Rank Math讓您比以往更輕鬆地為您的博客文章、頁面和其他自定義文章類型編寫完美的元標題和描述。但正如您可能已經註意到的那樣,& 正變得越來越普遍,Google(以及其他搜索引擎)通常選擇不簡單地使用您設置的元描述。

在本文中,我們將介紹為什麼會出現這種情況以及如何檢查。
目錄
1 使用排名數學檢查您設置的內容
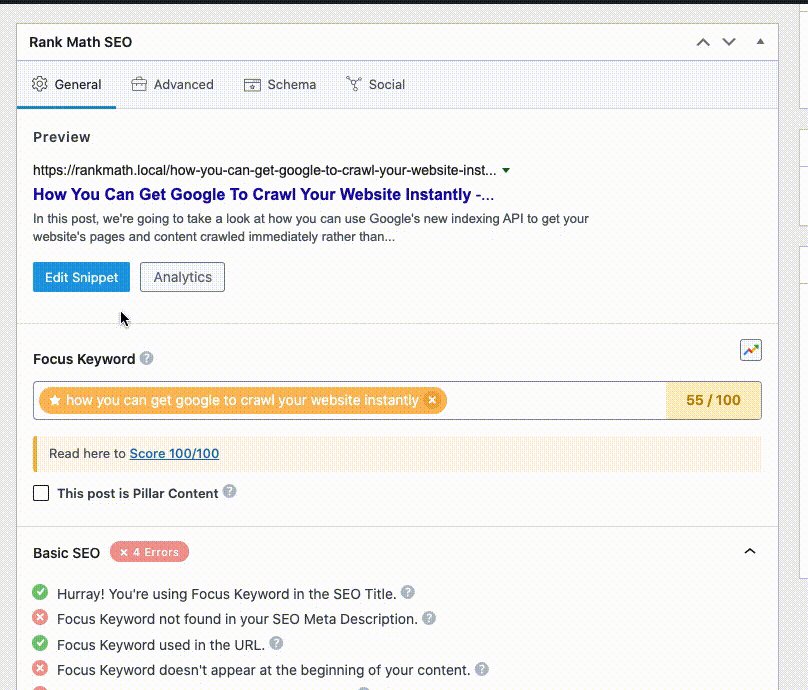
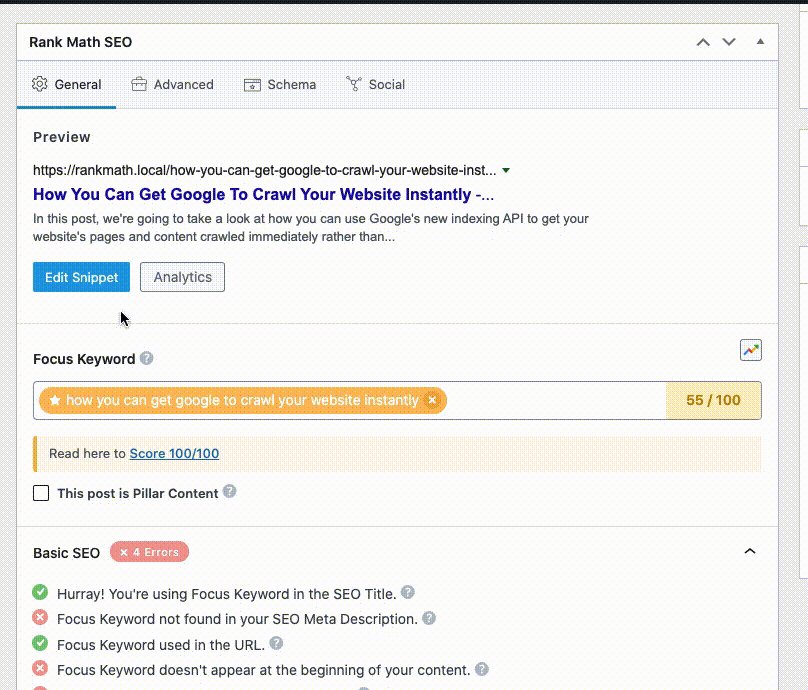
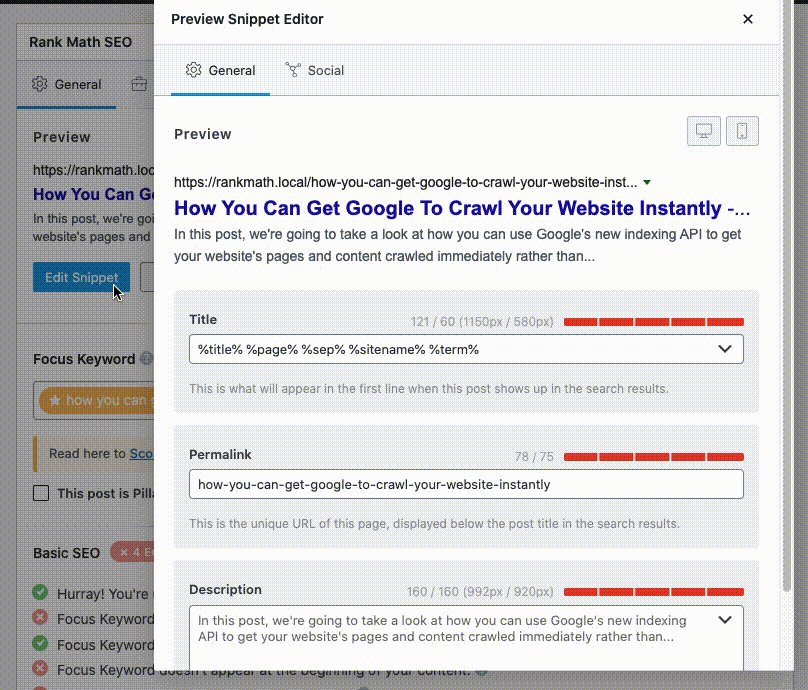
首先,重要的是檢查您是否已經在Rank Math WordPress SEO 插件的幫助下更改了 SEO 元標題和描述。如果您使用的是經典編輯器,請執行以下操作:

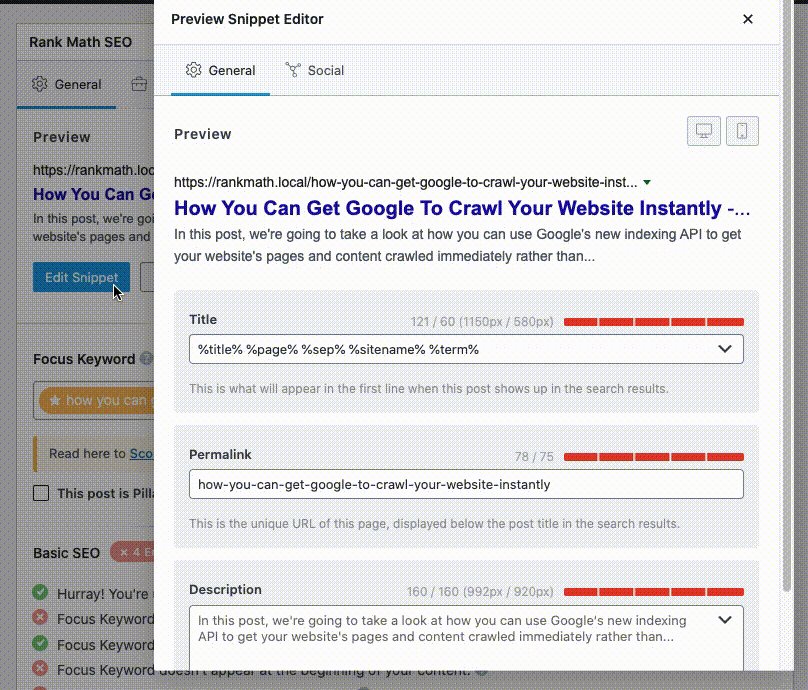
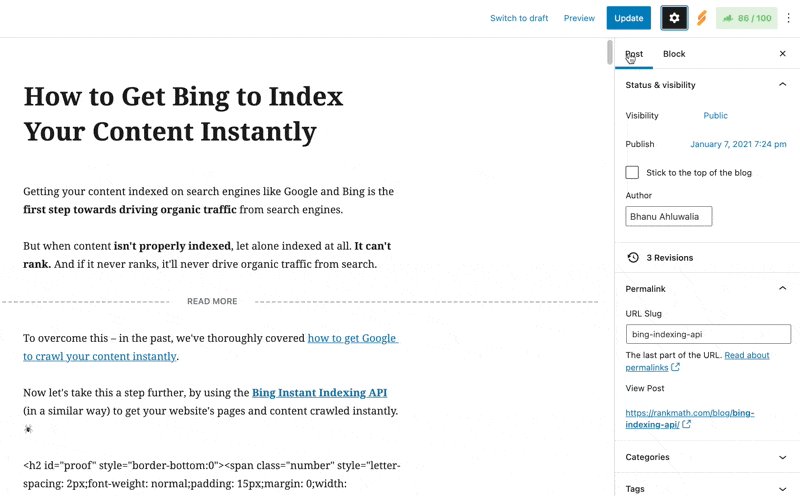
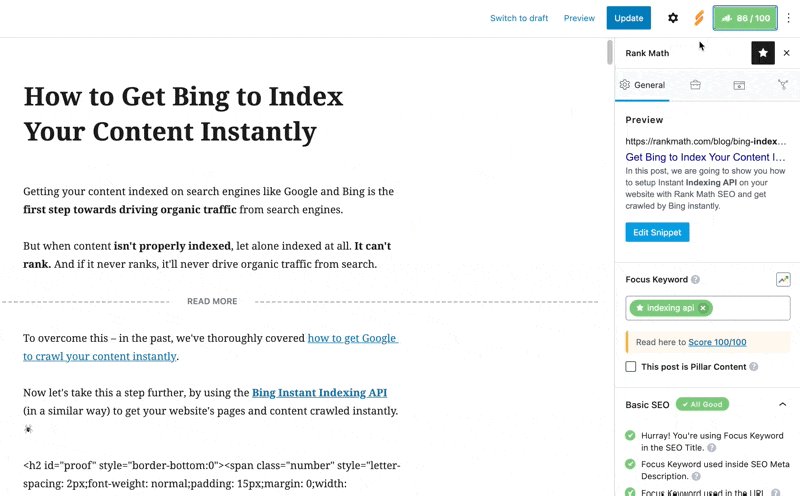
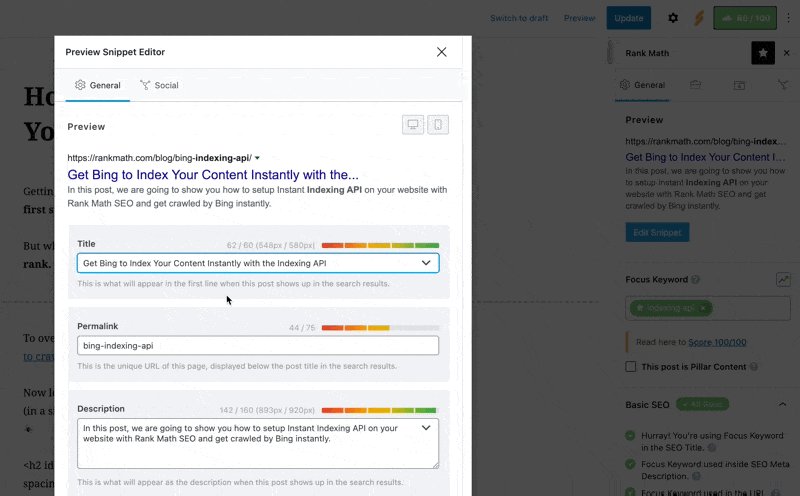
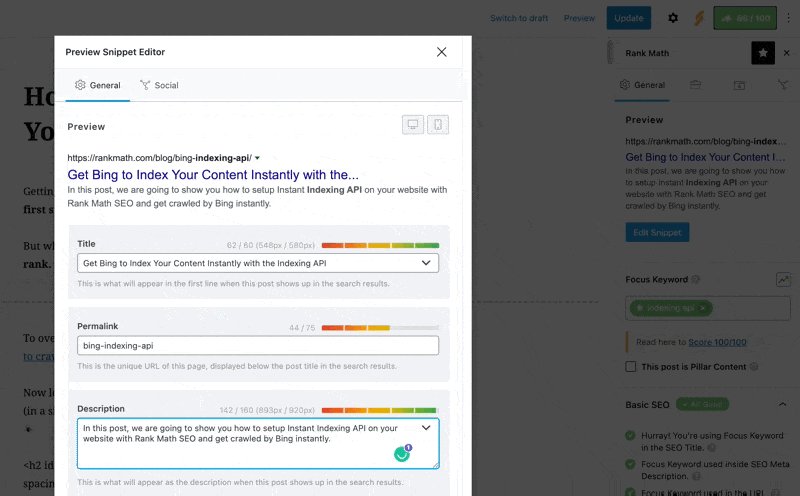
而且,這就是您在Gutenberg添加標題和描述的方式:

2 確保您的架構設置有效
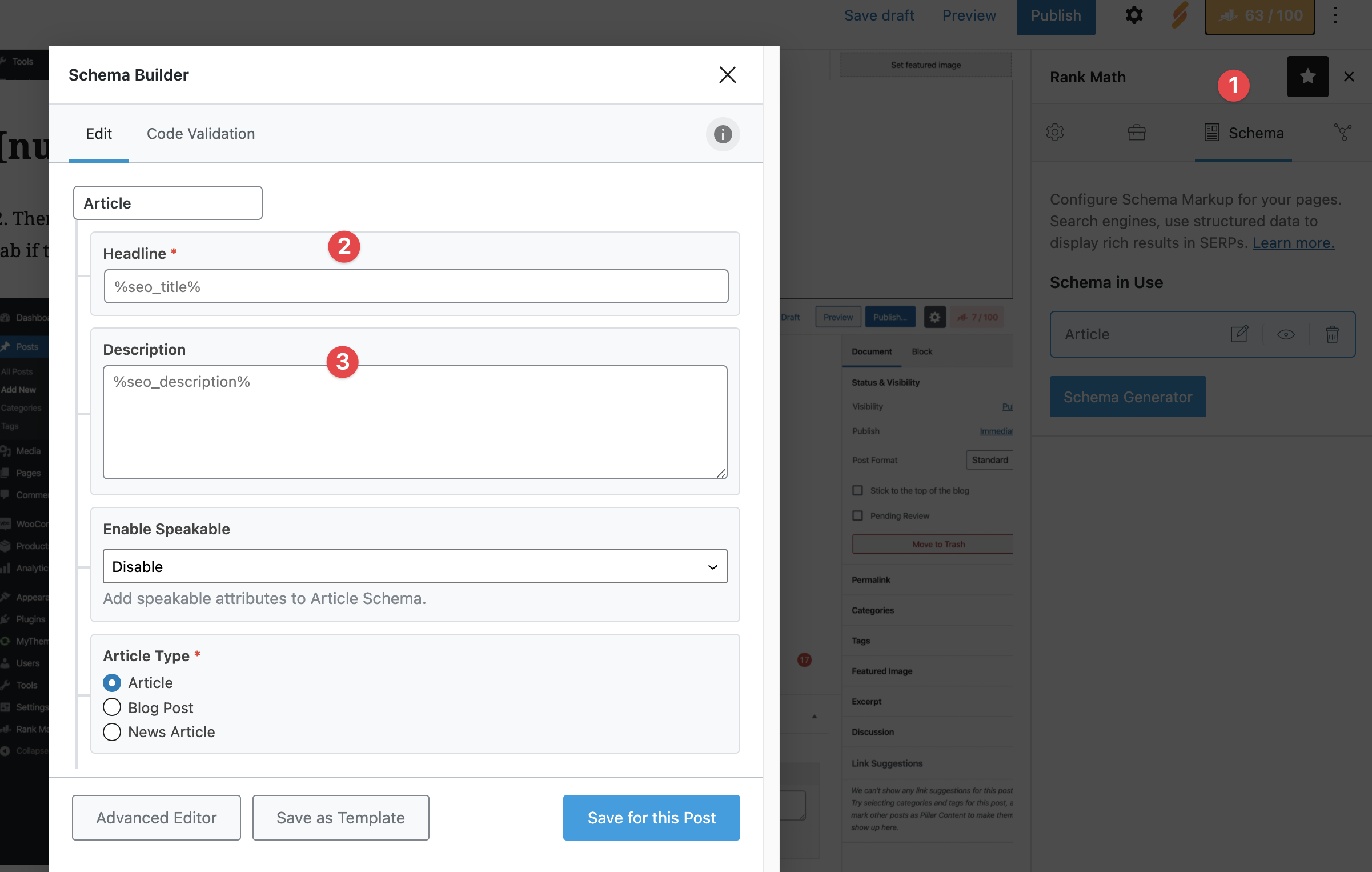
接下來,確保您所引用的帖子或頁面的設置如下所示(在 Rank Math 的 Schema 選項卡中)如下:

也就是說,Schema Builder 本身中的Headline必須顯示%seo_title%並且Description應該顯示%seo_description%。這將確保您通過 Rank Math 設置的 SEO 標題和 SEO 描述也用於此頁面的結構化數據。
3 檢查頁面源代碼中的標題/描述集
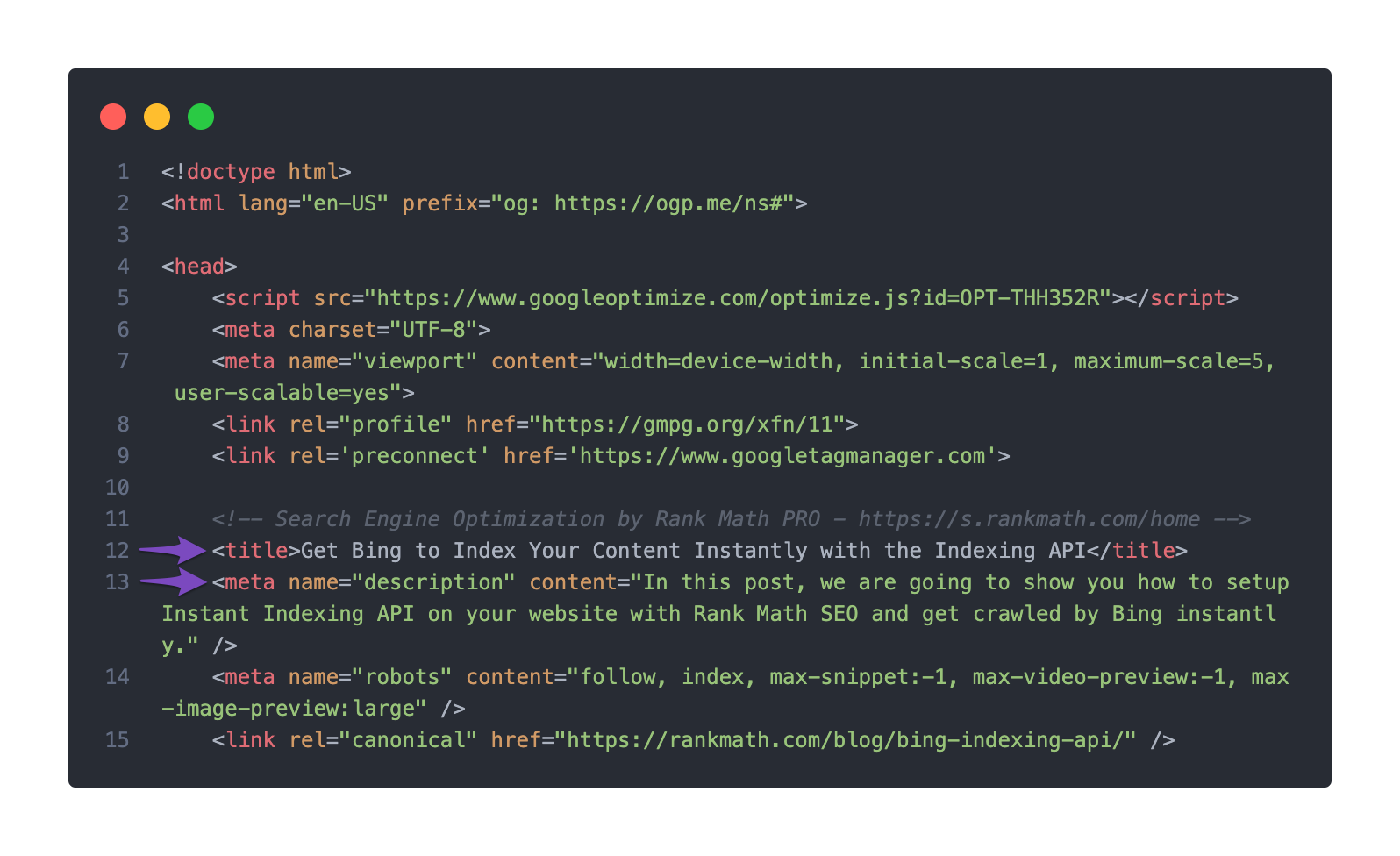
然後繼續檢查您的標題/描述是否已在頁面源中正確設置。這可以通過右鍵單擊您的頁面並在出現的菜單中單擊查看頁面源來完成。

作為替代方案——您也可以使用此在線工具,而不是使用上述方法查看您的頁面源代碼。
4 您頁面的最新版本尚未被索引
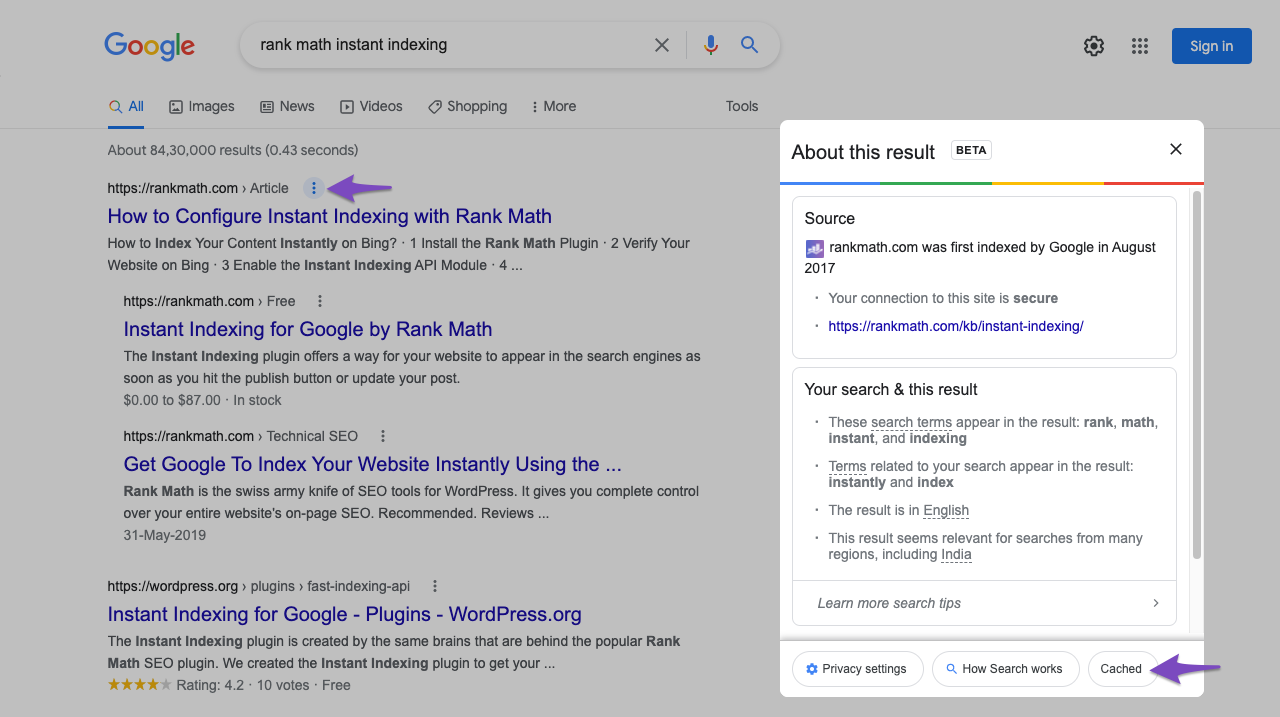
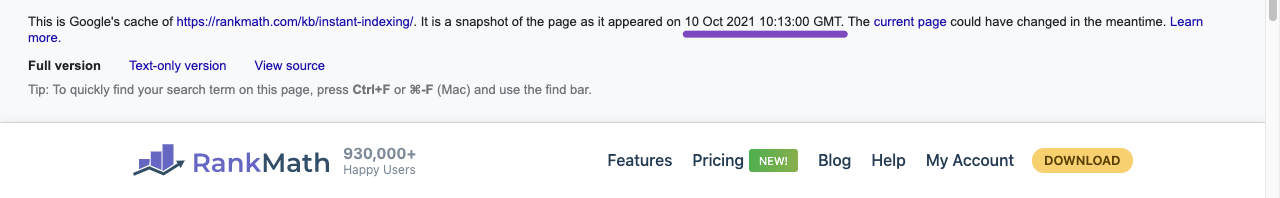
現在您已經確認您設置的元描述實際上是您頁面源中顯示的內容,您還可以繼續檢查 Google 是否已接受更改。為此,請檢查 Google 的緩存上次更新頁面的時間:

單擊域旁邊的向下小箭頭(在上面的 rankmath.com 右側)後,您可以單擊Cached以查看以下詳細信息:

如果緩存日期是添加新元描述之前的日期,那麼您只需等待 Google 使用您更新的新元標題和描述重新抓取和重新索引頁面。
現在您已經執行了所有這些檢查並且可以確定一切都很好——Google 仍然可以選擇為您的搜索關鍵字顯示不同的元標題/描述。您無能為力,因為 Google 有時會完全忽略自定義元信息,並從頁面內容中顯示與搜索意圖更匹配的內容。接下來,我們將介紹為什麼會出現這種情況……
5 為什麼 Google 可能會選擇不使用您的元描述
由於描述可作為用戶預覽頁面與搜索查詢的最佳相關性,因此 Google 可能會更改不同搜索查詢的描述。
歸根結底,正如您將意識到的那樣,行業就是這樣——搜索引擎會選擇它們顯示的內容。鑑於此過程是在 Google 的幕後自動進行的——我們(或您)幾乎無法確保 Google 實際上使用您編寫的元描述。
話雖如此,以下是 Google 可能不使用您提供的元描述的一些最常見原因:
- 元描述不相關或無用或缺乏質量(即,只是關鍵字的集合)。
- 在大量頁面中提供了完全相同的元描述。
- 元描述與用戶搜索的內容不匹配,但頁面上的其他內容匹配。
過去,谷歌還就如何避免元描述重寫提出了各種建議……
6 為什麼 Google 可能會選擇不使用您的頭銜
搜索結果的標題(也稱為標題鏈接)是一個關鍵元素,因為用戶可以了解搜索結果與查詢的相關程度,並決定是否點擊結果。
Google 使用許多信號來確定將向用戶顯示的標題,而標題標籤是最喜歡的。但是對於某些頁面,Google 的算法會生成替代標題來幫助用戶識別相關頁面。
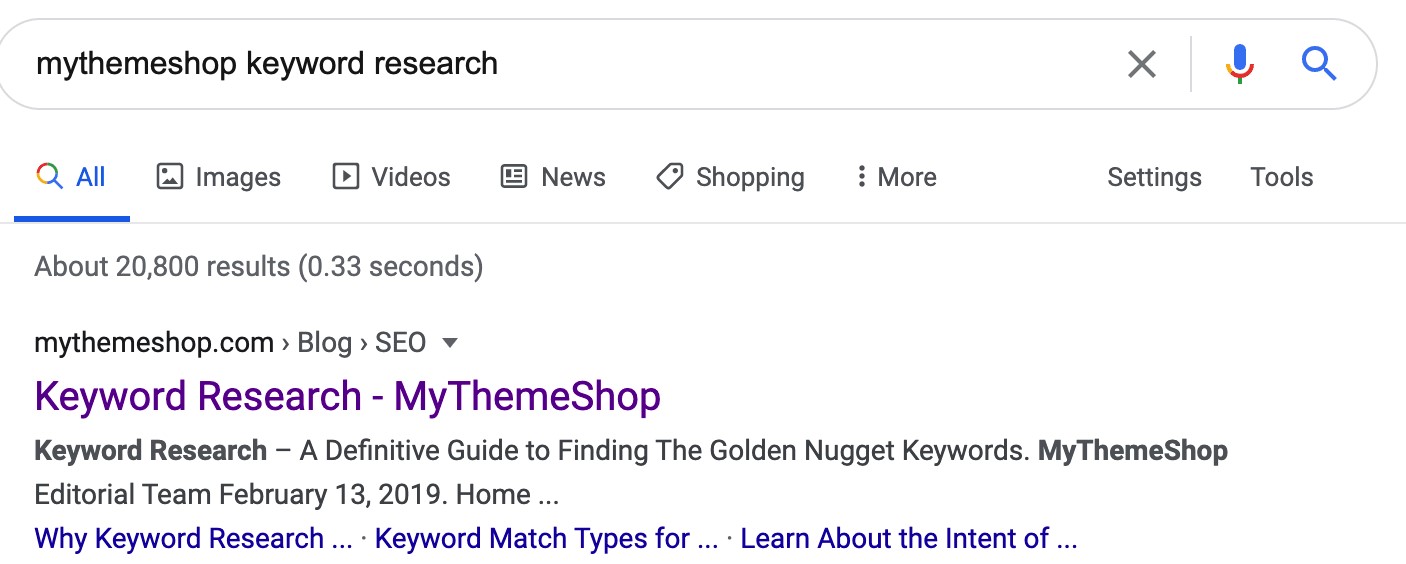
讓我們看一個示例,其中 Google 根據搜索者使用的搜索詞動態更改標題。
這裡使用的關鍵字是“mythemeshop 關鍵字研究”。如您所料,Google 正確地將 MyThemeShop 的關鍵字研究指南顯示為第一個結果。

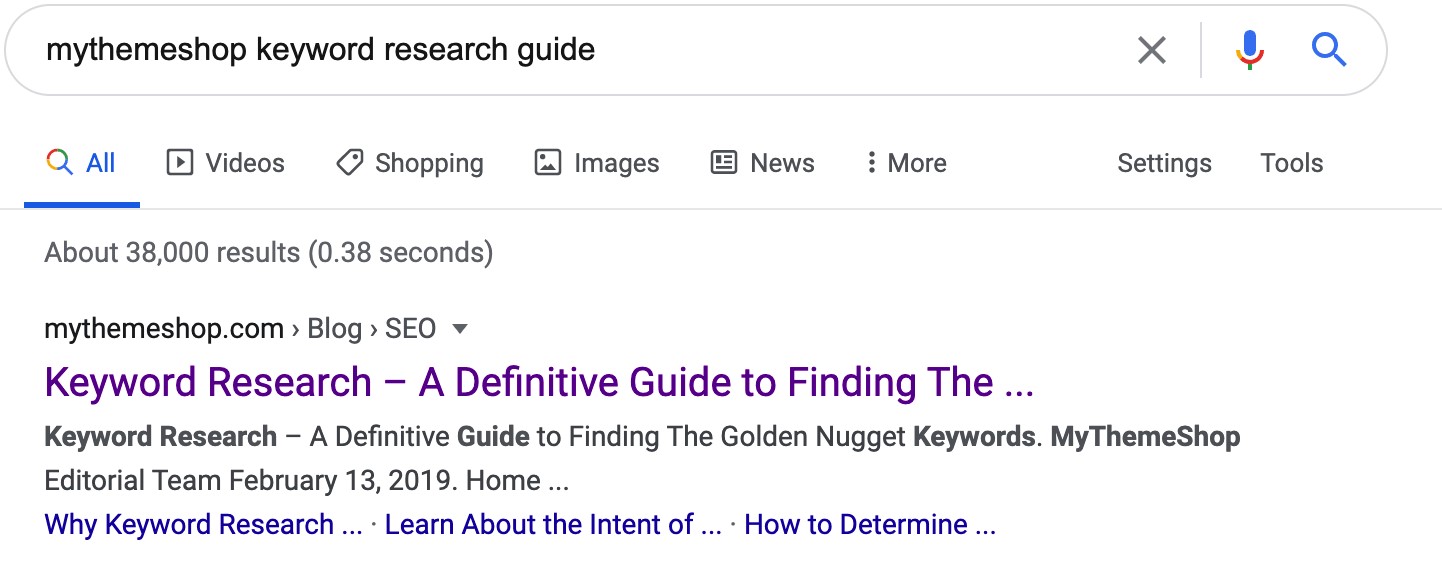
現在,如果我們用“mythemeshop 關鍵詞研究指南”這個詞重複這個搜索——你會注意到這次谷歌顯示的完全相同的頁面的標題發生了變化:

谷歌試圖根據搜索意圖調整標題,但還有其他原因可能觸發搜索引擎重寫標題,例如:
- 該頁面未指定描述性標題或標題標籤
- 該網站有許多頁面共享相同的標題或只有微小的變化
- 標題中塞滿了關鍵字,使其對搜索者的用處不大
- 該頁面可能包含過長且易於閱讀的標題
- 搜索爬蟲被阻止使用 robots.txt抓取頁面,因此谷歌將使用鏈接到頁面的錨文本來確定標題
如果您的頁面屬於上述任何一種情況,修復它們可以幫助減少頁面標題重寫的機會。但歸根結底,是否顯示您提供的標題完全由 Google 自行決定。
谷歌認為,有時,您頁面上提供的替代文本可能更相關和有用,他們可能更喜歡使用它而不是提供的標題。話雖如此,谷歌還提供了他們將用於生成替代標題的來源:
<title>元素中的內容- 頁面上顯示的主要視覺標題或標題
- 標題元素,例如
<h1>元素 - 通過使用樣式處理而大而突出的其他內容
- 頁面中包含的其他文本
- 頁面上的錨文本
- 指向頁面的鏈接中的文本
如果您認為提供的替代標題與您的標題不符,您可以隨時通過他們的搜索幫助社區告訴 Google 。
而已!我們希望這篇文章有助於理解為什麼 Google 可能不會顯示您的標題或元描述。如果您仍有任何問題,請隨時直接從這里聯系我們的支持團隊,我們隨時為您提供幫助。