非常喜歡Flutter的事實:),並且仍然運行著許多React Native和Native項目)。GameBench有很多改進空間,但我們的目標是設法將每個應用程序置於一個測試環境中。
源代碼是開放的,因此請嘗試並與我們分享您的想法。UI動畫通常在不同平台上使用不同的工具,因此我們將所有內容都縮小到每個平台支持的庫中(但只有一種情況),或者至少我們做了能夠做到的一切。測試結果可能會有所不同,並取決於您的實施方法,我們相信您作為特定技術的潛在真正專家可以將您的特定工具集推到極限,使其超過我們的數量,如果您這樣做,我們將感到高興。現在,讓我們看一下案例。
硬件信息:
為了進行測試,我們使用了價格合理的小米Redmi Note 5和iPhone 6s。
回購鏈接:
用例1 —列表視圖基準
我們使用Native、React Native和Flutter在Android和iOS上實現了相同的UI。我們還使用Android上的RecyclerView.SmoothScroller來自動化滾動速度。在iOS和React Native上,我們使用了帶有計時器的方法,並以編程方式滾動到位置。在Flutter上,我們使用ScrollController平滑滾動列表。在每種情況下,我們在列表視圖中都有1000個項目,並且滾動時間相同以到達最後一個列表元素。在每種情況下,我們都使用每個平台具有不同庫的圖像緩存。更多細節可以在源代碼中揭示。
在這種情況下使用的第三方庫:
iOS
- 加載和緩存圖像— Nuke
安卓系統
- 加載和緩存圖像— Glide
React Native
- 加載和緩存圖像- 實時快速圖像


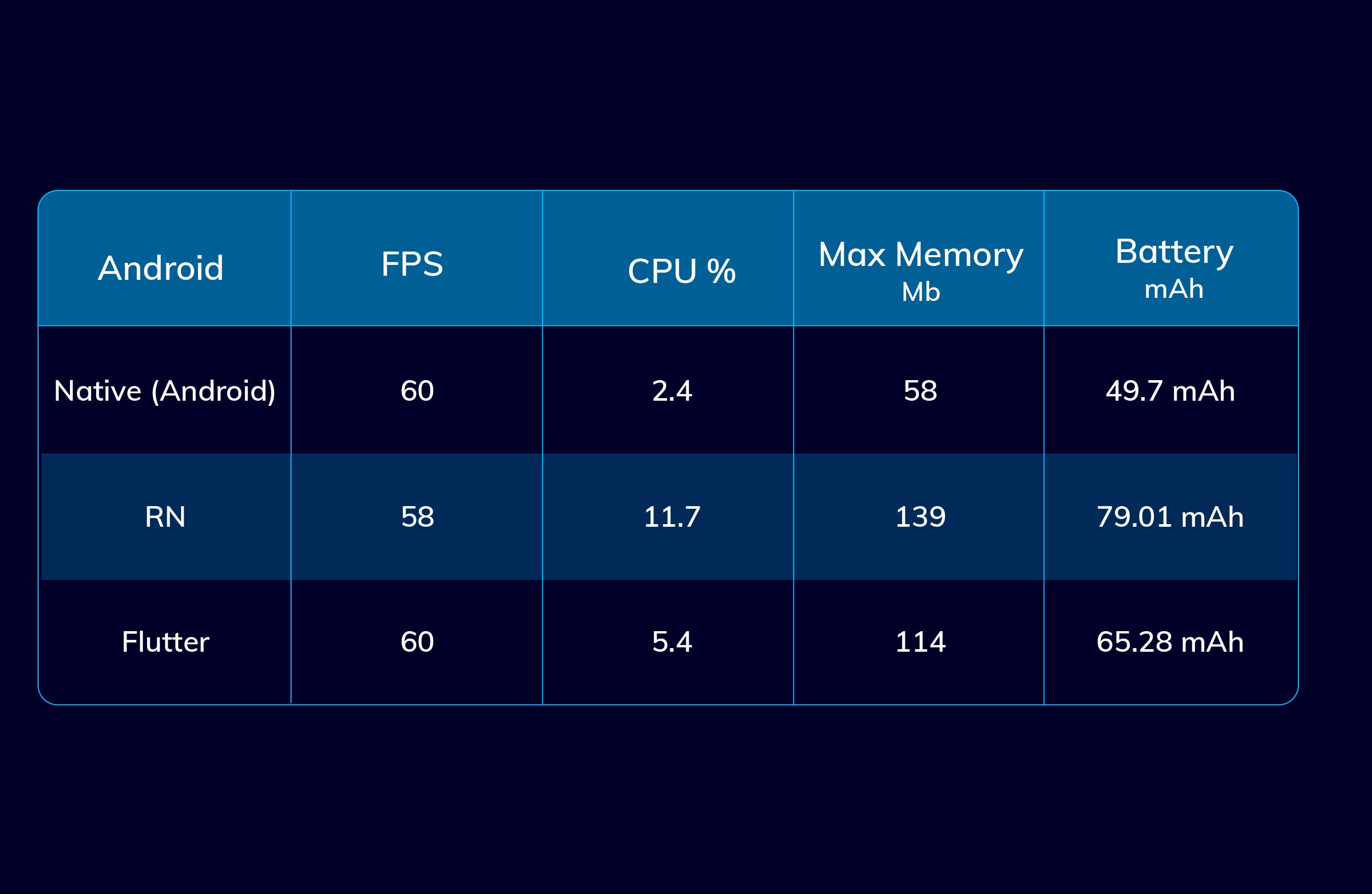
- 所有測試均顯示出大致相同的FPS。
- 與Flutter和React Native相比,Android Native使用的內存只有一半。
- React Native需要最重要的CPU利用。原因是在JS和Native代碼之間使用JSBridge,這會導致序列化和反序列化方面的資源浪費。
- 關於電池利用,Android Native具有最佳效果。React-native落後於Android和Flutter。運行連續動畫會在React Native上消耗更多電池電量。
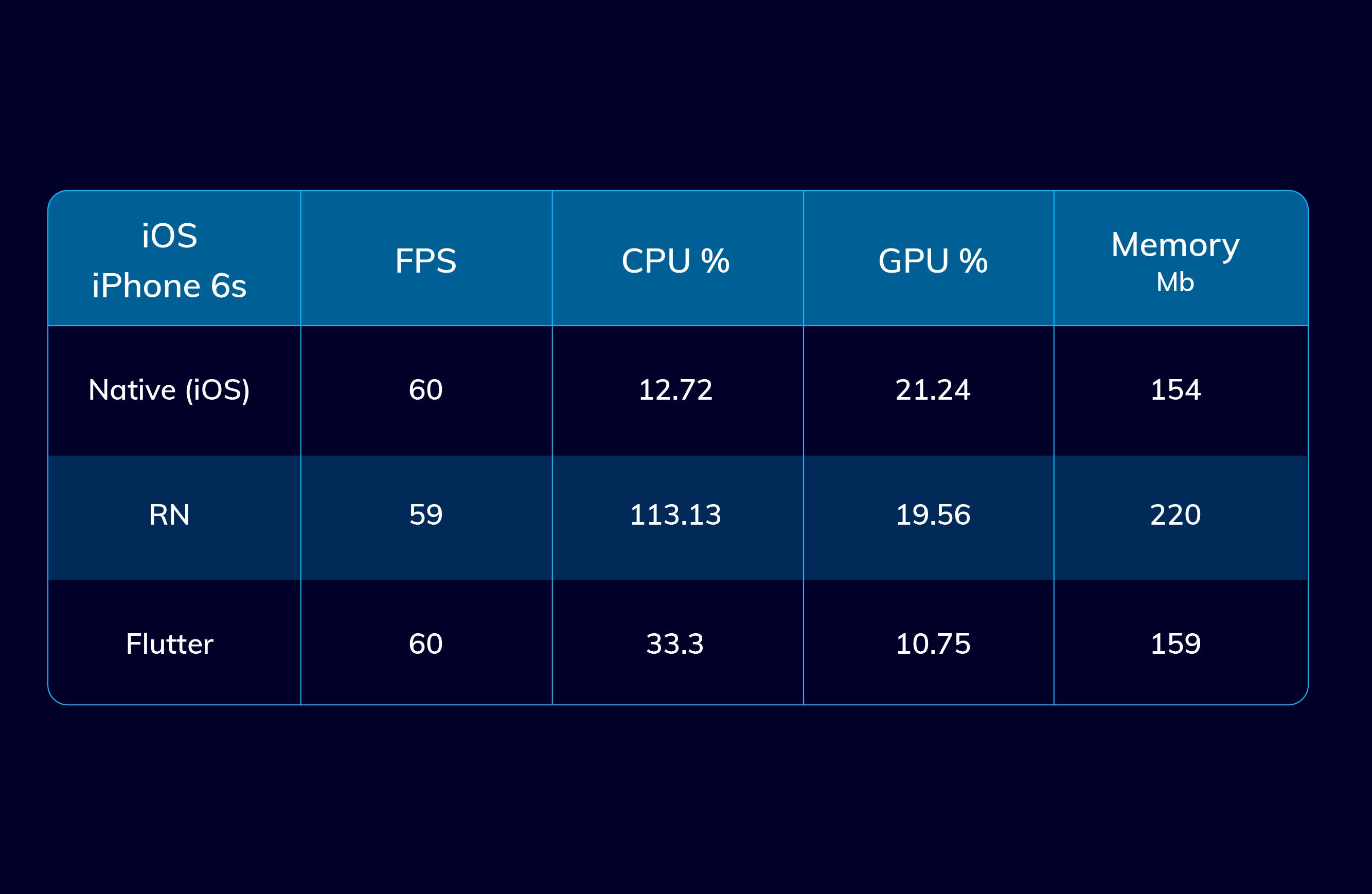
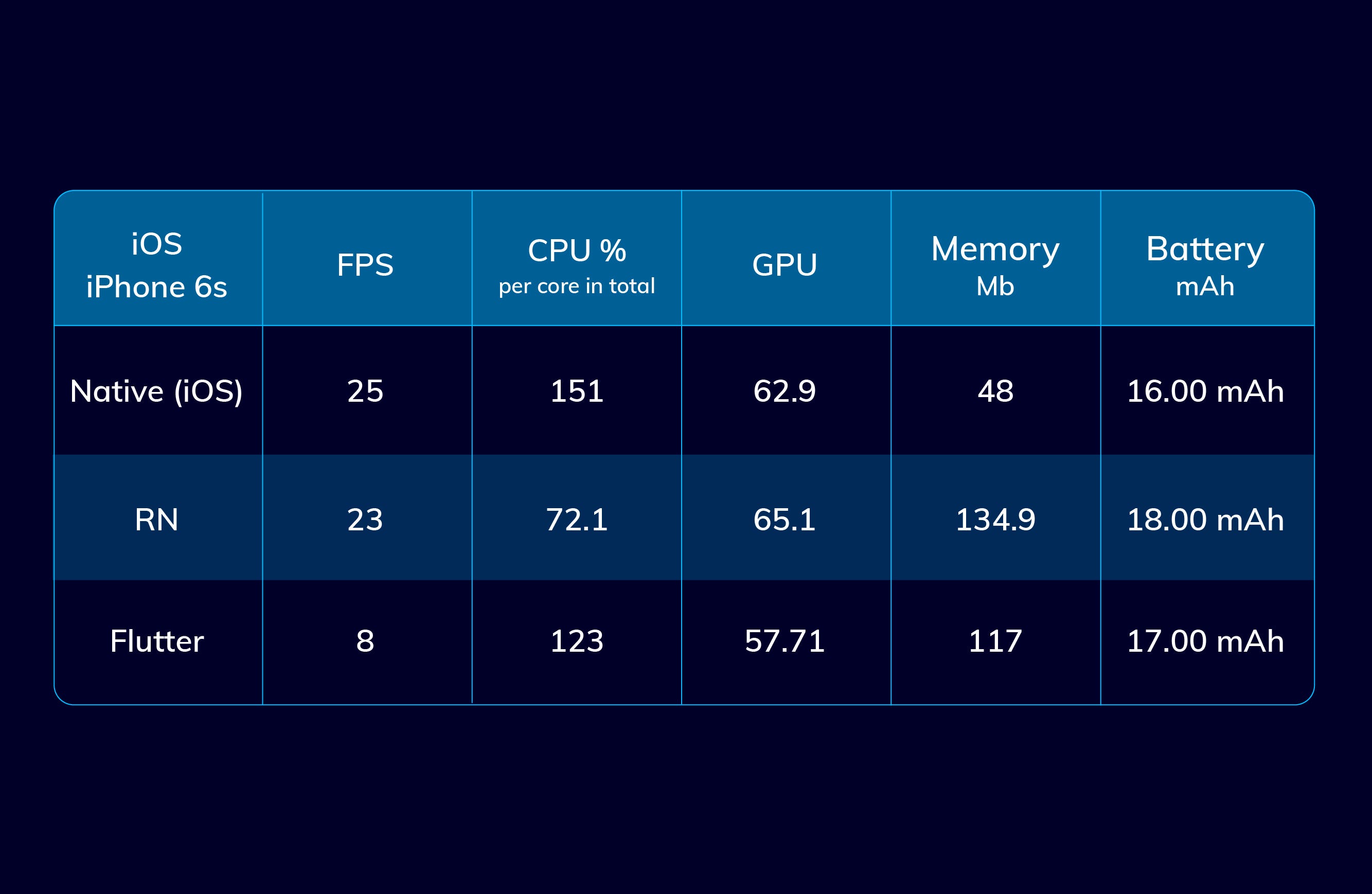
iPhone 6s測試

- FPS。React Native的結果比Flutter和Swift差。原因是無法在iOS上使用IoT編譯。
- 記憶體。Flutter與內存消耗的Native幾乎相當,但在CPU上仍然較重。在此測試中,React Native遠遠落後於Flutter和native。
- Flutter和Swift之間的區別。當iOS Native積極使用GPU時,Flutter積極使用CPU。Flutter中的協調會增加CPU的負載。
用例2 —繁重的動畫測試
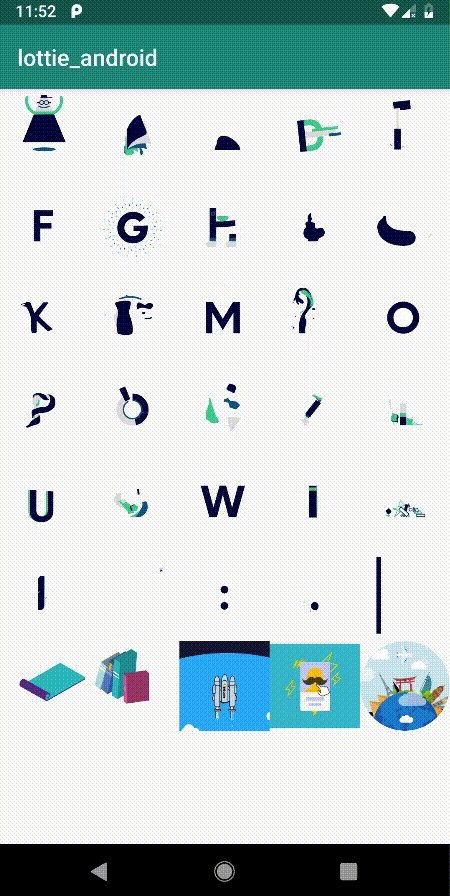
如今,大多數在Android和iOS上運行的手機都具有強大的硬件。在大多數情況下,使用常規的商業應用程序時,不會發現fps下降。這就是為什麼我們決定對沉重的動畫進行一些測試。重得足以導致fps下降。我們在Android、iOS、React Native上使用了用Lottie製作動畫的向量動畫,並在Flutter上使用了與Flare相同的動畫。
使用Android的Lottie,iOS的React Native和Flutter的Flare測試動畫。



安卓系統
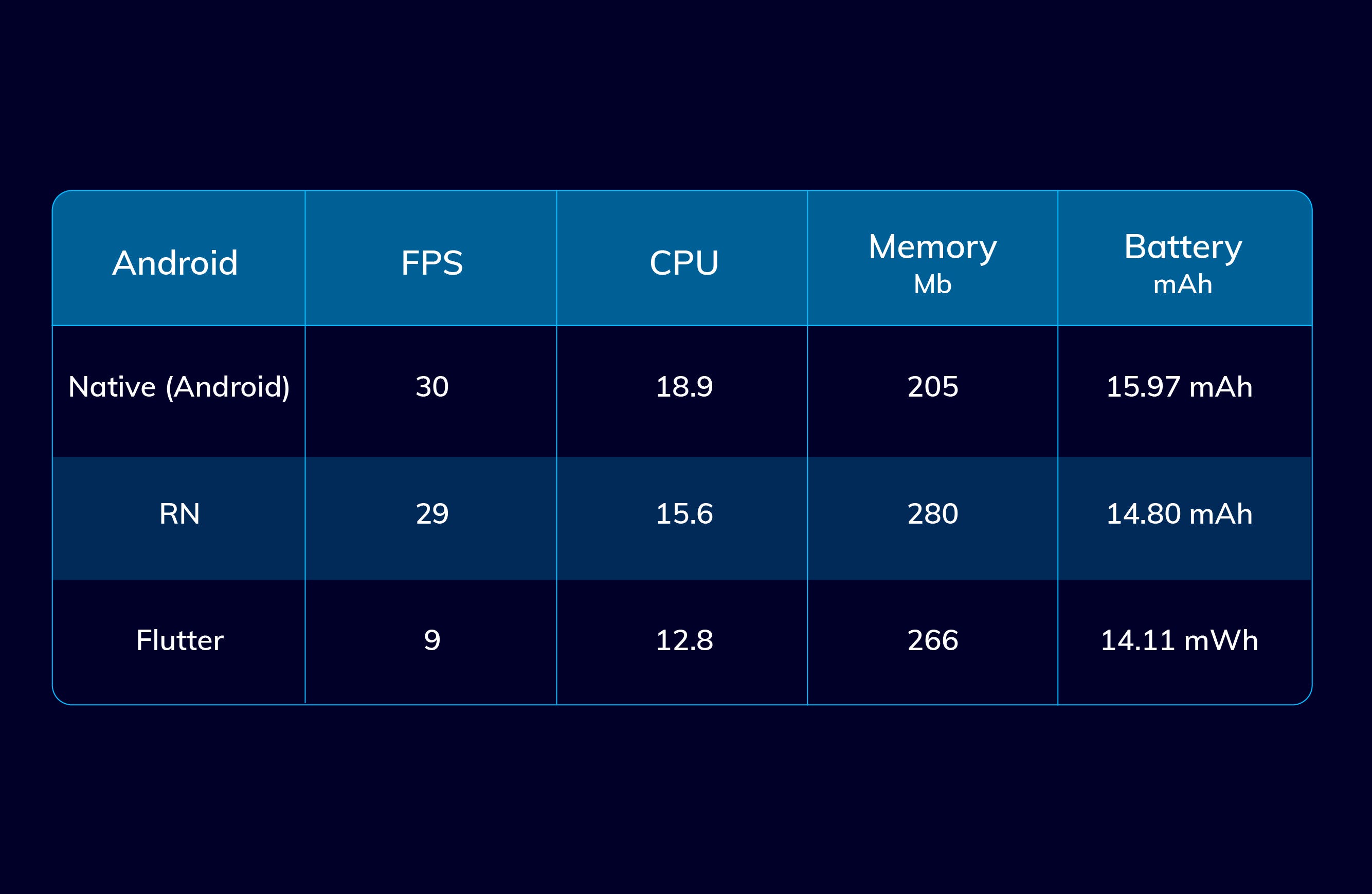
- Android和React Native在性能上有相似之處。很明顯,因為Lottie for React Native使用本地方式(16–19%CPU,30–29 FPS)。
- Flutter的結果令人驚訝,儘管它在表演期間有點糟。(12%的CPU和9 FPS)。
我們發現從網格中刪除一個特定的動畫會使Flutter上的FPS最高提高40%。我們認為Flare較重且未針對此類任務進行優化,這就是Flutter導致FPS下降的原因。
歸咎於:

3. Android需要最少的內存(205 Mb);React Native需要280 Mb,Flutter需要266 Mb。
4.冷啟動應用程序。根據此指標,Flutter處於領先地位(2秒)。對於Android Native和React Native,大約需要4秒鐘。
iOS
- iOS和React Native在此測試中的結果幾乎與Lottie for React Native使用本地方法相同。
- Flare和Flutter不會令人驚訝。Flare肯定有路要走:D
- iOS Native需要最少的內存量(48 Mb)。React Native需要135 Mb,Flutter需要117 Mb;
- 冷啟動應用程序。根據此指標,Flutter處於領先地位(2秒)。對於iOS和React Native,大約需要10秒鐘;
請注意:在這種情況下,我們為Flutter使用了一個不同的庫,該庫比我們在其他平台上使用的庫重得多,這可能是fps下降的原因。
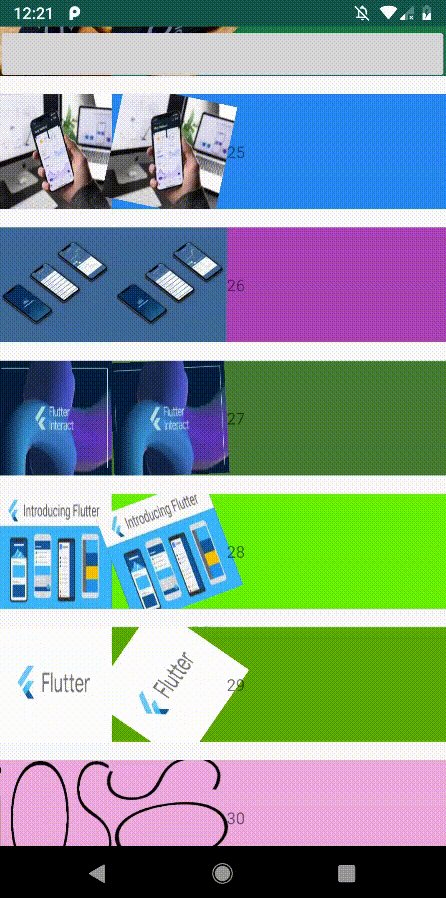
用例3-更重的動畫會測試旋轉,縮放和淡入淡出。
在此測試中,我們比較了動畫200張圖像時的性能。刻度旋轉和淡入淡出動畫同時執行。


安卓系統
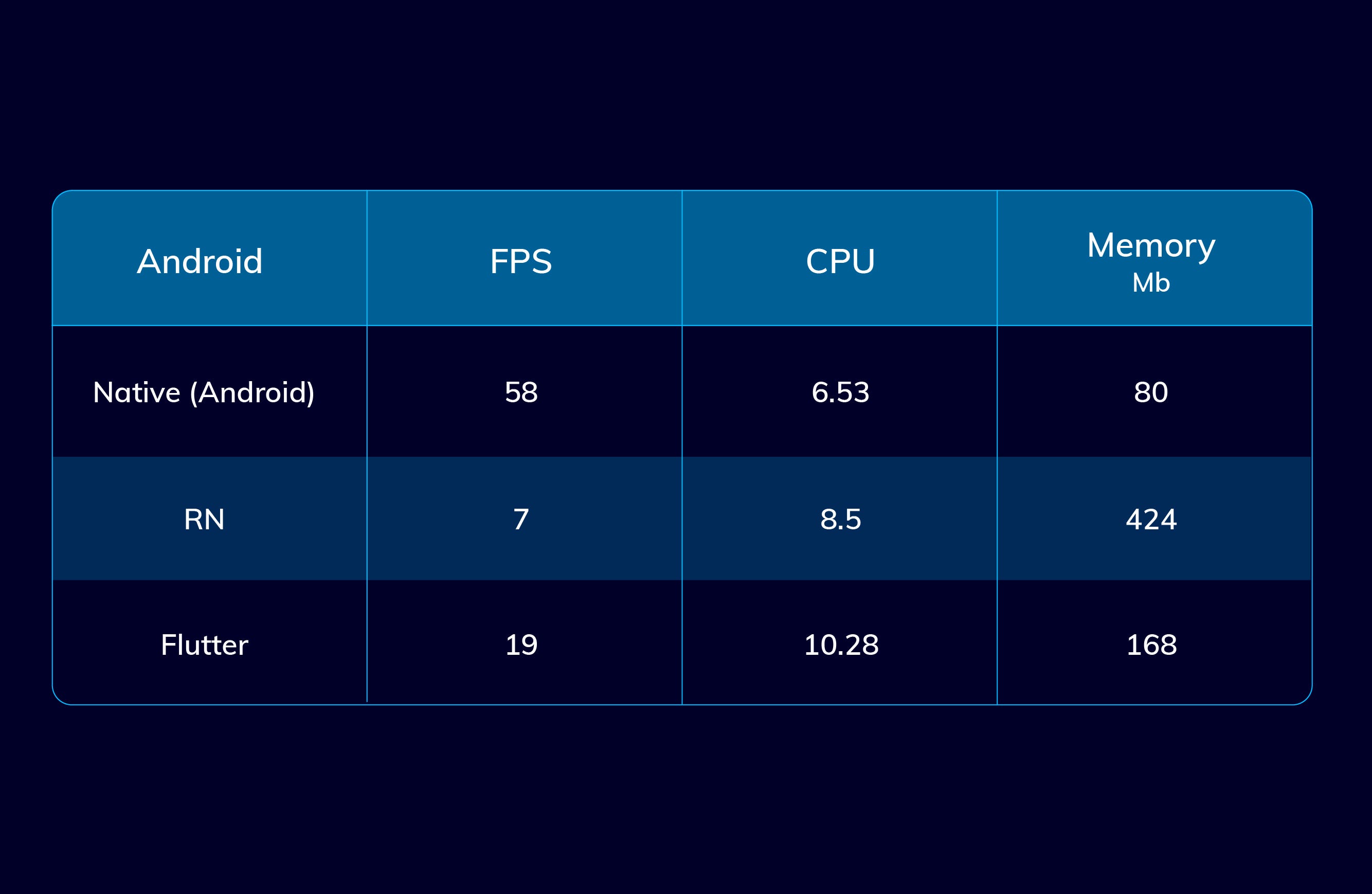
- Native顯示出最佳性能和最有效的內存消耗。
- Flutter顯示出非常接近Native fps,並且內存開銷增加了兩倍,但性能仍然不錯。
- React Native-在這種情況下表現不佳。

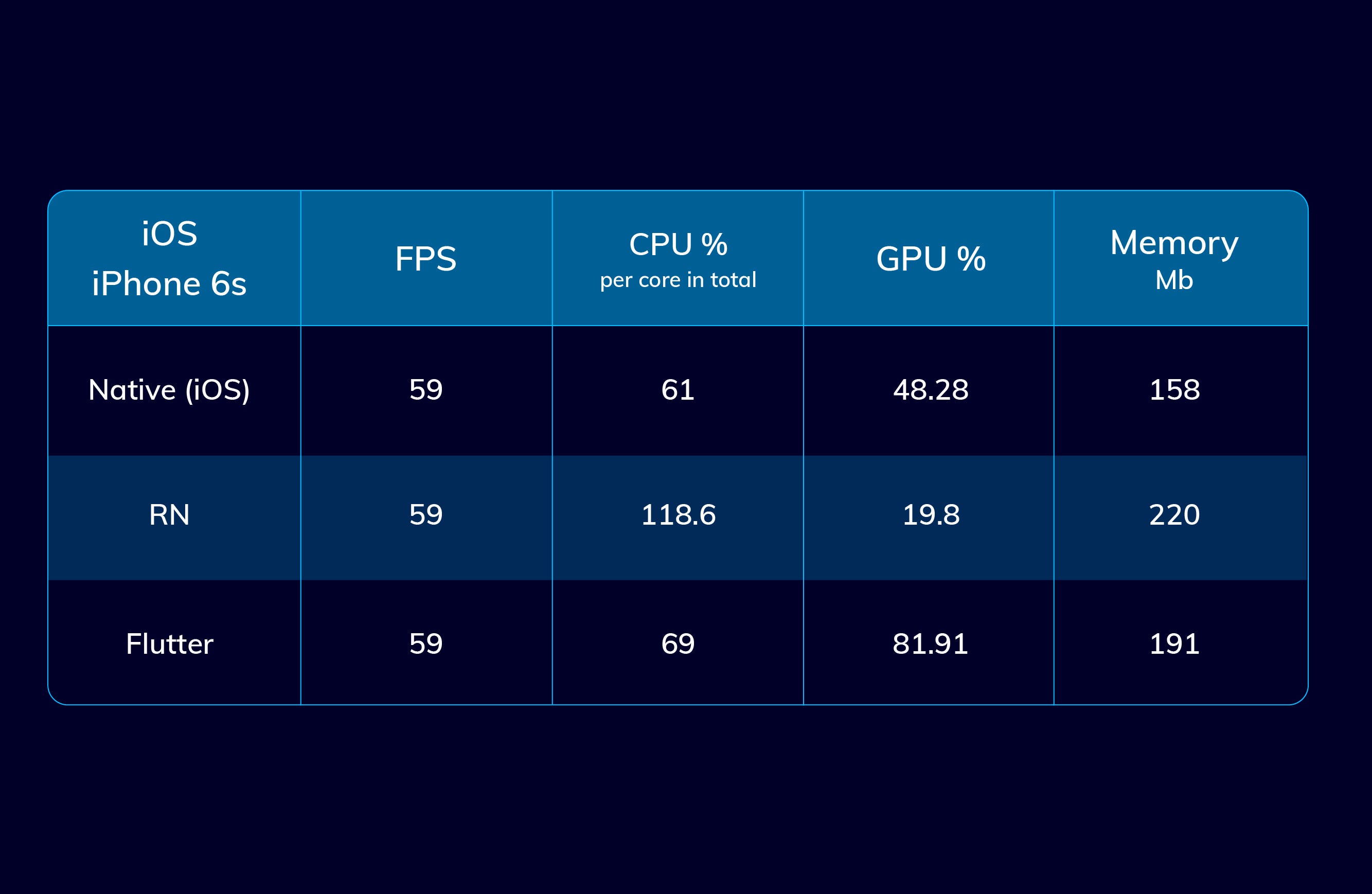
iOS
- iPhone 6s足夠強大,在所有3種情況下都不會降低fps。
- Native使用的資源較少,而GPU則最多使用。
- React Native主要使用CPU進行渲染,而Flutter使用GPU。
- React Native使用了更多的內存。
摘要
對於不注重動畫和閃亮外觀的一般商務應用程序,技術根本不重要。但是,如果要製作一些繁重的動畫,請記住,Native具有執行此功能的最大性能。接下來,來Flutter和React Native。我們絕對不建議在CPU繁重的操作中使用React Native,而Flutter從CPU和內存的角度來看都非常適合此類任務。
您選擇的工具取決於您的特定產品和業務案例。如果您要開發單平台MVP,請使用Native方式,但請記住,Flutter應用程序可以為移動、Web和桌面環境構建,因此Flutter可能會成為跨平台開發之王未來並不遙不可及,直到今天,Flutter還是對Native開發工具進行了非常不錯的競爭,尤其是在您的開發預算不太緊張但您仍在尋找應用程序性能不錯的情況下。
我們面對這樣一個事實,即可能有許多因素會影響每種技術的實施和基準,並且你們當中許多人可能是特定平台的真正專家,他們可能會從更多受歡迎的工具中擠出更多的錢。我們通過為每個要測試的應用程序創建一個單一的環境以及一套用於衡量性能的工具,試圖為流程帶來盡可能多的透明度,我希望您喜歡這樣的結果。再一次,我們的移動團隊和Flutter團隊很高興收到並承擔您所有反饋和建議的重擔。