喬納森·約翰遜(Jonathan Johnson)談到了他的3D環境的製作,該環境的靈感來自於《鬥陣特攻》的吉拉德城堡(Chateau Guillard)和巴黎地圖:trim sheet裝飾板的使用,Substance Designer中的紋理化,Maya中的建模以及UE4中的最終設置。
介紹
嗨,我是英國環境藝術家喬納森·約翰遜(Jonathan Johnson)。我於2016年畢業於北安普敦大學,休學了幾年,目前正在從事我的作品集。
在我上學的最後幾年,我知道自己想進入視頻遊戲行業,但實際上還不知道自己想要成為什麼樣的人。我開始考慮成為一名概念藝術家,自然而然地發現自己從事環境藝術創作。我不確定為什麼要開始進行3D建模,但是我知道我喜歡創建環境,並且近年來,我對我們這一代不再使用遊戲的環境藝術產生了極大的讚賞。








《鬥陣特攻》粉絲藝術作品:聚會參考
我一直想做一個《鬥陣特攻》。我過去曾經開始過,但是對此並不滿意。最近,大約在2月/ 3月,我再次開始玩遊戲,並想:為什麼不再次嘗試創建《鬥陣特攻》場景。我想做的一件事是看我可以使用裝飾板製作多少紋理。我事先知道它們以及如何製作它們,但是Tim Simpson-Polygon Academy 的Trim Texture Tutorial系列絕對可以幫助我進一步了解該過程。
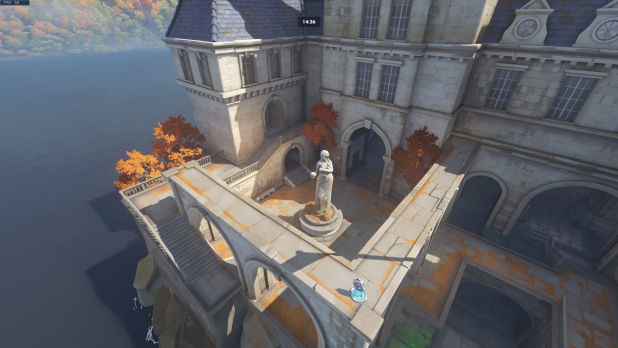
為了收集參考,我首先在《鬥陣特攻》中製作了一個自定義遊戲,然後飛來飛去,站起來並接近紋理和素材,並截圖。我還在製作資產和紋理的同時運行了遊戲,因此我可以快速地來回移動。我首先查看了吉拉德城堡地圖,因為我喜歡那張地圖的外觀,並且想知道是否可以復制該樣式。當我開始該項目時,它會很小,但是在此過程中會變得很大,因此,我在巴黎地圖中也添加了參考。




要達到的目標
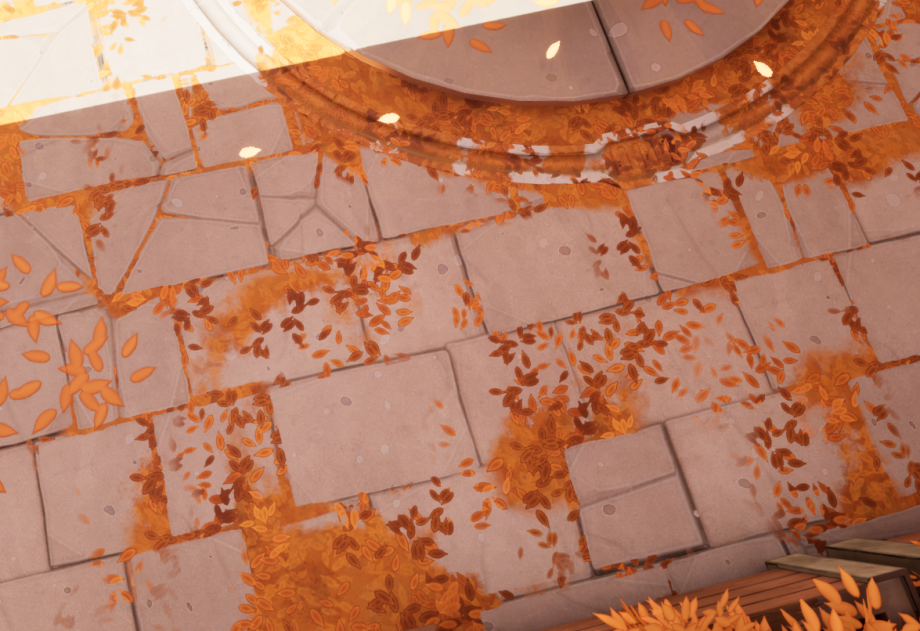
我最想講的部分是顏色,燈光和某些資產的外觀。主要目的是創建與參考材料非常相似的紋理。我考慮過法線貼圖的外觀以及磚塊所需的細節量,以便嘗試複製牆壁和地板的風格化外觀。



trim sheet裝飾板
這是一個trim sheet,我在整個場景中都使用了一些石頭細節。它用於中心石材結構以及部分屋頂和窗戶前的石材陽台。

對於不熟悉它的人,裝飾板是一種高度可重複使用的紋理。它是在一個位圖中並排佈置的一堆紋理,可以具有可平鋪和不可平舖的部分。使用修剪板可以有效地對網格進行紋理處理,並在創建環境時節省內存。您也可以換掉裝飾板,只要它們共享相同的佈局,就可以得到不同外觀的對象。
紋理化
在製作任何小平面時,我通常要做的第一件事是紋理。首先進行紋理處理可以使我更好地集中註意力並確定要執行的工作的優先級,這使我在建模時可以更高效,更快地工作。對於紋理,我主要專注於使用裝飾板。它有助於在建模之前首先製作它們,或者至少首先製作主裝飾板,這樣當涉及到對資產進行UV處理時,我已經可以在對像上放置紋理並將它們直接放入引擎中。
為了進行紋理處理,所有操作均在Substance Designer中進行。我在Painter中紋理的唯一對像是一支蠟燭,它是要為自發光創建漸變。我有一個自定義的Designer圖形。

我使用基礎材料來快速方便地更新窗口中的地圖。我還有一個打包的貼圖,它遵循從Painter導出的方式,與從虛幻引擎導出預設中導出的方式相同,紅色通道中的AO,綠色通道中的粗糙度,藍色通道中的金屬,Alpha通道中的高度。
我在Designer中工作流程的許多部分都是從我過去看過的教程中挑選出來的,例如,從大到小的形狀以灰度工作,然後將它們輸入到法線,AO和基礎材料節點中。我開始製作高度圖,然後轉到顏色圖,然後從顏色開始,使用灰度轉換從粗糙度開始。然後,如果需要對“法線”或AO進行一些調整,或者如果需要像對樓板所做的那樣製作不同的高度圖,則在製作了粗糙度圖之後,我便會這樣做。
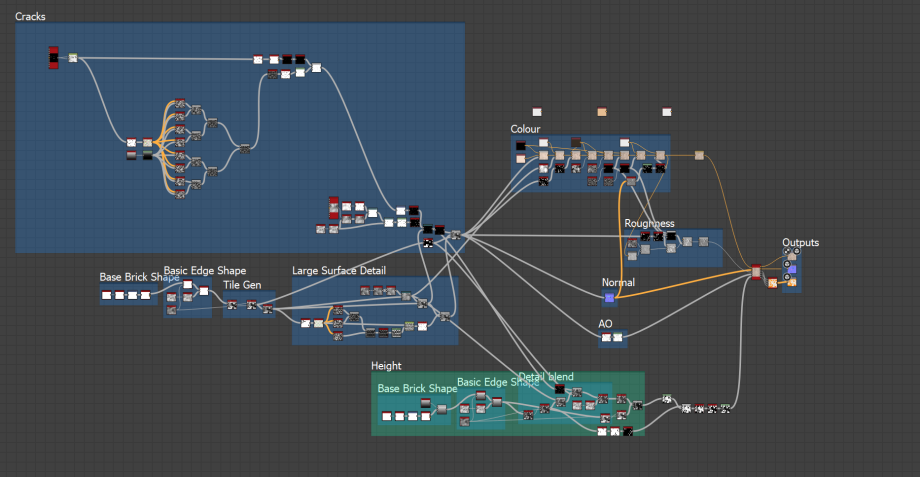
這是我如何創建樓板的細目。這是整體圖:


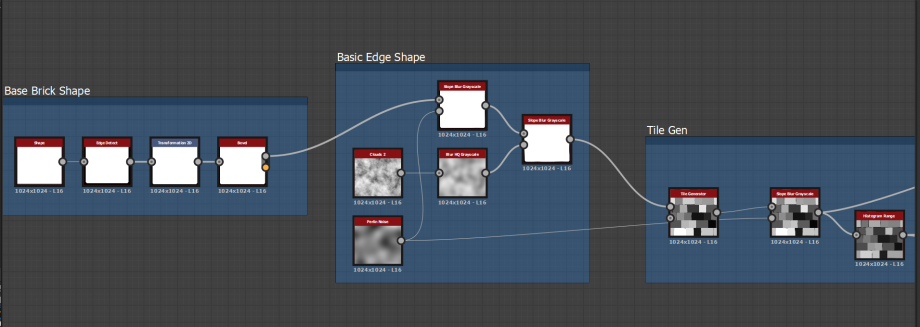
磚塊開始時是一個正方形,該正方形經過邊緣檢測以獲取圓形邊緣,然後變為斜角。從那裡,我使用傾斜模糊來獲取一些邊緣細節。對於斜率模糊中的斜率輸入,我模糊了雲;這樣,就不會產生嘈雜的效果,這是我們要避免的事情。最後,這將進入瓦片生成器,該瓦片生成器會更改大小,偏移量和亮度範圍。

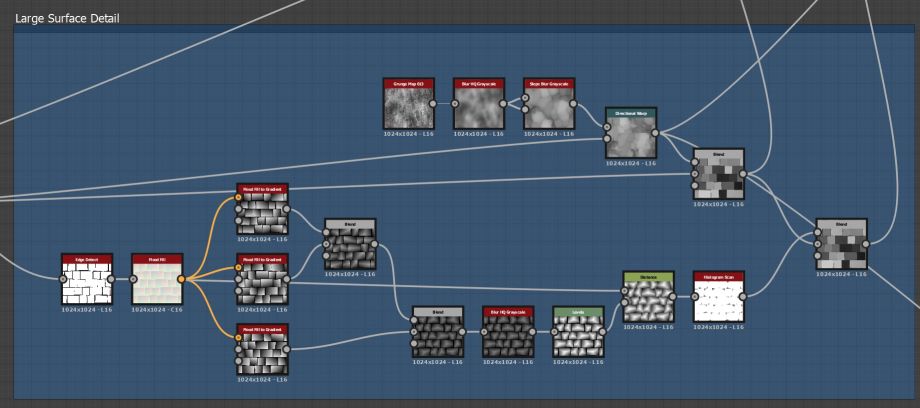
對於平板邊緣,我正在運行來自tile gen的內容,將其插入邊緣檢測以填充洪水,然後將其運行到洪水填充漸變中。我在混合節點上使用Min(Darken)混合它們。我要做的一件事是將混合漸變和洪水填充插入一段距離。這樣,它消除了邊緣檢測所產生的間隙。我使用直方圖掃描僅獲取平板的邊緣,並使用乘法將它們融合到主圖中。這給了我很好的風格化邊緣損傷。
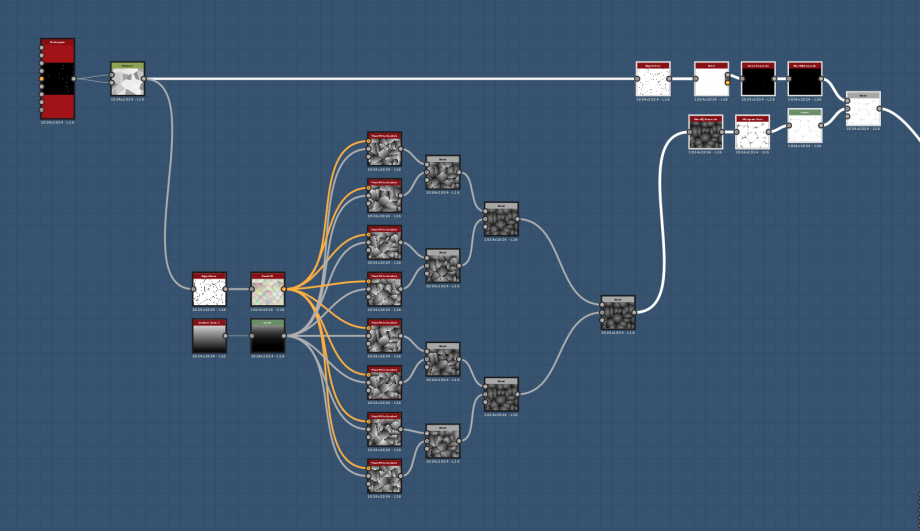
板坯的裂紋起初非常簡單,但是經過了許多更改,使它們的最終紋理看起來很棒。

為此,我使用的是瓷磚採樣器,該採樣器進入一定距離然後進入邊緣檢測以進行填充。洪水填充將進入洪水填充漸變,該漸變更改了漸變的方式並增加了變化。我在混合節點中使用Min(Darken)將它們混合在一起。我反轉並使用裂縫的水平,然後將它們重新混合到主圖中。
造型
因此,在收集參考之後,我會加載Maya,導入Unreal人體模型並以此為基礎。這是我準備所有設置以準備進行建模的方式:
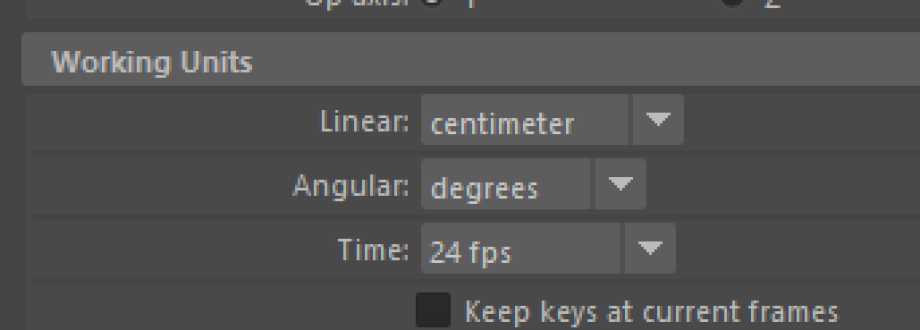
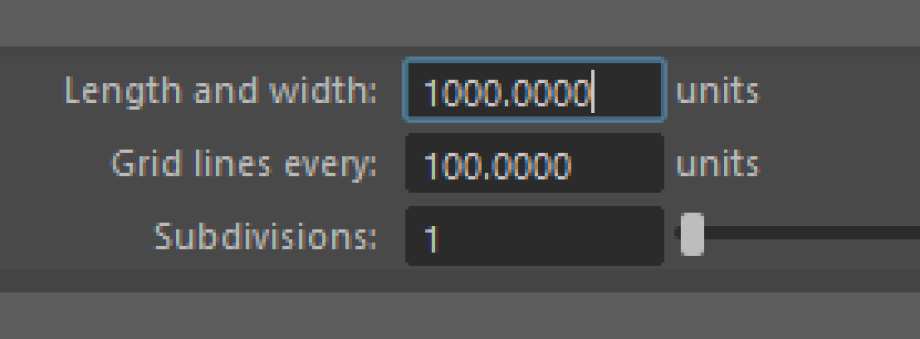
首先,我將Maya中的世界單位設置為厘米,並將網格大小更改為“長度和寬度= 1000”,“網格線= 100”和“細分= 1”。建模時,我將始終在網格上建模盡可能地模塊化。這樣,我就不必設置為特定的區域大小或一個巨大的網格,而我感覺模塊化的靈活性更大。


首先,我創建一個400厘米的平面,通常是我的地平面。我還使用它來測試紋理的外觀以及頂點繪製在引擎中的工作方式。從那裡開始,我通常會在牆壁上工作並為其獲得基本形狀(我通常使用的尺寸是寬度和高度為400cm;我不太擔心深度,但通常將其設置為50-100cm)。從那裡開始,我將研究大型的主要形狀或資產,從大到小。對於此場景,其中包括牆壁和地板。在開始製作其他資產之前,我先將牆壁和地板導入到虛幻中,這樣我就可以開始計划水平(水平,寬或高等)。從那裡,我只是瀏覽資產,從大到小。對於這個場景,在創建牆壁之後,我開始製造木結構,然後種植花盆,
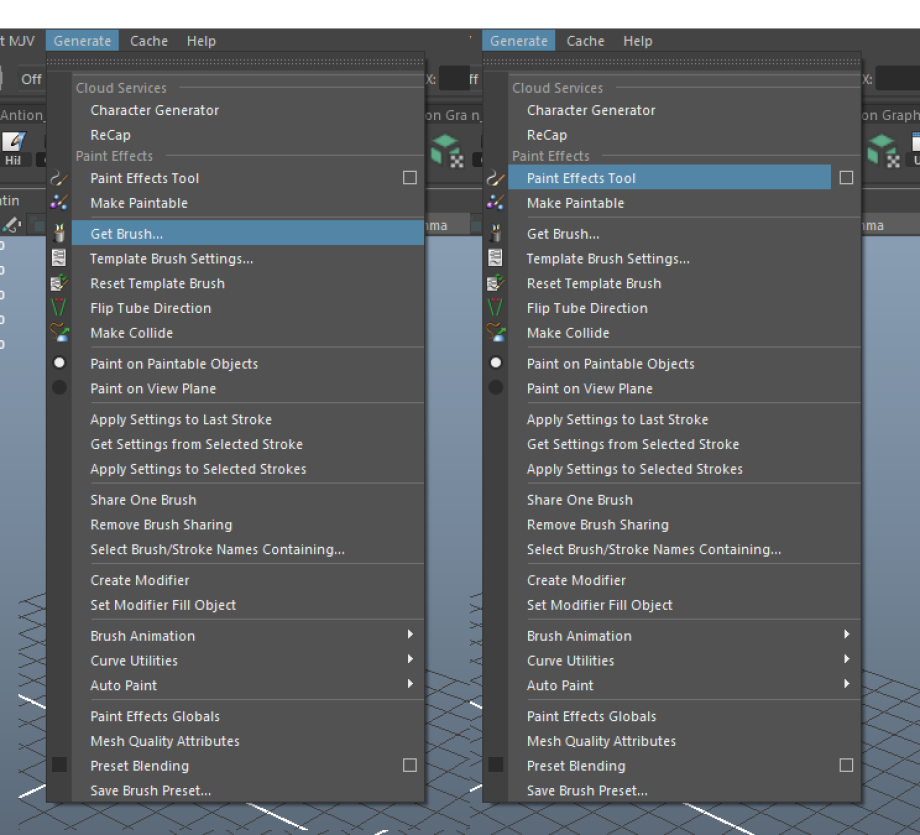
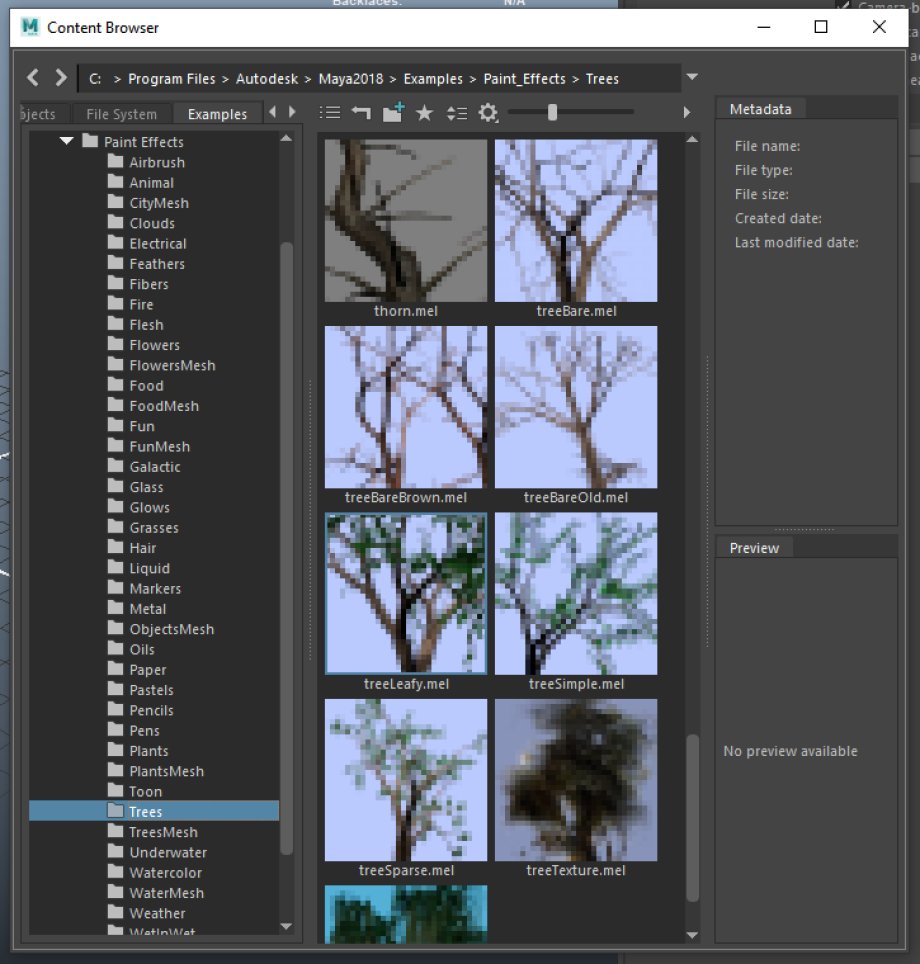
為了對樹進行建模,我使用了Tyler Smith從Maya和ZBrush中的“葉樹創建”教程中學到的Maya Paint Effect。如果您想了解如何在Maya中製作樹木,我強烈建議您閱讀該教程。
因此,我選擇了要在視口中繪製的樹基,並開始更改其參數以查看可以得到的樹形形狀。


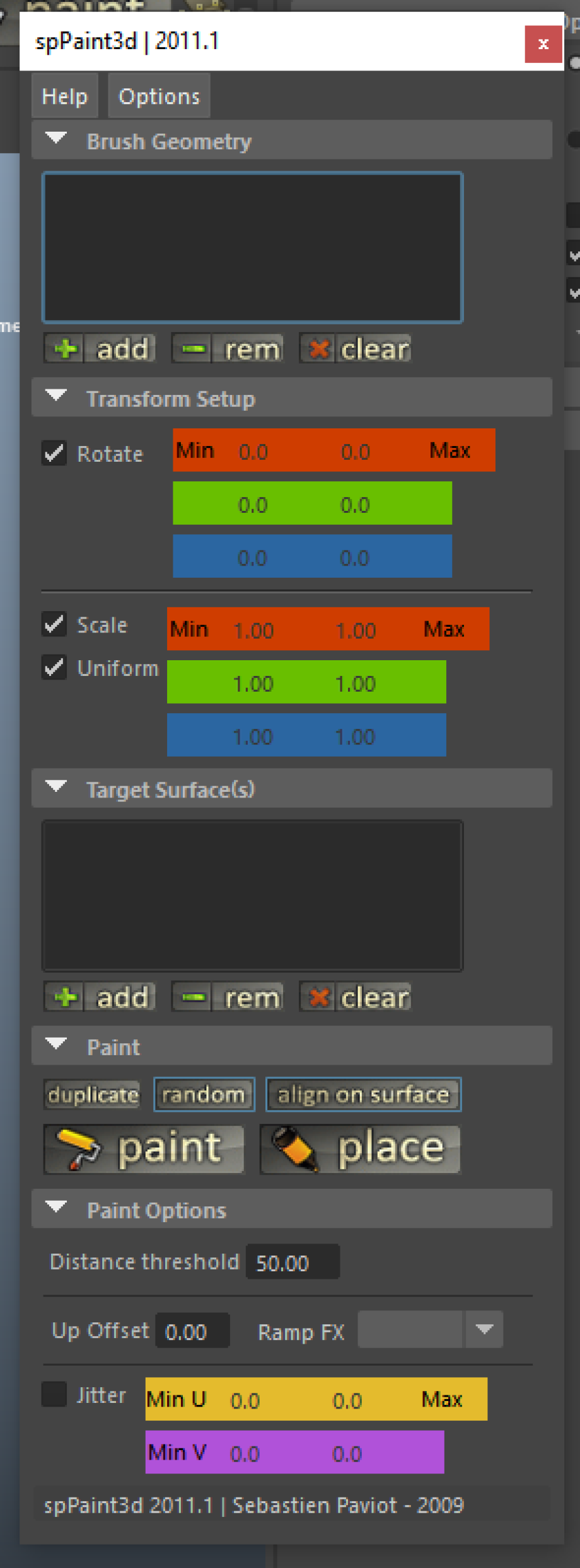
建立樹基後,我便開始創建葉子。對於葉子,我首先在Substance Designer中製作紋理,然後將其引入Maya並將其應用於平面。然後我將其切開並開始對其進行成形,從而向網格中添加曲率。然後,我開始創建一個簡單的葉叢,可以將其放置在球體周圍以創建灌木形狀。為了解決這個問題,我安裝了一個名為spPaint3D的插件,該插件有助於將對象放置到其他對像上。有了它,我可以設置最小和最大大小或旋轉度,否則,我將不得不手動進行操作。該工具使您可以在對像上繪畫或用手放置它,這是我做的,但我不必擔心會回頭旋轉或更改其比例。

我也對樹葉執行此操作,但是,我將它們放置在已更改形狀的球上。放置它們之後,我選擇了下面的葉子並將它們向上移動一點,以獲得更平坦的下面。
創建此場景最困難/最複雜的部分是使樹葉看起來不錯。我的第一次嘗試沒問題,但是在共享初始通行證後,我得到了一些反饋,表明它看上去有點平整,我應該加些床以緩解問題(或者至少使它變得更難注意到)。我遇到的另一個挑戰是對每個對象進行UV處理。我必須擺脫思維定式,即每個對像都必須在0-1空間中展開。由於我使用的是裝飾板,因此UV經常會離開該空間。
高度材料
我想談談的一件事是如何在引擎中創建“頂點高度混合”。

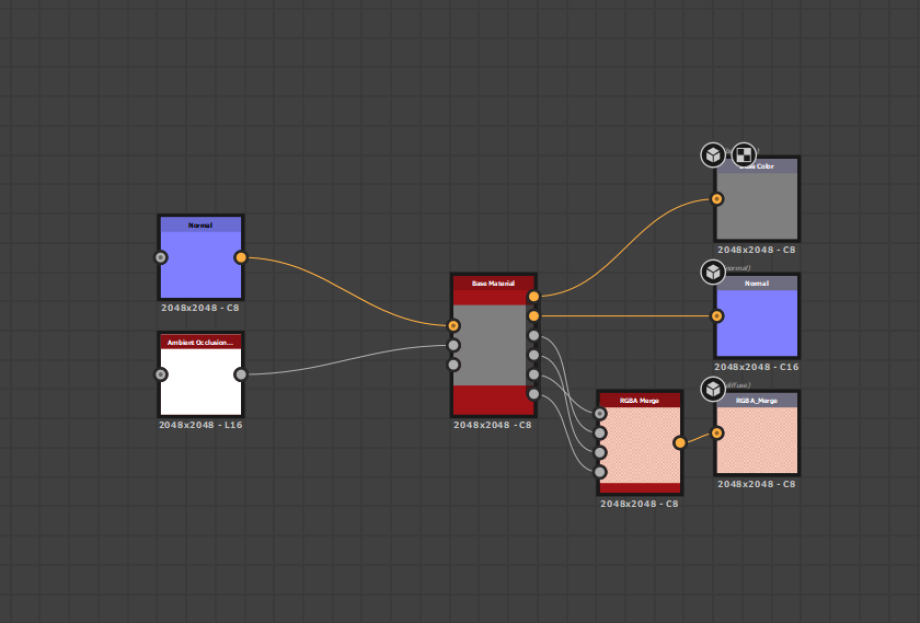
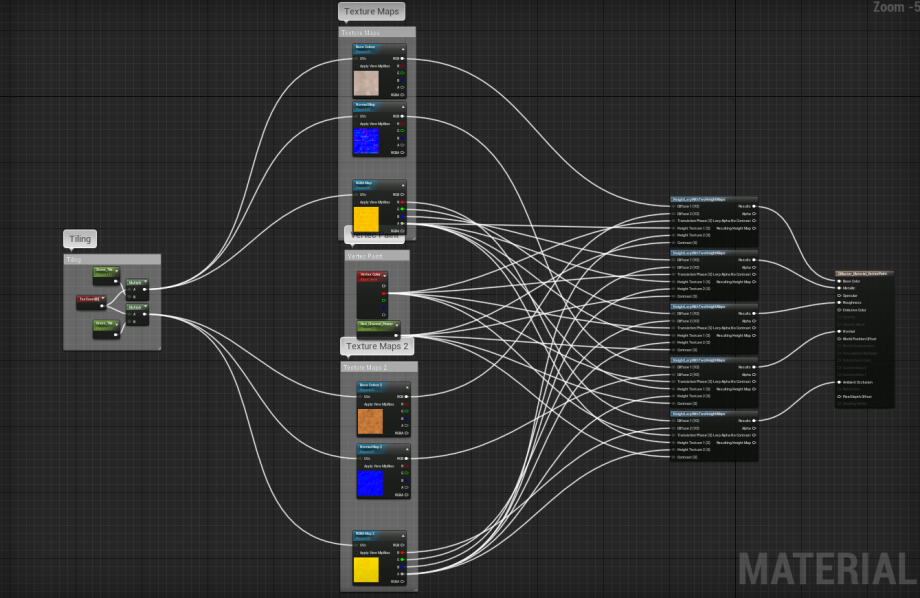
這就是母材的外觀。

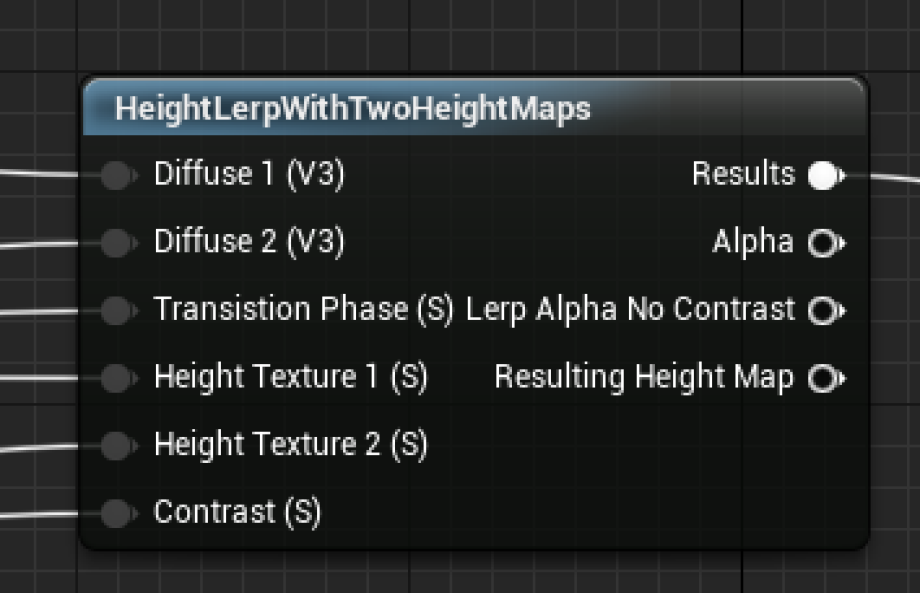
對於主材料,我有一組紋理,一個用於磚,另一個用於葉磨。我還具有一個TextCoord節點,通過它可以更改每組紋理的大小,例如,與葉子地面相比,我可以使磚塊更大或更小。我還添加了heightLerpWithTwoHeightMaps節點,該節點使我可以使用0、1或介於中間的值進行混合,因此我可以使用全磚或全葉地面,也可以使用將高度圖考慮在內的中間結果。

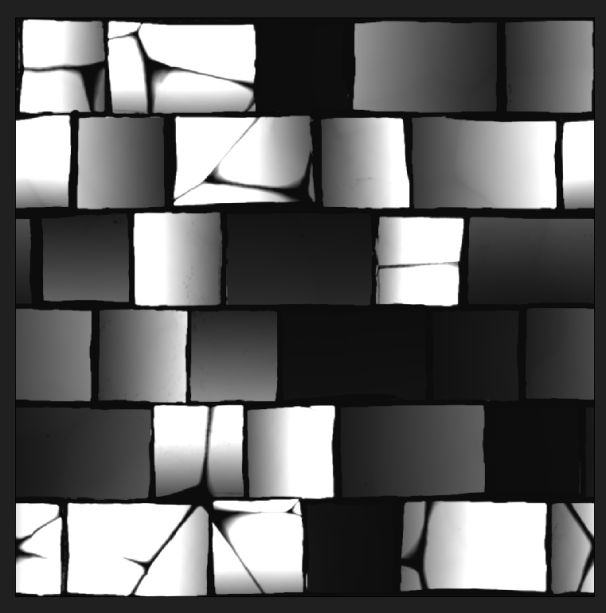
這是兩種紋理的高度圖的樣子:


基本上,首先混合黑色部分,然後混合白色。
燈光


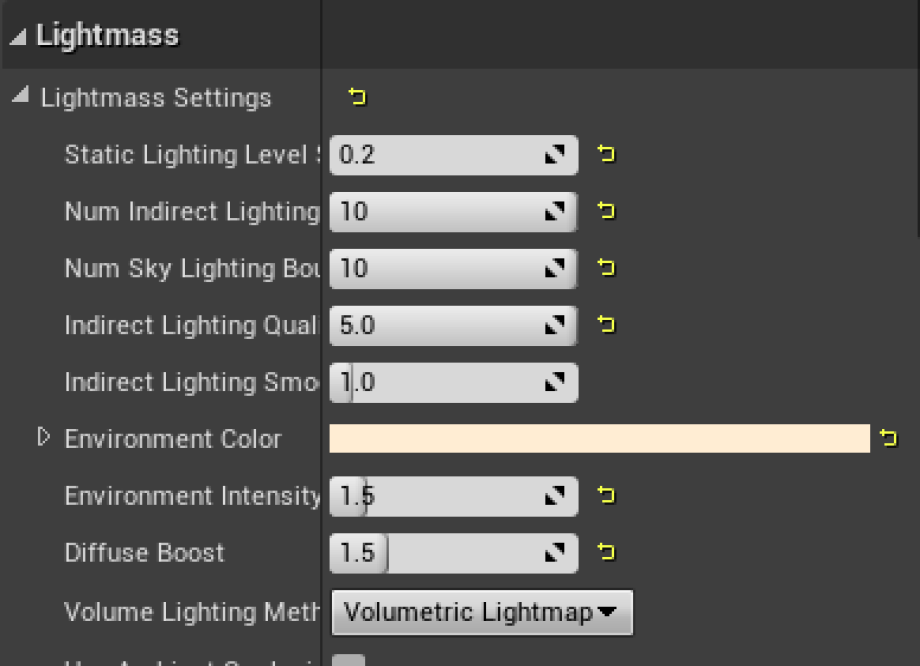
照明開始時非常無聊,只有普通的白光照射著太陽。在場景開發的早期,我決定在燈光上放一個橙色,以增加場景的視覺趣味。我還嘗試了用橙色樹葉照明。對於亮度設置,我使用了與Tim Simpson在他的有關UE4中照明的視頻中使用的相同的值:
我以這些設置為基礎,但最終更改了環境強度和擴散強度。我還將“ Lightmass設置”下的環境顏色更改為淺橙色。

當我構建照明時,我將質量設置為中等,以使照明能夠快速構建。當我想檢查級別的更改時,這很有用。工作完成後,我將照明質量設置為最終渲染的產品。
最後的潤色
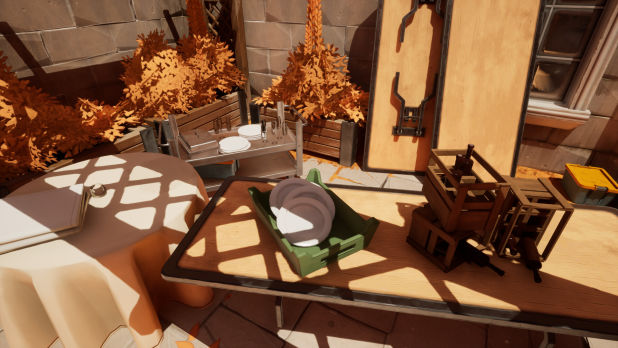
對於最後的修飾,我為從樹上掉下的葉子添加了貼花和顆粒。貼花是一團葉子和圍繞著樹的中間石頭結構的排水溝。添加了叢集,只需將更多的葉子放在地面上,而不必對它們進行頂點繪製。添加了流水線以使場景更加可信。

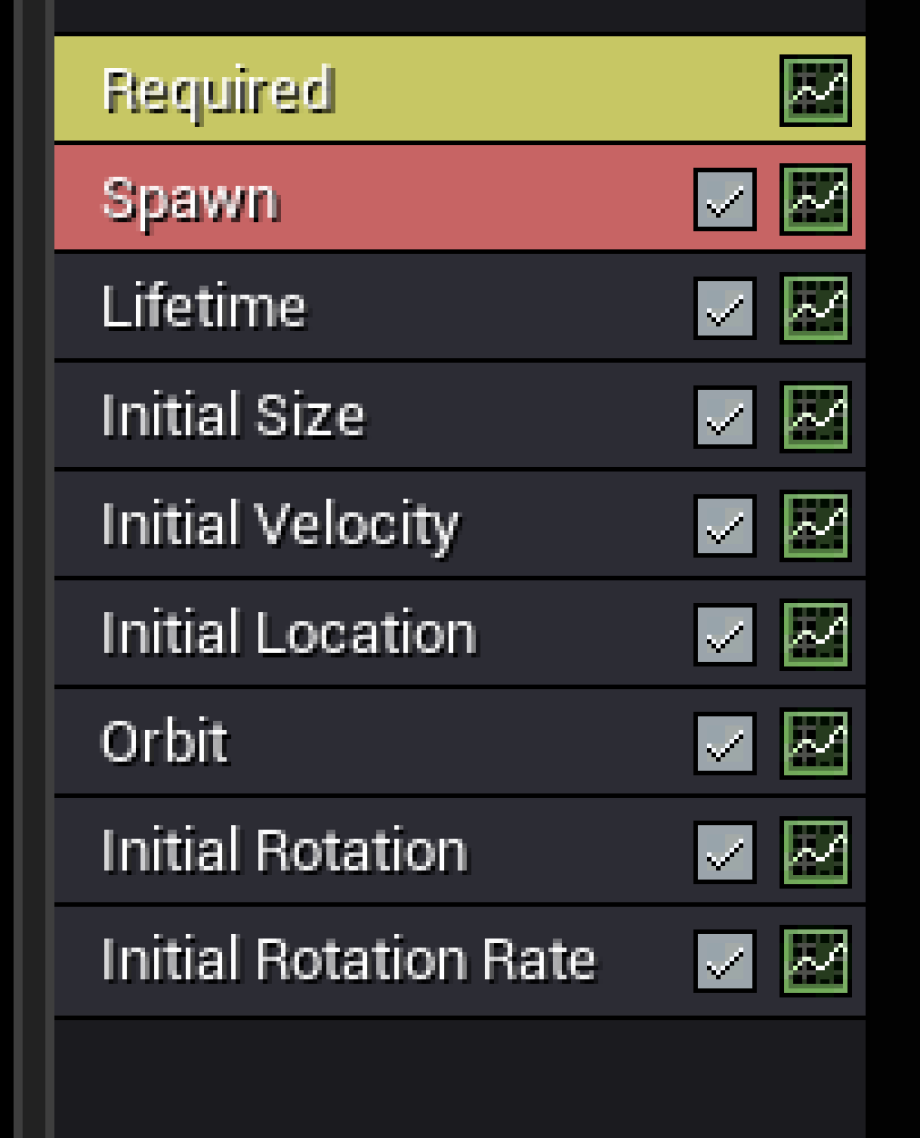
對於葉子粒子,我使用了一個Orbit節點,該節點為下落的葉子提供了很好的旋轉運動。