Alberto Catalan Gallac準備了他最新的3D場景Power Overload的詳盡分步細分。使用的軟件:UE4、3ds Max,ZBrush,Substance Painter和Marmoset Toolbag。
介紹
大家好!我叫Alberto Catalan Gallach,今年23歲,目前正在西班牙巴倫西亞的Florida Replay學習AAA電子遊戲的動畫和數字藝術碩士學位。我的目標是為視頻遊戲行業創造堅實的環境和道具藝術,這就是為什麼我一直在尋找新的工作流程和工具來幫助我提高自己作為藝術家的技能並加快我的工作過程的原因,以便有一天我可以加入一支藝術家團隊,並能夠在藝術上進一步發展。
背景
高中畢業後,我獲得了兩年的視頻和音頻製作專業的學位,之後又獲得了3D圖形設計專業的畢業證書,最終我在現在所在的同一所學校專注於視頻遊戲藝術。
對我來說,視頻遊戲的藝術世界不僅是未來的職業生涯,而且是一種激情,所以我每天花很多時間在Polycount線程上尋找新的技巧,分析諸如80lv等平台的解析,在許多新遊戲中尋找靈感藝術家的作品,甚至分析軟件創作者發布的許多視頻,了解如何正確使用他們的工具。





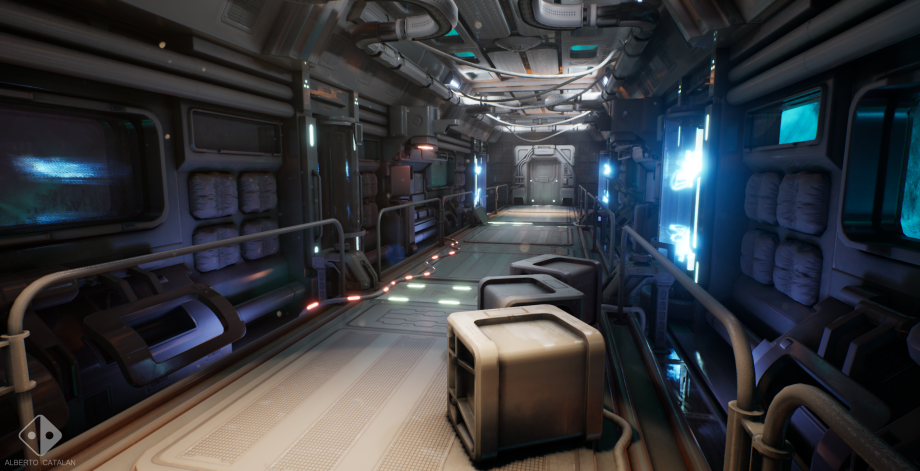
功率過載:目標和參考
我進行Power Overload項目的主要目的是創建一個科幻走廊,從頭到尾執行創建環境的整個過程。我的中間目標是:加深對模塊化設計的了解,增加我對從高多邊形到低多邊形的硬表面建模技術的了解,在Substance Painter中進行紋理化,在Unreal Engine中進行環境創建(照明,材質創建)和藍圖),還可以了解更多有關優化引擎紋理的信息。
我為跑道的一般樣式以及場景的單個元素(甚至是燈光)使用了大量參考,但是我始終牢記最終的結果必須具有創造性和原創性。可能,我的主要靈感是謝爾蓋·蒂亞普金(Sergey Tyapkin)的作品。
我也一直在沉迷於《毀滅戰士》,《星際公民》或《外星人隔離》等遊戲環境,以及許多其他在藝術水平和環境方面都非常出色的遊戲。我已經深思熟慮地檢查了建模樣式,場景的組成,調色板等。

建模工作流程
草稿
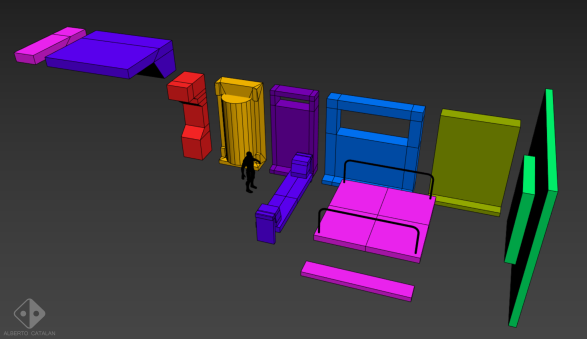
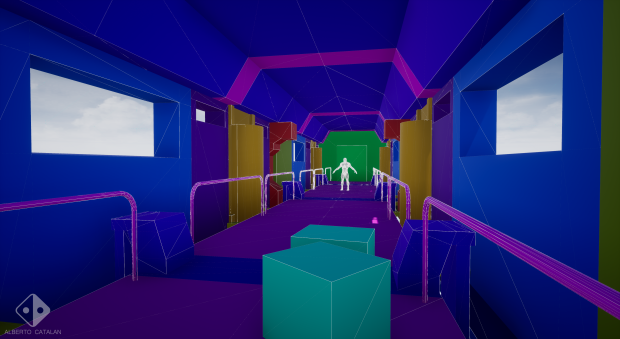
建模的開始實質上是計劃過程。我開始確定需要多少個牆壁,地板和天花板模塊,以便在不創建太多模塊的情況下獲得複雜的結果。在3ds Max中進行了草稿測試後,我最終決定除了門外還要製作2個地板模塊,2個天花板模塊和5個牆模塊。為了獲得正確的尺寸,我將高度為1.80 m的基於人的網格導入了我的Max場景。
在使用盒子進行了一些尺寸測試之後,我開始了一個非常簡單的程序塊,僅定義每個模塊的輪廓和尺寸。為了確保所有模塊完美地配合在一起,我決定它們必須具有1米的標準,即:每個模塊的尺寸都是1米(3.3英尺)的倍數。
在規劃舞台時,我從一開始就決定對兩個燈具建模,以實現真實的照明點。
解決了主要模塊後,我決定創建一條電纜槽以覆蓋牆壁和地板之間的現有縫隙,因為我決定將地板放置得比牆壁略高。另外,一組模塊化的管道為上部走廊區域提供了更多的複雜性,因此使其更具吸引力。
散落在大廳各處的箱子是我最後決定做的。


高模
在高多邊形模型創建階段,我與3ds Max一起工作,在創建細分之前將每個細節添加到每個模型中,以獲取平滑的邊緣,這些邊緣將在執行烘焙時在法線貼圖上很好地工作。
每當在3ds Max中工作時,每次要在創建過程中進行重要更改時都添加一個新的Edit Poly修改器來創建模型,並在修改器堆棧中累積Edit Poly修改器,這通常非常有用。這樣,如果我們需要返回該過程,則只需消除不需要的“編輯多邊形”修改器,我們將以非破壞性的方式工作。
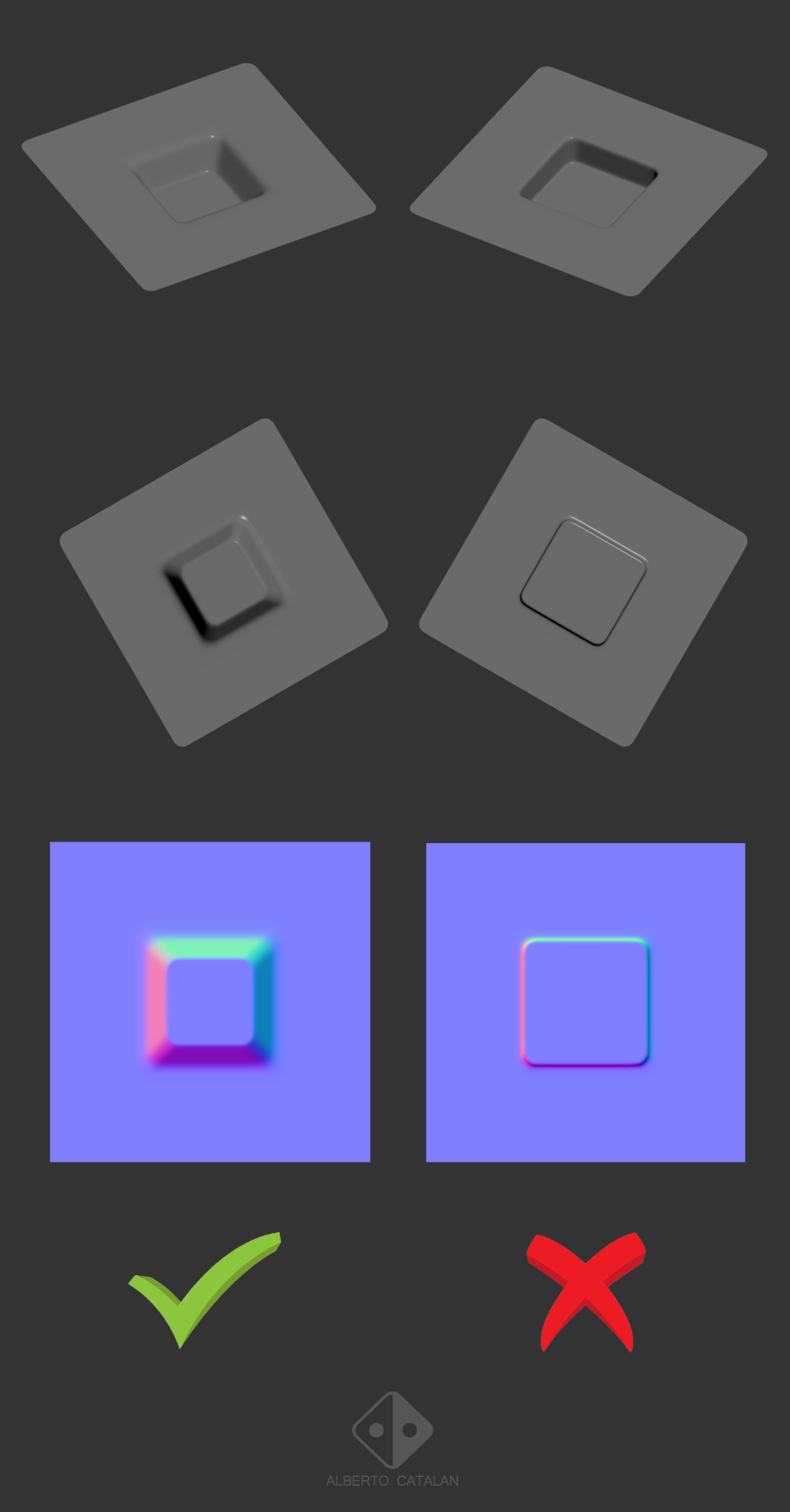
在為高多邊形建模時,我們必須考慮要在法線貼圖中烘焙的所有細節都必須有斜面,儘管實際上它們沒有這種形狀。否則,當法線貼圖垂直於曲面烘焙時,它將不會在我們的法線貼圖中生成像素,並且我們將無法正確捕捉法線貼圖中的位移感。

為了實踐兩種不同的工作流程,我決定以兩種方式進行細分:首先,通過傳統的細分添加支持循環和Turbosmooth,其次,通過使用ZBrush中的細分。讓我用一些示例解釋每個工作流程:
-3ds Max中的傳統細分
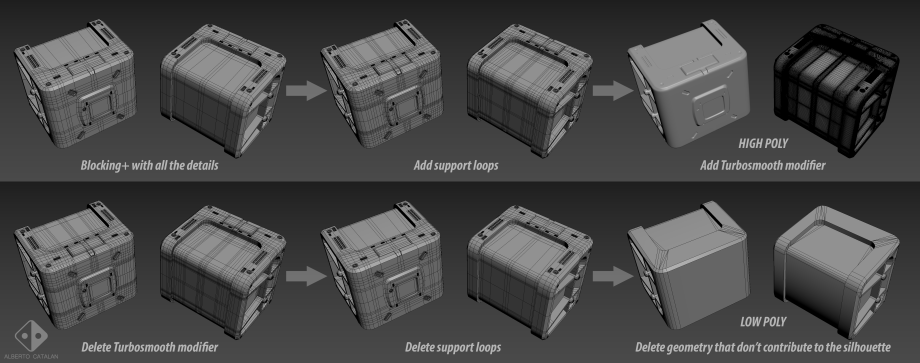
要在3ds Max中創建高多邊形模型,首先創建具有所有所需細節的模型,然後在具有四倒角修改器或帶有“平滑組”設置的Turbosmooth修改器的新“編輯多邊形”修改器中手動添加支撐環。活性。之前,我還以所需的方式設置了模型的平滑組(對於不太複雜的零件,因為這樣很難控制邊緣的硬度),最後添加了我通常配置為的Turbosmooth修改器3次迭代。
我決定對要存儲在法線貼圖中的許多細節進行建模,然後在浮動幾何圖形的平坦表面上進行建模,以盡可能簡單地創建基礎網格,以方便進行細分。
此工作流程的優勢在於,我們獲得了具有乾淨拓撲的高多邊形模型,並且通過以後消除了包含支持循環的Turbosmooth修改器和“編輯多邊形”修改器,我們獲得了一個很好的基礎,可以開始在低多邊形模型上工作。
為了從此基礎上獲得低多邊形模型,我刪除了該模型的所有未生成輪廓的幾何圖形。所有不會影響輪廓的細節都將在法線圖中繪製,並且將正常工作。

-ZBrush中的細分
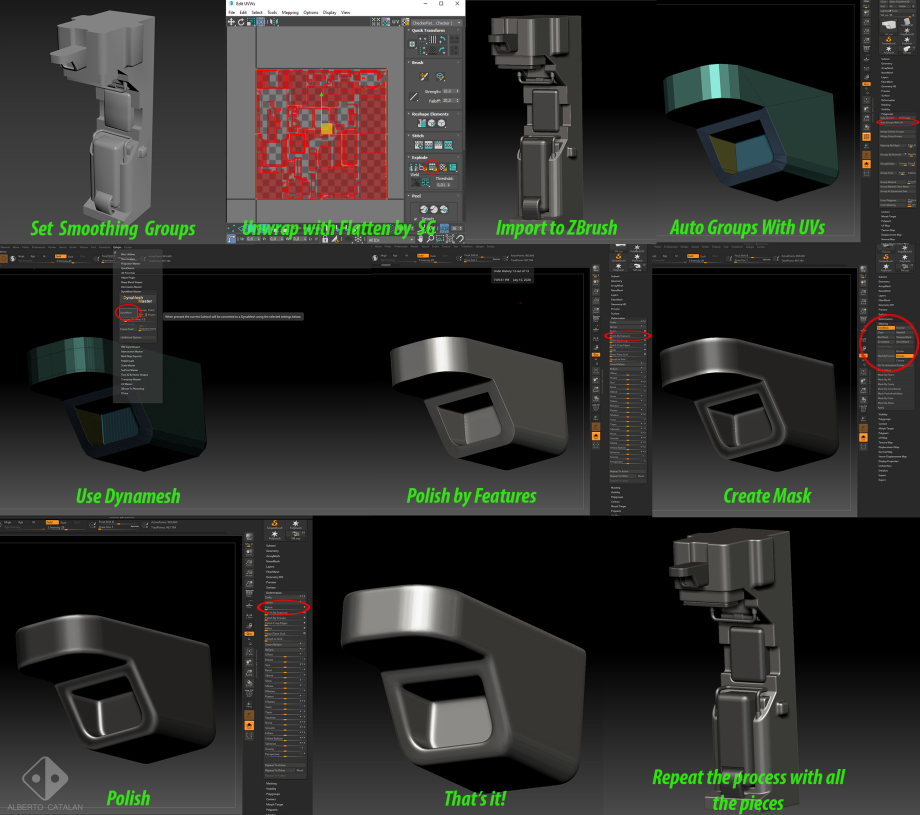
對於此工作流程,將在3ds Max中創建具有所有所需詳細信息的模型。我以所需的方式設置了模型的“平滑組”,並添加了“ UVW展開”修改器。在UV編輯器中,我選擇了所有UV島,並使用“平滑組”(Smoothing Groups)使用“ Unwrap”功能對其進行了包裹,而不管這些島是重疊的還是包裹得很差,因為我只這樣做了,以便以後可以在ZBrush中創建多邊形組。
使用FBX導出器/導入器工具將具有所有所需細節的3ds Max模型導入到ZBrush中,然後在“多邊形組”部分中選擇“使用Uv進行自動分組”,從而從3ds Max中未包裝的UV島創建多邊形組。創建多組後,該進行Dynamesh了。
在模型中具有所需的幾何形狀之後,我們繼續對彎曲區域進行平滑處理,為此,我們使用“按要素拋光”選項,直到未註意到任何構面為止。
創建平滑邊緣的最後一步是在Masking部分中激活“ Groups”的情況下按下MaskByFeature。這樣,在多邊形組中創建的遮罩就會更改。我們使用GrowMask遮罩,直到達到所需的大小。我們還可以使用SharpenMask和BlurMask為它提供所需的硬度。
當蒙版覆蓋所需區域時,在視口的任何空白區域中按Ctrl + Alt + Left單擊以反轉蒙版,然後使用變形部分中的“拋光”滑塊,直到獲得所需的邊緣柔和度。

就像在3ds Max的細分工作流程中一樣,我們可以使用帶到ZBrush的模型作為清理不必要幾何圖形的起點。
我使用Marvelous Designer創建了牆模塊的氣囊,並在3ds Max中創建了基本模型,以便能夠使用它進行模擬。
UV展開
要使用3ds Max編輯器解開UV,我通常如下進行操作:我正確設置了模型的“平滑組”,請始終牢記,如果角度變化大於45度,則必須更改“平滑組”。
每次平滑組更改都意味著在UV上有一個削減,即一個不同的UV島,但是可以進行其他削減以放鬆UV島,但這並不意味著平滑組的改變。
為了正確地展開UV島,最初,我使用了選項“通過平滑組進行平整”來選擇所有島,然後使用選項“快速剝離”。如果我們正確設置了平滑組,這將為我們展開展開提供很好的基礎,因為這些島將正確分開。如果任何一個島的張力太大,可能在我們的UV中產生變形,我們將引入其他切口。如果沒有使用Quick Peel正確解開任何孤島,我通常會使用Pelt Map選項來更精確地控制解開。
當我們正確地將所有島解開後,就該將所有島嶼可能平直了。為此,我通常首先選擇要完全水平放置的邊緣,然後按“對齊邊緣”選項。然後,選擇其餘幾條幾乎水平的邊緣,然後按“水平水平對齊”,然後對幾乎垂直的其餘邊緣按“垂直對齊”,以使其完美對齊。
將所有可能的邊緣完全筆直將阻止我們獲得鋸齒效果,該鋸齒效果是在存在傾斜邊緣時在紋理中生成的,這在法線貼圖中通常尤為煩人。
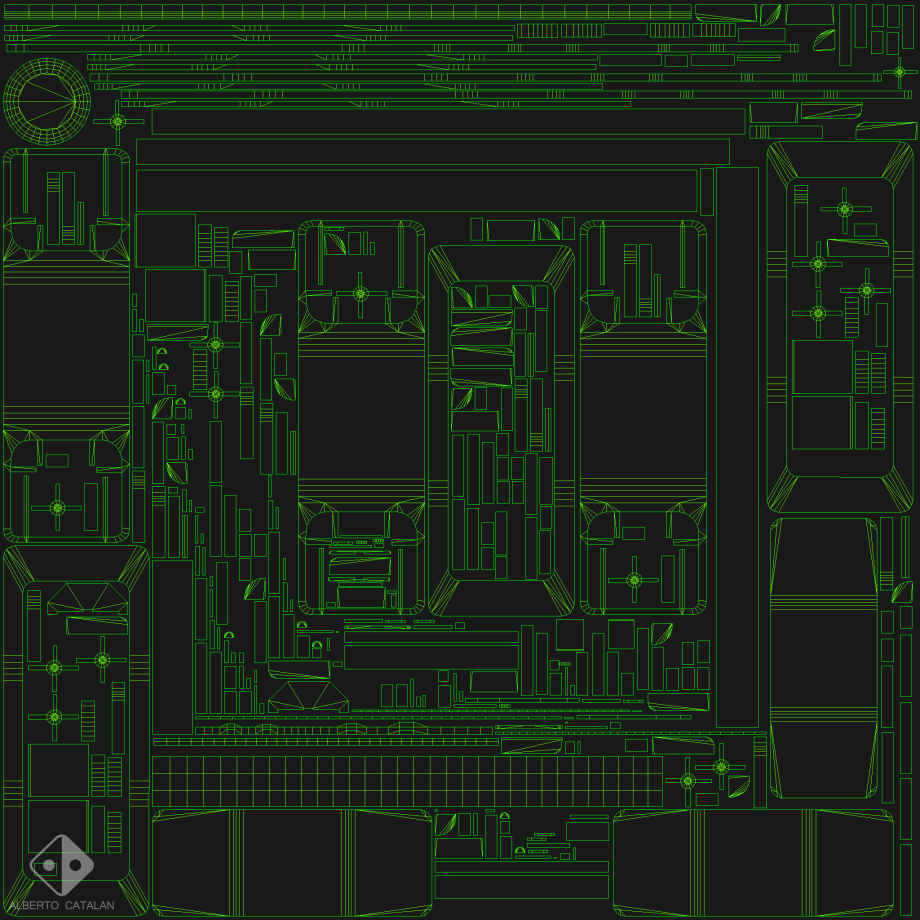
將所有島解開並儘可能平直,是時候打包了。為此,我在3ds Max的UV編輯器中的方法是選擇所有UV島,然後選擇“重新縮放元素”選項-這會將我們所有的UV島轉換為相對於其他島的正確大小,即像素密度為所有島的紋理都相同。
稍後,我使用“打包歸一化”選項,更改填充選項,直到獲得正確的填充。
這樣,我得到了自動包裝的UV,這些UV作為手動重新定位我考慮的島的基礎,以免在UV中留下空白。如果有一個空白空間無法填充場景中的任何其他元素,我通常會選擇增加一些在場景中更可見的UV島,就像我通常減小如果我在UV貼圖上需要更多空間,幾乎看不到UV島。
由於練習獨特的烘焙是課堂作業,因此我被要求在沒有修剪板或自定義法線的情況下做走廊。

我決定對每200平方厘米的紋理使用2048×2048的貼圖,從而得出2048像素/ 200厘米的Texel密度= 10.24像素/厘米。要在3ds Max中使用Texel密度,我通常使用TextTools插件的texel工具,我只是創建一個具有所需texel密度的平面,複製texel密度,然後將其粘貼到另一個網格中。這將以該紋理像素密度將我們的網格UV縮放到合適的大小。
烘焙階段
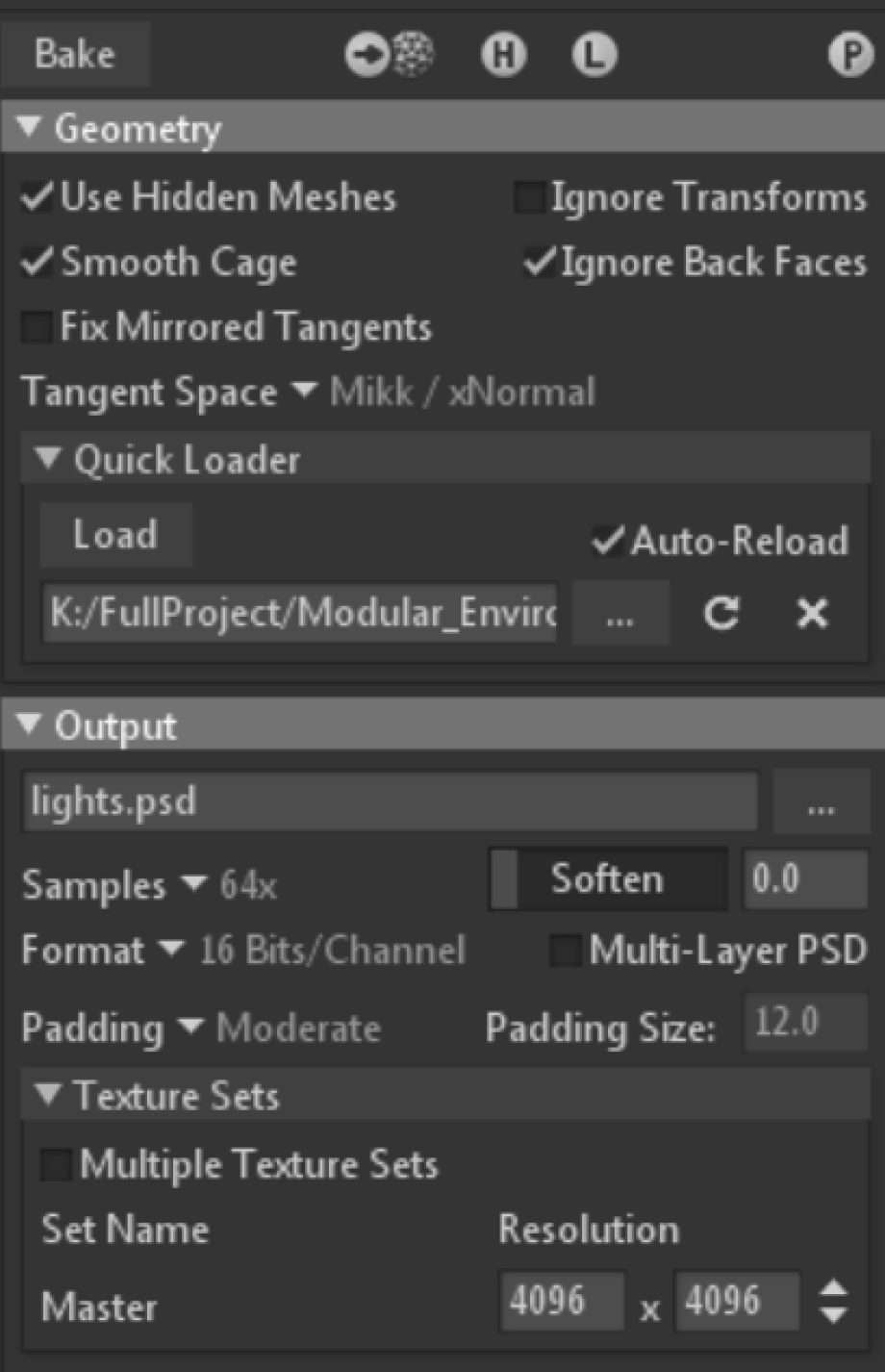
為節省導入Marmoset的時間,使用良好的命名法非常重要。我通常使用Marmoset Quick Loader,通過此工具,我只需要為低多邊形模型的每個部分選擇一個名稱,後綴“ _low”,然後調用該模型的高多邊形部分中的所有部分具有相同的名稱,後跟“ _high”後綴,其後是一個可選的後綴“ _part1”,用於指示高端模型的哪個部分。
例如:object_low,object_high,object_high_variation1,object_high_variation2
這樣,我們可以從3ds Max中導出要在同一紋理貼圖中烘焙的所有模型,並且在導入時使用此命名法,Marmoset Quick Loader會自動將場景中的所有烘焙組正確分組。
Marmoset的另一個優點是可以通過“最大偏移”滑塊輕鬆更改烤籠。我們還可以使用“油漆傾斜”功能來決定對像法線的烘焙方向,這非常有用,因為應該將法線貼圖在平面上的所有細節都塗成完全黑色的值,以便強制法線的烘焙方向。使其完全垂直於表面位置,否則可能會在烘烤過程中出現不必要的變形。
為了節省盡可能多的時間,我的程序是首先僅烘焙具有低質量參數和非常低分辨率的法線貼圖。然後,我完美地調整了保持架和偏斜度,並使用通常是我將在引擎中使用的目標分辨率的兩倍的分辨率來微調參數:

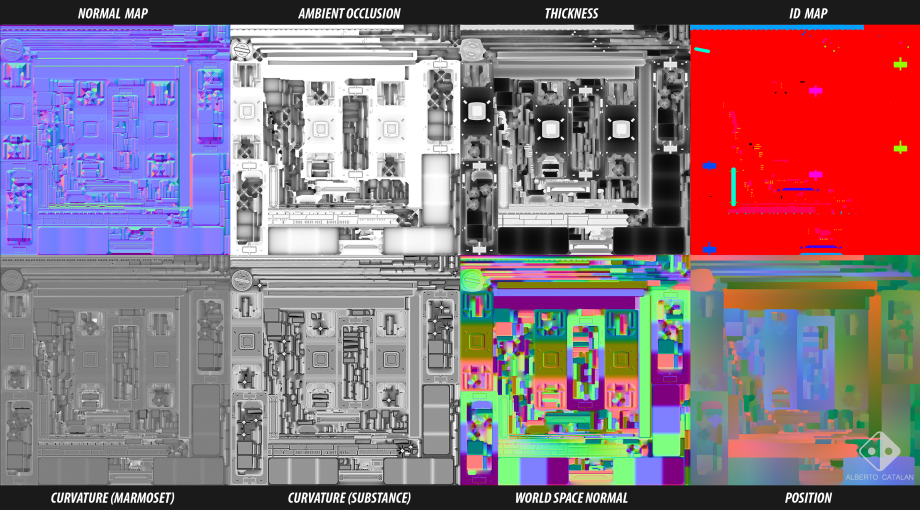
讓我們來談談我在Marmoset烘焙的地圖:
法線貼圖:在我的情況下,我翻轉“ Y”通道,因為我的地圖目標是Unreal Engine,默認情況下可與DirectX一起使用。相反,對於Unity,我們不應該翻轉此通道,因為默認情況下它可用於OpenGL。
環境光遮擋:烘焙環境光遮擋時,我只想生成每個對象自身的光遮擋(一般的光遮擋將添加到電機中),因此停用“地板光遮擋”和“忽略組”的參數很重要。 ”在此地圖的配置中。
厚度:在Substance Painter中進行紋理化時,必須使用此貼圖,以後我將使用的許多生成器都使用此貼圖。
材質ID:當僅在我們的高多邊形中存在但在低多邊形中存在的零件中要創建蒙版並對不同材質進行紋理化時,此貼圖非常有用。
在3ds Max中,將不同的材料添加到以後要在Substance Painter中創建的每種材料(一種用於鋼,一種用於橙色漆,一種用於白漆……),然後導出帶有“嵌入介質”選項的模型以進行烘焙。 ”在我們的導出設置中激活。
如果不想丟失在3ds Max中指定的顏色,則可以通過像Marmoset Toolbag中的Albedo貼圖一樣烘焙它來獲得此貼圖。如果我們僅烘烤材質ID,Marmoset將分配隨機顏色。
曲率:當我們要使紋理遮蓋對象邊緣時,此貼圖非常有用。Marmoset貼圖的結果通常是一個相當細的邊框,因此,如果我們想要一個具有更粗邊的蒙版,我們也可以烘焙貼圖,以便在Substance Painter中獲得此結果。我通常在兩個軟件包中烘焙該貼圖,以選擇兩個曲率貼圖中的哪一個為我提供更好的效果,具體取決於在Substance Painter中進行紋理化時要使用哪種遮罩類型。
高度:僅當我們要在引擎內部使用鑲嵌或視差遮擋時,才使用此貼圖。我在兩個元素上使用了視差遮擋。
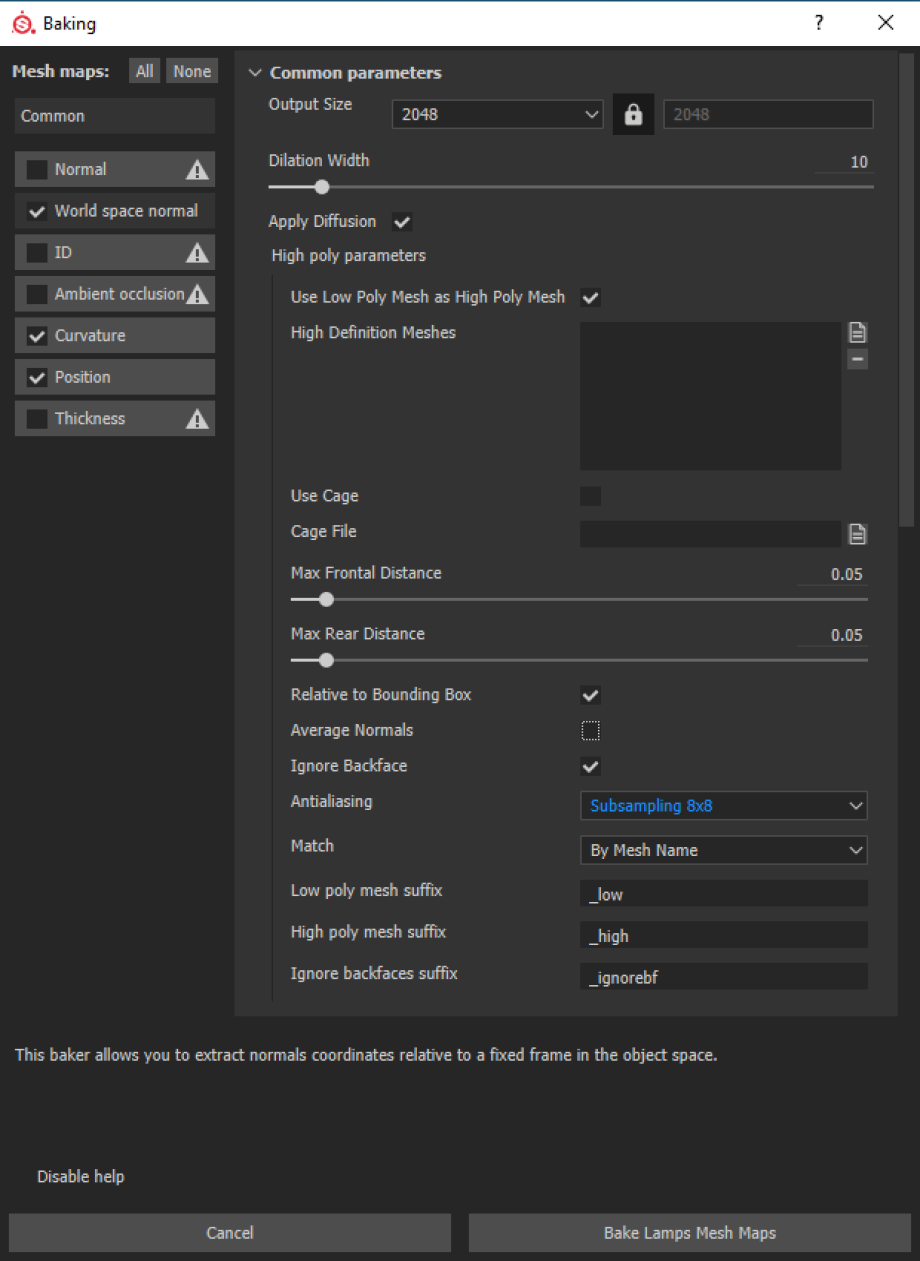
世界空間法線和位置:當使用生成器或智能蒙版時,這兩個貼圖在Substance Painter中內部使用,而我在Substance Painter中烘烤它們而無需添加高多邊形。


紋理化階段
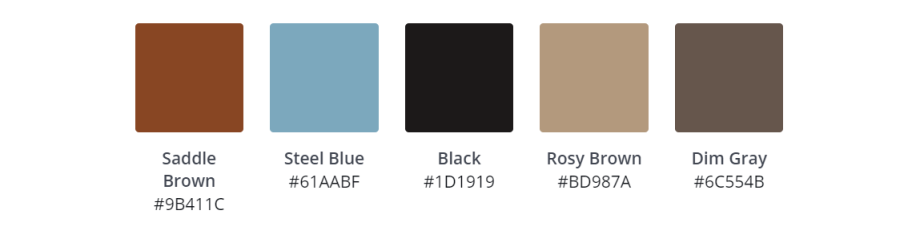
要開始紋理化,從一開始就聲明要使用哪種調色板非常重要。因此,我進行了一些測試,將來自不同調色板的基礎顏色添加到我的某些模塊中,並查看哪個效果最佳。最後,我選擇了這個調色板。

一直以來,將模型帶入引擎是一個好主意-在這種情況下為Unreal-在我們在目標平台上前進時查看我們的紋理,因為每種軟件解釋紋理的方式始終存在細微的差異。
接下來,我將逐步解釋我如何處理一種紋理:
基礎材料定義:儘管看起來不是很,但這部分是該過程中最重要的部分。良好定義基礎材料將為我們提供所需的信譽。在這種基礎材料中,我通常會調整顏色,粗糙度和金屬行為。然後,我繼續努力。
當產生我們材料的磨損時,重要的是要弄清楚它們發生了什麼,即磨損必須講一個故事。我決定我的飛船以前曾停在某個類似地球的野外行星上,因此沿著走廊走過的乘客留下了灰塵和沙子的痕跡。分析材料在現實中的工作方式也很重要。為此,尋找真實的參考非常有用,儘管大廳是科幻小說,但我們始終可以找到在現實中會產生類似磨損的材料和物體。我選擇在工業機械中尋找參考,以了解表面如何磨損以及污垢如何分佈。
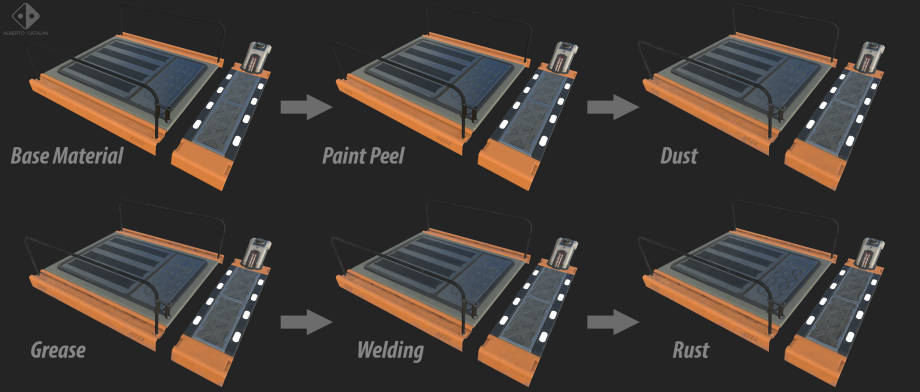
我們開始製造材料的磨損:
油漆表面的划痕和剝離:為了達到這種程度的退化,這次我創建了將在油漆下面的金屬材料,並使用Metal Edge Wear生成器對其進行了遮罩。為了進行更多的手動控制,我終於在減影模式下添加了一個油漆層,用諸如污垢刷之類的合適的刷子用白色值進行油漆,以手工擦除那些無法說服我的金屬區域。
焊接:為了產生焊接效果,我創建了具有所需基礎顏色的基礎材料填充層,並最小化增加了height參數,使其在法線貼圖上具有一些信息,且粗糙度很高。我將金屬值設置為1,因為它是金屬。在我想模擬油漆下而不是直接在金屬上的焊縫的區域中,我只是使用了具有更高高度的層,而沒有更改任何其他參數。為了創建焊縫,我使用了Substance Painter焊接工具,該工具經過謹慎操作並使用正確的基礎材料可以提供非常好的結果。
氧化物:為了產生防銹效果,我使用了一種具有所需顏色基礎和粗糙度也很高的基材。這次將金屬值設置為0,因為金屬在氧化時會失去其特徵性的金屬反射率,而使其具有金屬性將是對PBR的誤解。為了創建蒙版,我使用了在Substance Painter中生成的曲率圖和線性減淡模式(添加)中的grunge貼圖,以便在曲率圖未遮蓋的區域中添加氧化物。然後,我在減色模式下使用了另外一對垃圾貼圖,直到獲得大約所需的數量。最後,像往常一樣,我在減色模式下添加了一層油漆,以便能夠消除對我不感興趣的區域中的氧化物。
灰塵:這次我主要使用灰塵在粗糙度圖上產生變化和對比度。我決定製造兩層,一層是較普通的粉塵,另一層是在特定區域(例如大部分會堆積的接縫和凹槽)積聚更多的灰塵。
在較柔軟的灰塵層中,我在底色上使用了較深的顏色,以使它不太明顯,並使用了中等高的粗糙度,再加上將金屬值移動到0。要生成蒙版,我使用了污垢在grunge部分的貼圖中,我通過添加一些級別對其進行了調整以進行更多的對比,最後以倍增模式中的一個bnw點貼圖來稍微破壞蒙版的同質性。
在特定的灰塵層中,我使用了比以前的顏色更淺的顏色的底材,以使其更加可見,非常高的粗糙度值,並且還使金屬含量為0。
為了創建蒙版,我首先從Quixel下載了一個缺陷圖,您可以在其中找到非常好的圖作為蒙版的基礎。在它上面,我添加了一些層次來進行對比,最重要的是,遮罩編輯器生成器調整了一些參數並使用了乘法模式,以便只有白色值保留在會有環境光遮擋的區域(這是污垢所在的區域)大部分會累積)。在此結果之上,我在正常模式下添加了一種塗料,以便能夠在需要的地方使用塵刷手動添加或清除灰塵。
潤滑脂:在我的材料中添加潤滑脂非常有用,我能夠添加非常低的粗糙度值並最大限度地利用粗糙度圖上的可能範圍。我調整了幾乎是黑色的基礎色,其粗糙度非常接近純黑色,但沒有達到它,並使該材料為非金屬材料。在這種情況下,我只希望它位於非常特定的區域。我在黑色面罩內使用了油漆層,以手動使該油脂在我感興趣的區域可見,然後添加非常柔和的模糊效果以柔化面罩。
紋理完成後,我總是在Substance Painter或Photoshop中向我的基礎顏色添加一個小的銳化,這樣我就得到了錯誤的感覺,即擁有分辨率更高的紋理。

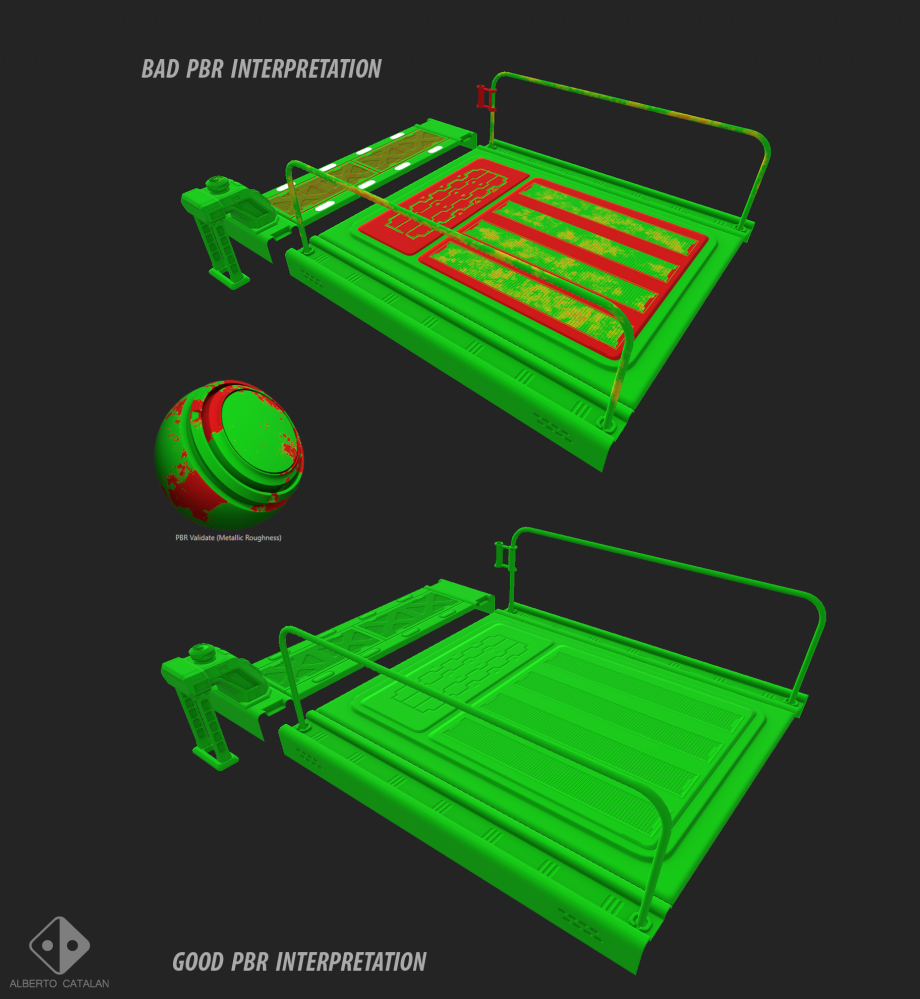
在我們創建稱為PBR Validate的材料的所有層之上添加通常也是一個好習慣。這將幫助我們檢查紋理是否為PBR使用了正確的值,以紅色向我們顯示了不正確的區域。

為了優化時間,我用油漆和金屬材料創建了智能材料。這樣,僅需要更改塗料的基色並重新噴塗我先前在每個模型中手工繪製的層。
用於非發動機的紋理的製備
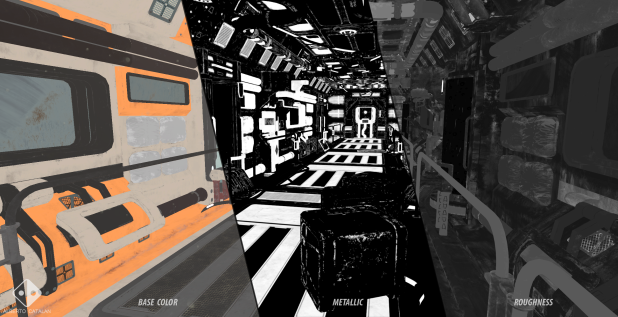
減少紋理的引擎成本的一種極好的方法是將它們混合以在很大程度上減少紋理的數量。我們可以將灰度紋理(粗糙度,金屬色,環境光遮擋,高度,自發光,不透明度…)混合使用,方法是將這些紋理分別放置在紅色,綠色,藍色通道或Alpha通道之一中。我為此項目創建了紋理,以使粗糙度貼圖進入紅色通道,金屬進入綠色通道,AO進入藍色通道(RMA),並在必要時利用alpha通道在需要的材料中添加視差遮擋的高度貼圖或發射貼圖。
可通過在Substance Painter中創建導出配置文件或在Photoshop中手動混合它們來完成此過程。這是在Substance Painter中執行的操作:
用後綴“ _NRM”命名法線貼圖很有用,這樣,當將其導入到虛幻引擎中時,它將被識別為法線貼圖,並且對該類型的圖貼進行的所有必要調整都將應用於此紋理。
將資產導入虛幻引擎
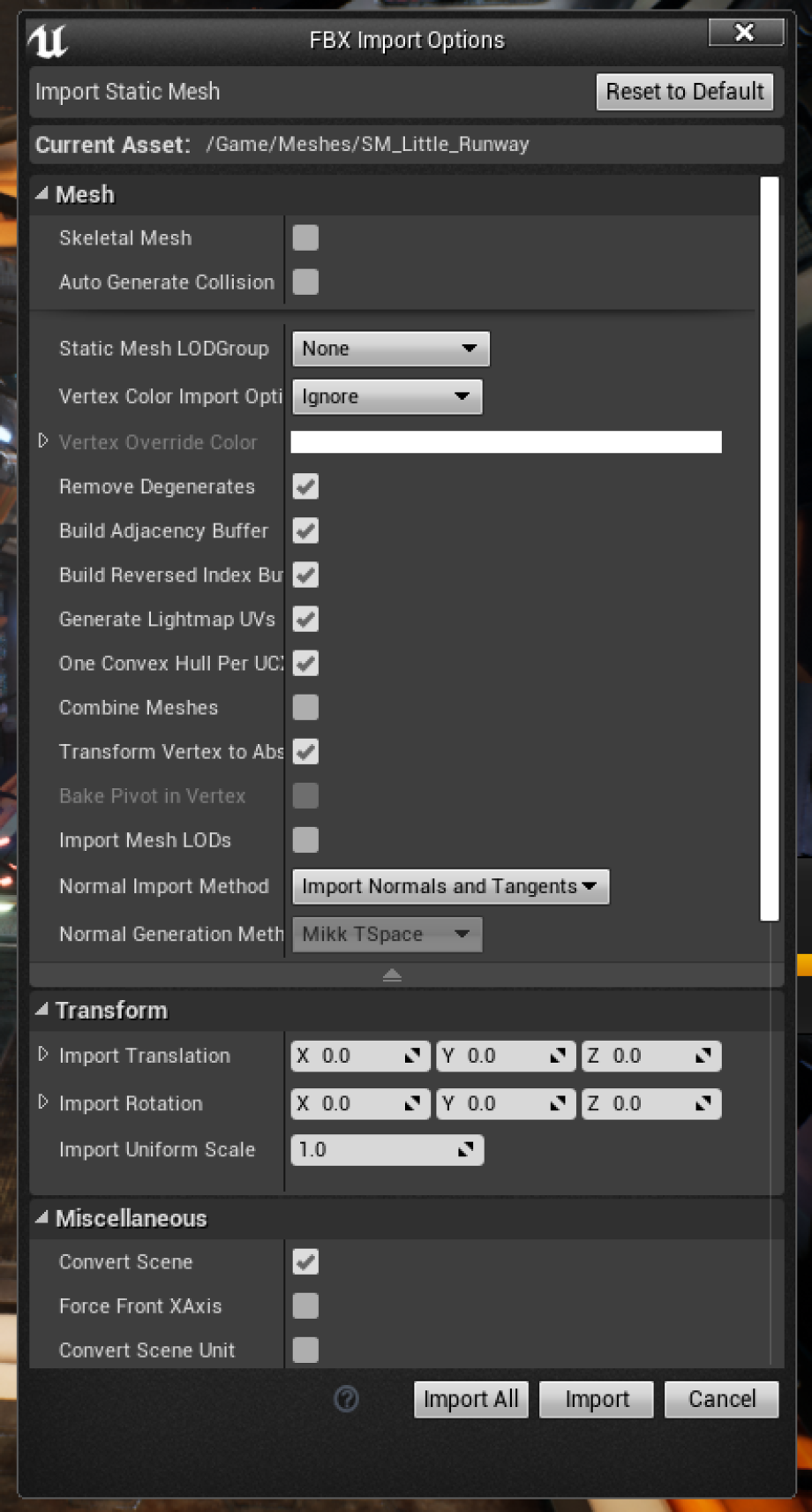
將網格導入虛幻引擎時,重要的是添加前綴“ SM_”,以便虛幻引擎將我們的網格識別為靜態並適當地配置它們。我使用了以下配置:

另外,我在3ds Max中為每個模塊生成了一些非常簡單的碰撞網格,必須是凸形的。使用適當的命名法:“ UCX_ [RenderMeshName] _ ##”並激活導入碰撞網格參數,在導入時將其自動添加到我們的模型中。因此,我們將不必在虛幻引擎中生成它,並且三角形的數量也將得到更優化。從建模開始就考慮對象和模塊的樞軸點也很重要,它必須放在邏輯上才能舒適地放置在虛幻中。例如,對於模塊,我們甚至可以將其從阻塞階段鎖定到較低的角落。這樣,我們可以重新導出模型,如果樞軸點仍在正確的位置,它將在場景中刷新自身而不會丟失其位置。
將紋理導入虛幻引擎
導入紋理時,我只需要擔心將RMA映射中的壓縮設置更改為“ masks(不是sRGB)”,以便將每個通道都視為一個單獨的映射。對於我在Alpha中導入的,沒有任何貼圖的所有紋理,我激活了參數“無alpha壓縮”。當使用後綴“ _NRM”重命名法線貼圖時,導入紋理時將正確應用設置,並且我們不應更改任何參數。
引擎中的霍爾組件
為了在手動放置每個模塊時達到完美,如我在草圖階段中所述,必須使模塊尺寸完全適合,並用我們感興趣的值激活Unreal中的網格捕捉(在我的情況下,我將其調整為50厘米)。理想情況下,有必要從頭開始進行組裝,即從阻塞開始,以便在我們前進時簡單地重新導入模型,並從一開始就了解我們的階段。此外,這將使我們能夠確保模塊大小沒有任何問題,並避免以後出現嚴重的意外情況。
我對某些模塊進行了更改,例如帶有液壓臂的壁(將臂放置在不同的位置)和支柱(在其中一些壁中,我打開了裝有藥盒的門)。


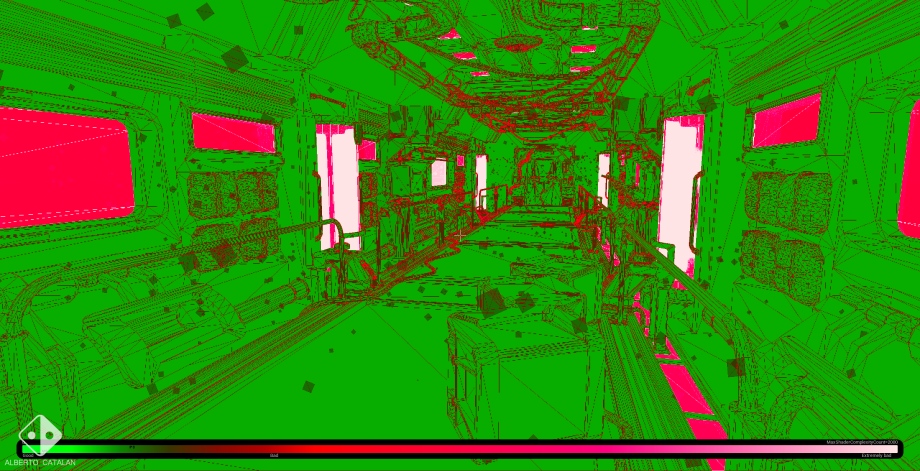
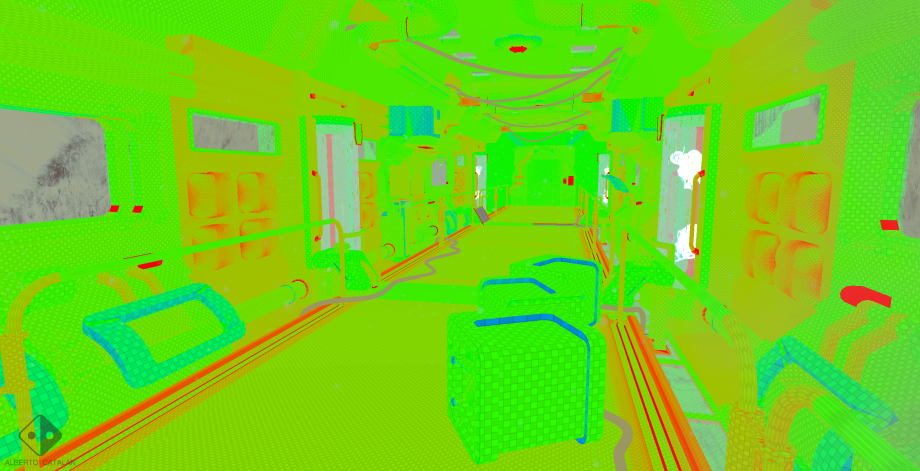
我們可以使用Unreal視口的著色器複雜度模式在舞台上檢查著色器的複雜度,這是檢查是否應該優化任何元素的好方法。具有透明度和粒子系統的物體將永遠是引擎最昂貴的物品。

創建有用的材料和工具
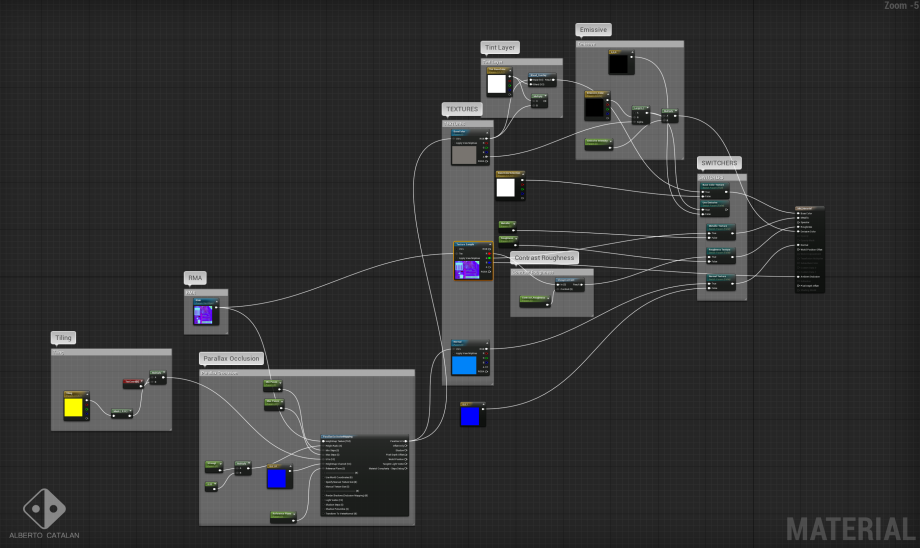
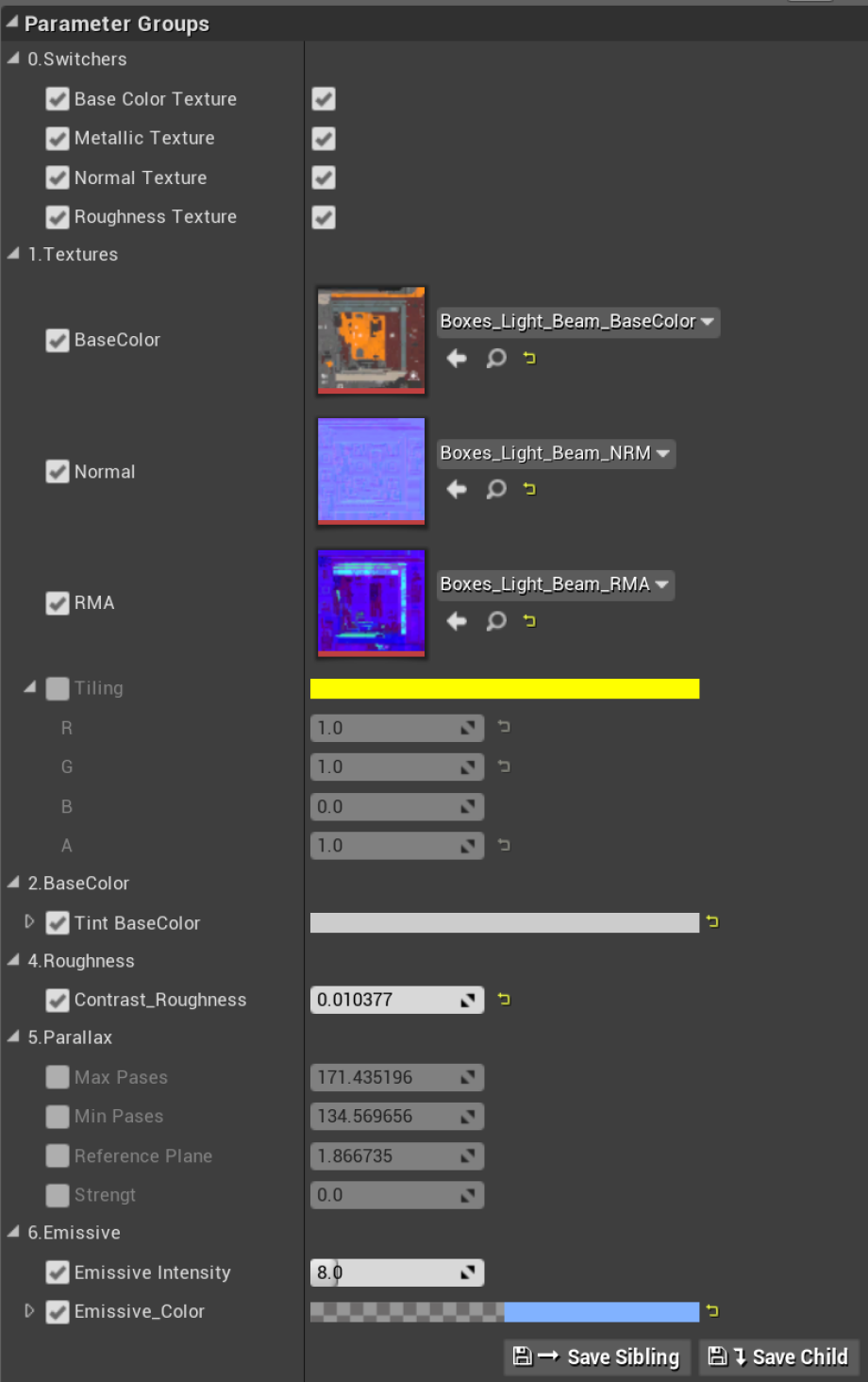
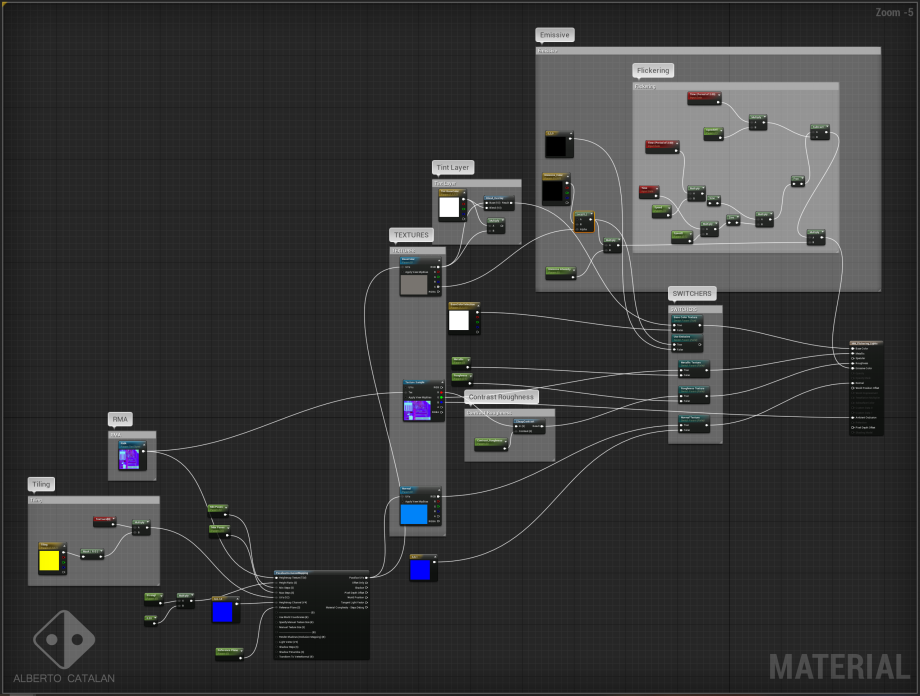
創建主要材料
我選擇創建一種主要材料,該材料將用於我的大多數模塊,並公開一些參數,以便能夠在每種材料的實例中對其進行調整。


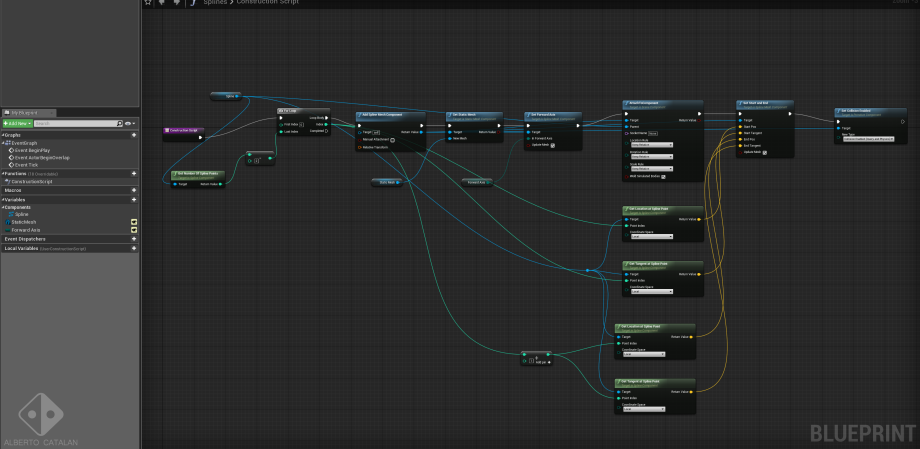
創建藍圖以生成電纜
在考慮解決佈線問題時,我意識到為我需要的每條電纜製作唯一的模型是不可行的,因此我決定制定一個藍圖,以幫助我在Unreal中進行佈線。這樣,我只需要導入具有某些幾何形狀的電纜段即可使其彎曲,並導入一些小的紋理,因為此藍圖允許我們通過自動製作電纜段實例,以所需的方式在Unreal中變形樣條線。我們只需要將藍圖拖到我們的視口中,並指明我們要使用的網格以及網格的方向。

場景照明
要開始照明場景,請考慮以下步驟,這一點非常重要:
我們必須創建一個會影響整個場景的後期處理體積,並停用自動曝光參數,以使其不影響場景,並且可以看到真實的照明。最初關閉“屏幕空間反射”和“屏幕空間環境光遮擋”也非常有用。我們必須禁用小插圖效果和綻放。為了使靜態燈光影響我們的動態對象(例如打開的門),我們必須在體積照明明細單元大小中更改亮點參數的數量-這樣,更多的亮點將導致更多亮點。
我們添加了一個覆蓋整個環境的重要重要性量。要在場景中創建反射,我們必須添加一些散佈在舞台周圍的球體反射捕獲。
這樣,由於後處理效果可能會改變我們對最終結果的感知,因此我們將能夠看到照明而不會發生變化。
調整光照貼圖的大小以在整個場景中保持均勻也是很重要的。我們可以在每個網格的屬性內進行操作,提高或降低地圖的分辨率,並使用光照圖密度視口,以紅色顯示多餘密度的部分,以藍色顯示密度不足的部分。理想情況下,所有光照貼圖必須盡可能綠色。

我添加的第一個光點是從邏輯點(即從照明器)發出的光。就我而言,我在走廊天花板的中央部分有一些圓形的,在天花板模塊的側面有另一個矩形的。
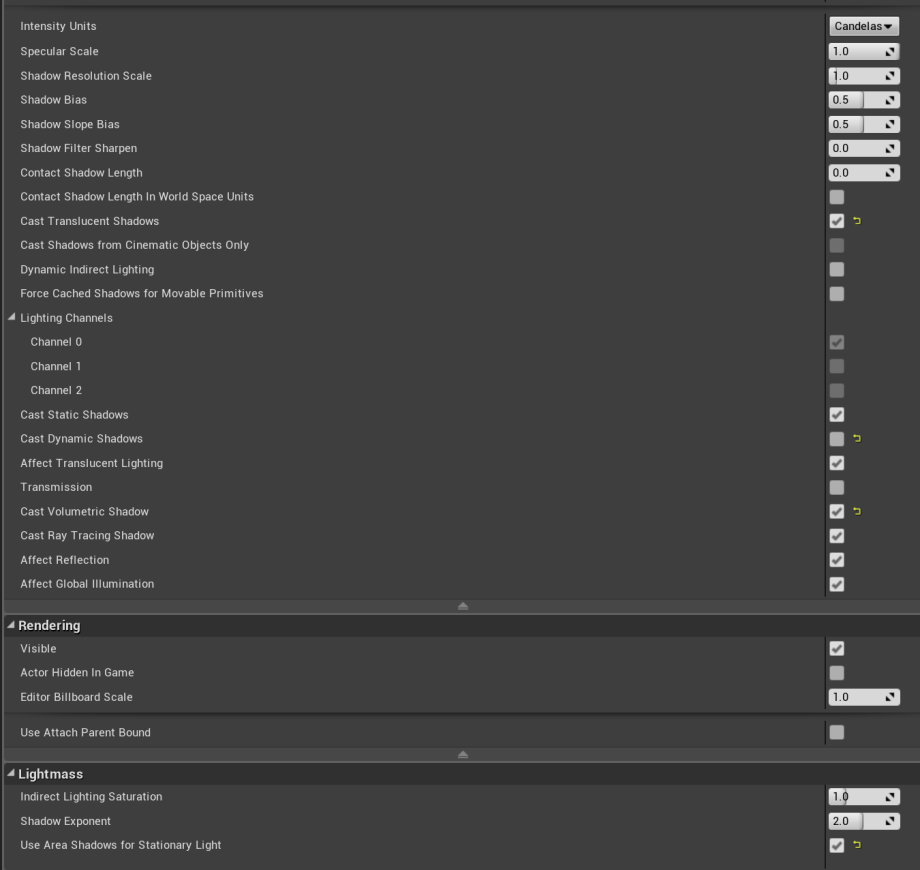
圓形照明燈是聚光燈,我給它們提供了稍微暖和的燈光顏色,而矩形照明燈是具有較冷的燈光顏色的rect燈,所有靜態燈都具有以下配置:

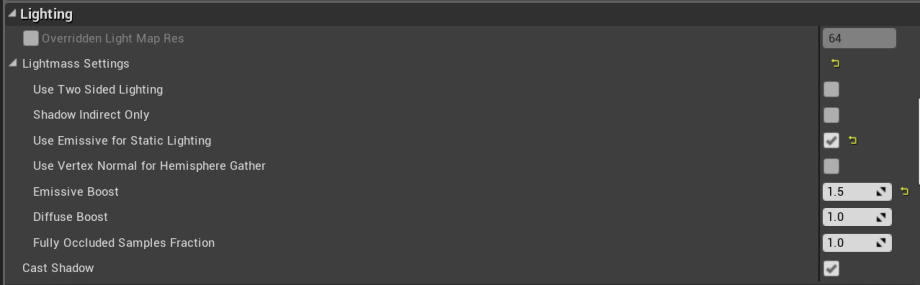
後來,我調整了模塊的發射率,以使它們影響靜態照明,除了不會變成靜態的門(每種情況下都調整髮射率)如下:

最後,我觀察到走廊側面的下部很暗。這不一定是壞的。如果我們的模塊沒有完全點亮,則無需擔心,如果它在藝術上產生了預期的效果。但以我為例,我決定添加一些指向模塊的直角燈,為這些部件提供更多的照明,並部分分解此半影。

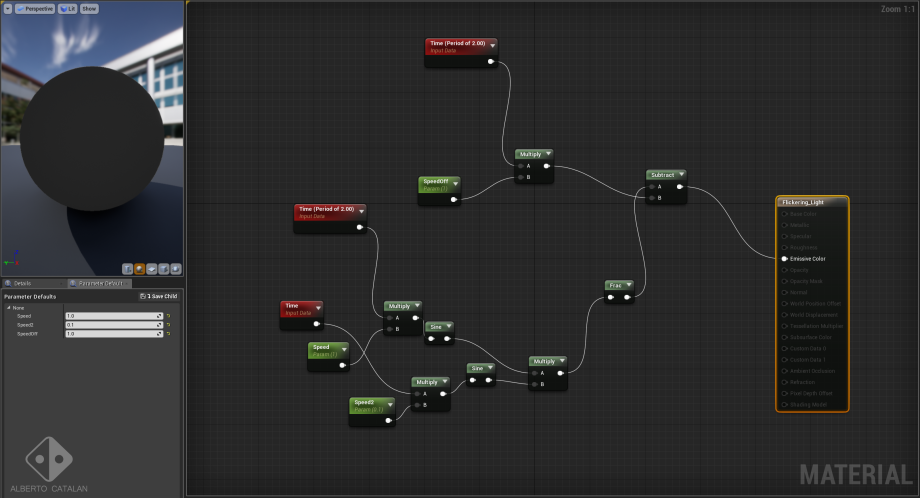
最後,我決定製作一些閃爍的燈光以營造出令人毛骨悚然的氛圍,並附帶給場景帶來更多的動感。為此,我創建了一個燈光功能,該功能可以使燈光閃爍,而材質也可以使我要放置這些閃爍的燈光的發光材料閃爍。

這是燈光功能,我在其中公開了眨眼速度的一些參數,以便能夠創建材質實例並修改速度,以使燈光異步閃爍。

這是我在其中添加了發射眨眼功能的主要材料,其中我還公開了與燈光功能相同的參數以具有相同的控制。

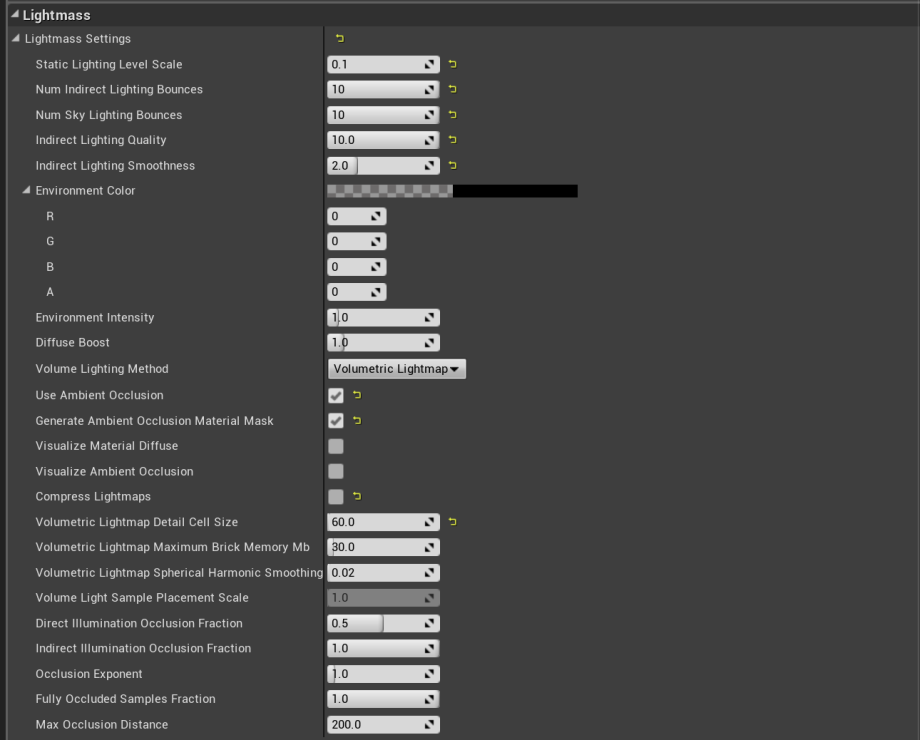
這些是我在Lightmass中用於最終燈光構建的設置,因為在進行了幾次測試之後,它們為我帶來了最佳的結果,而沒有無休止的等待時間。

我特別感謝我的同學和朋友IñigoCebollero Orella在照明階段的幫助。
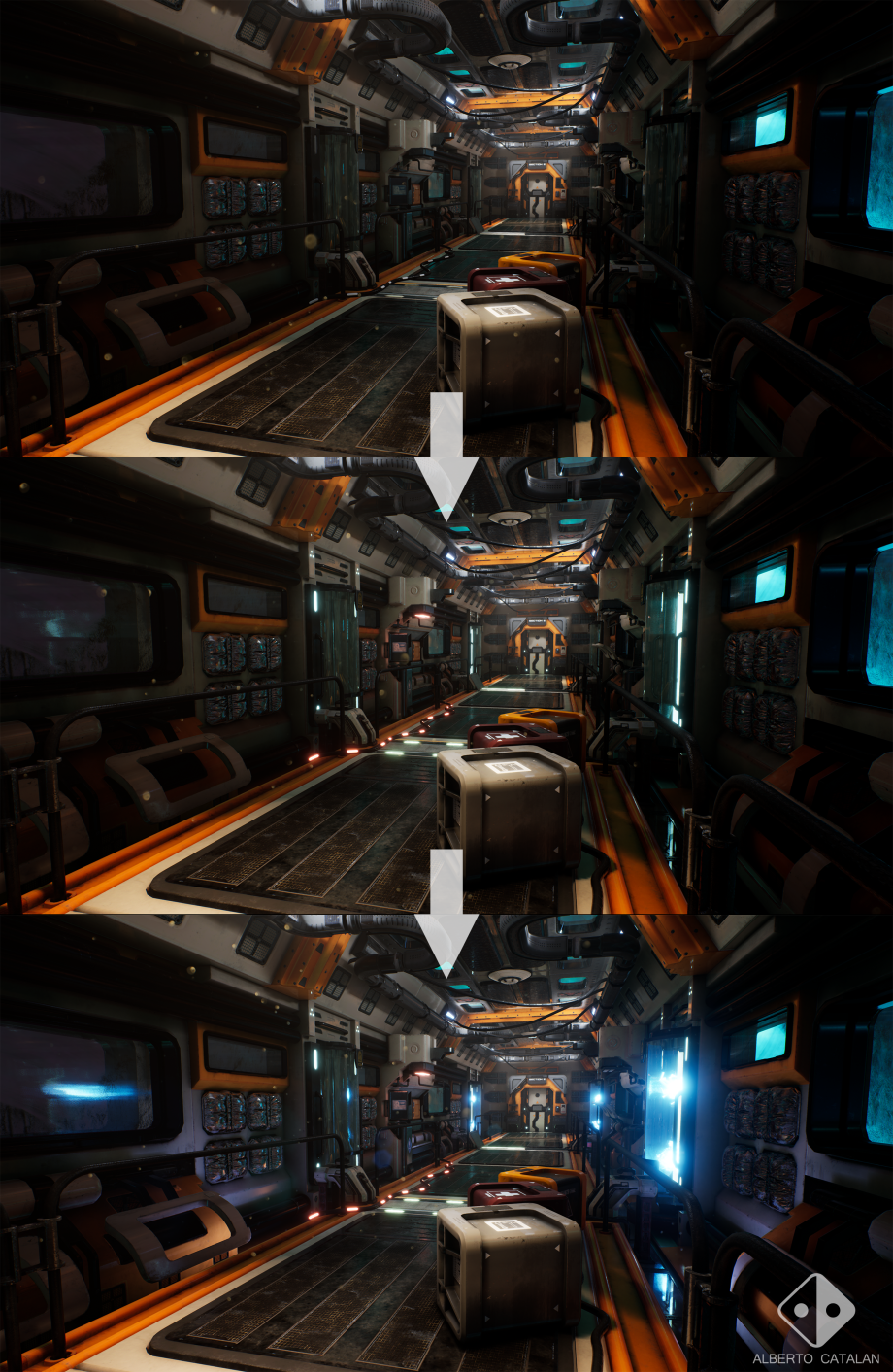
使用實時光線追踪
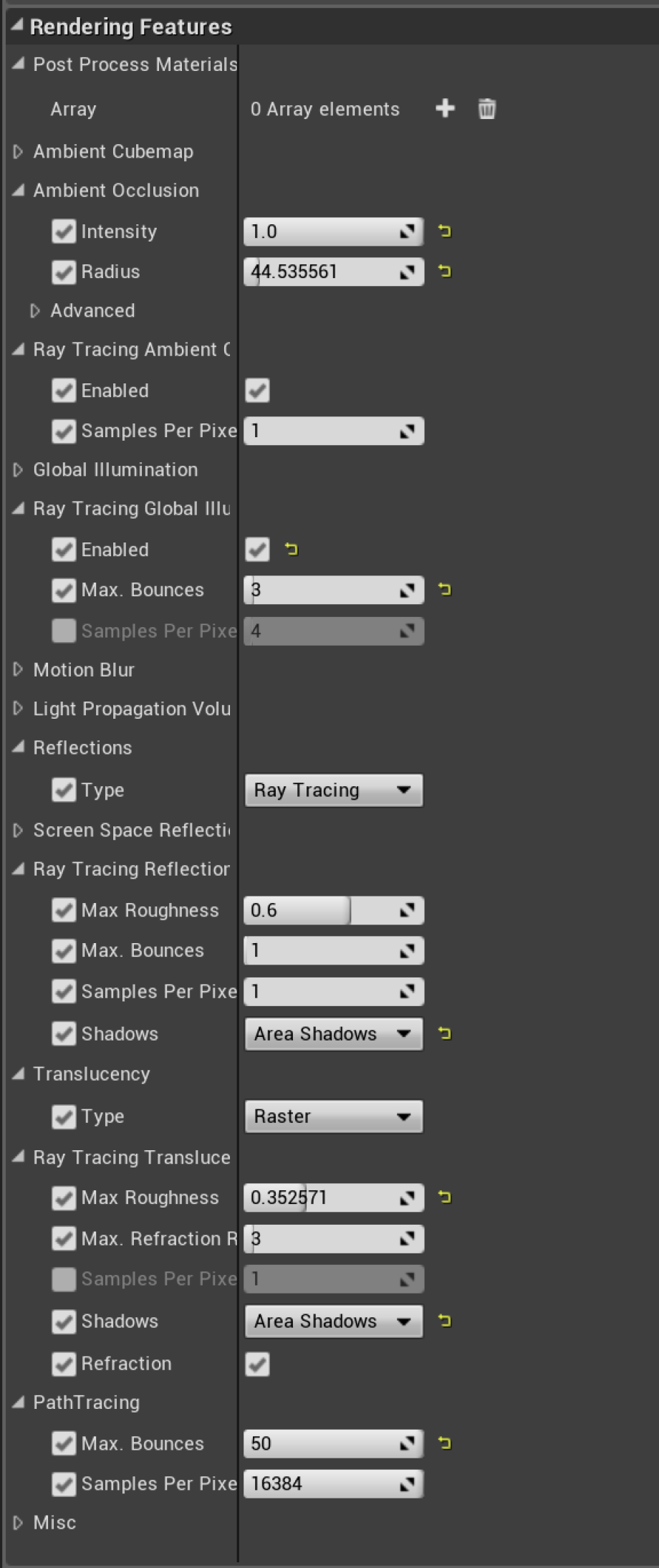
為了能夠使用“光線跟踪”功能,我們必須在“項目設置”的“平台”部分中將defaultRHI更改為DirectX 12,並在項目設置中的“渲染”部分中激活“光線跟踪”框。這是我在“後期處理”卷中用於射線跟踪的配置。

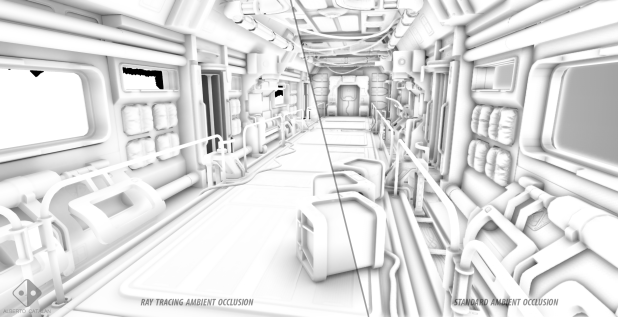
下面,我將顯示以下結果的比較:射線追踪反射與屏幕空間反射,以及標準環境光遮擋與光線跟踪環境光遮擋。


指數高度霧和粒子配置
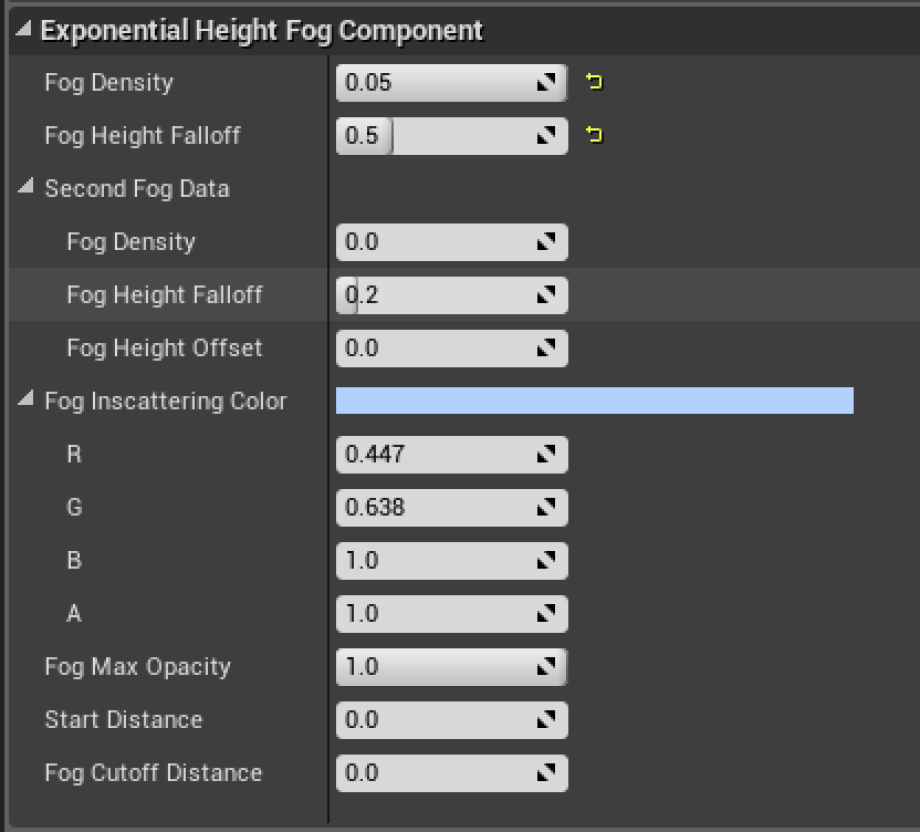
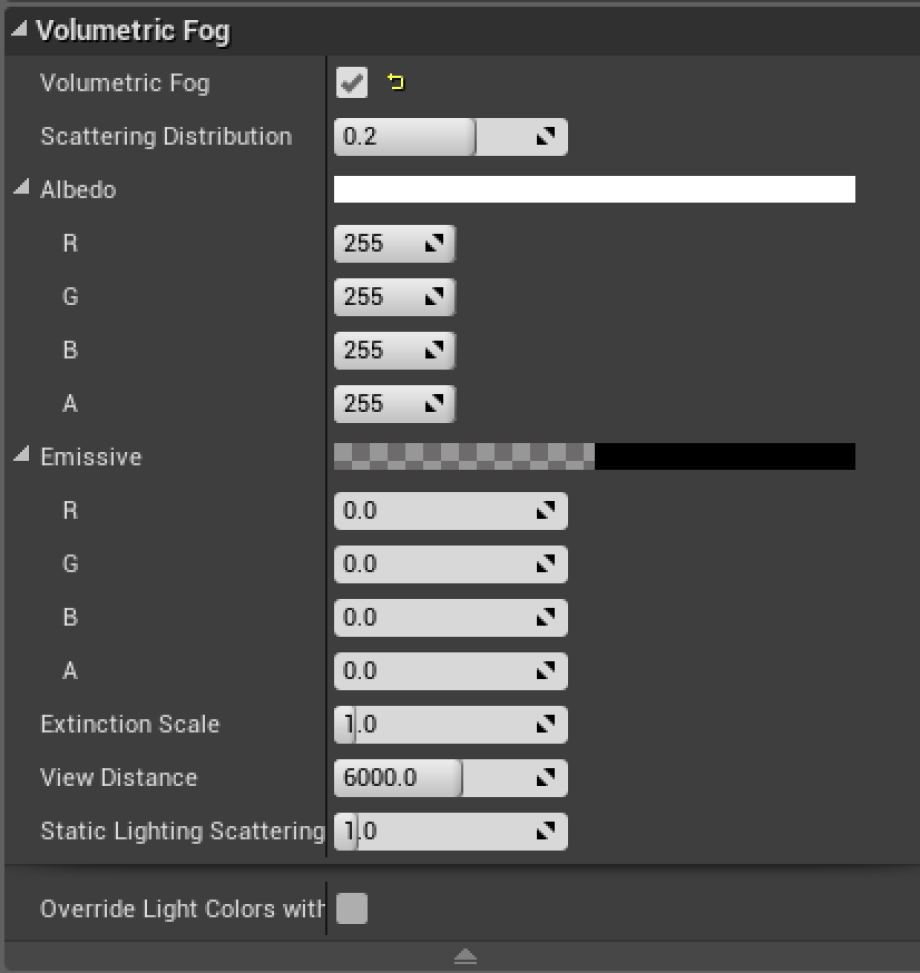
為了使場景更有趣,我決定還添加一個帶有藍色Inscattering顏色的非常細微的ExponentialHeightFog體積。

指數高度霧是虛幻內部的一個非常有用的體積,如果我們不濫用它,則可以幫助我們使舞台更有趣,因為它通過與燈光交互而產生變化。

為了使燈光影響ExponentialHeightFog,我們必須在每個燈光的設置中激活“投射體積陰影”框。

我還添加了一些虛幻的原生塵埃和塵埃粒子,它們散佈在地板和牆壁之間,使場景更加動感。
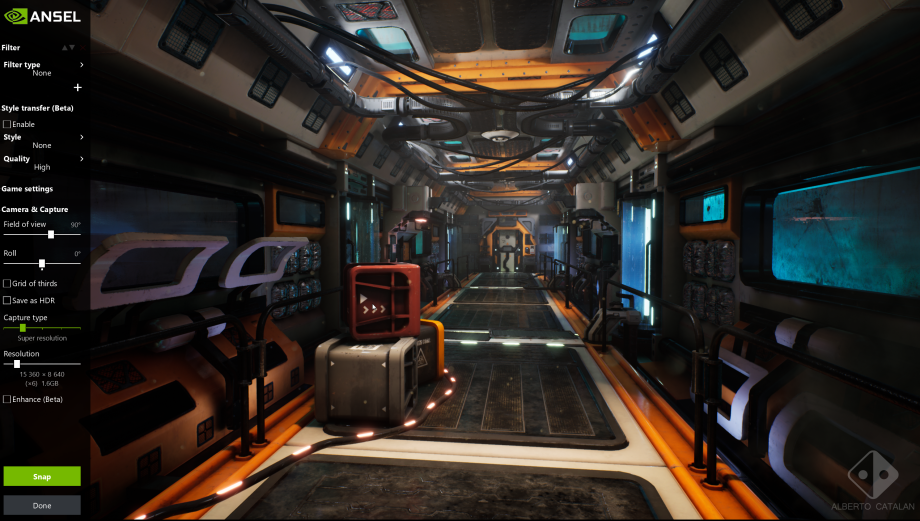
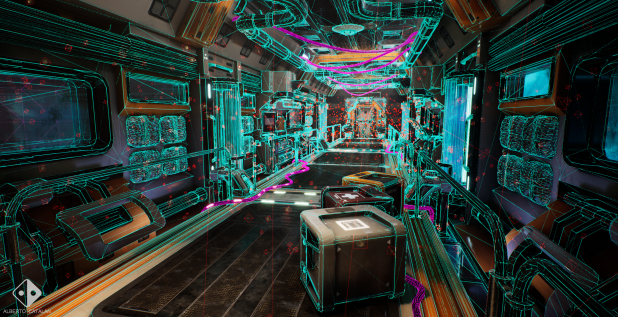
從場景中截取屏幕截圖
要拍攝屏幕快照,我決定使用Nvidia Ansel插件,通過它可以獲取非常高分辨率的照片。後來,它們可以縮放到4K分辨率,這使我們避免瞭如果我們直接在4K中製作屏幕截圖而不會導致虛幻崩潰的情況,則可能會產生鋸齒。此外,此插件使我們可以創建360º圖像。要使用此插件,我們必須在插件窗口中將其激活,選擇以獨立遊戲模式播放場景,然後按Alt + F2。這樣,將打開包含所有選項的Ansel窗口,我們將準備使用它們。